「Astroって最近よく聞くけど、実際どうやって始めればいいの?」「公式ドキュメントだけでは分かりにくい」と感じたことはありませんか?
この記事では、次世代フレームワークAstro JSの基本を初心者の方でも理解できるよう丁寧に解説します。
実際のコード例と共に、あなたの最初のAstroプロジェクトを立ち上げる方法をご紹介します。
★この記事でわかること
- Astroの開発環境の構築方法
- 初期構築でどんなファイルが生成されるか
- 実際にHello Worldページを作成する流れ

Astroの開発環境を構築しよう
開発環境の構築は、Astroでの開発を始める上で最初の重要なステップです。適切な環境があれば、スムーズな開発体験を得ることができます。この章では、Node.jsとnpmの準備から、Astroプロジェクトの作成、そして重要な初期設定ファイルの構成について詳しく解説します。
- この章のポイント
- Node.jsとnpmのインストール方法と推奨バージョン
npm create astro@latestコマンドによるプロジェクト作成手順- 主要な設定ファイル(
astro.config.mjs、package.json、tsconfig.json)の役割と設定方法 - プロジェクトディレクトリ構造と各ディレクトリの役割
まずNode.jsとnpmの準備方法から見ていきましょう。
Node.jsとnpmの準備:推奨バージョンとインストール方法
Astroに必要なNode.jsのバージョン
Astroを利用するには、Node.jsの適切なバージョンが必要です。2025年4月現在、AstroはNode.js 18.14.1以上を推奨します。
古いバージョンのNode.jsを使用している場合、予期せぬエラーやパフォーマンスの問題が発生する可能性があります。例えば、Node.js 14では「ERR_MODULE_NOT_FOUND」のようなエラーが発生することがあります。これはAstroがESモジュールを多用しているためです。
Node.jsとnpmのインストール手順
Windowsの場合:
- Node.js公式サイトから「LTS」(Long Term Support)バージョンをダウンロード
- ダウンロードしたインストーラーを実行
- セットアップウィザードの指示に従い、「Next」を数回クリック
- 「Install」をクリックしてインストール開始
- インストール完了後、コマンドプロンプトを開き、以下のコマンドでバージョン確認:
node -v
npm -v
macOSの場合:
Homebrewを使う方法(推奨):
# Homebrewがインストールされていない場合は、まず以下を実行
/bin/bash -c "$(curl -fsSL <https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh>)"
# Node.jsをインストール
brew install node
# バージョン確認
node -v
npm -v
公式インストーラーを使う方法:
- Node.js公式サイトから「LTS」バージョンのmacOS用インストーラーをダウンロード
- ダウンロードしたパッケージを開き、インストーラーの指示に従う
- ターミナルを開き、バージョンを確認:
node -v
npm -v
Linuxの場合(Ubuntu/Debian):
# リポジトリを追加
curl -fsSL <https://deb.nodesource.com/setup_18.x> | sudo -E bash -
# インストール
sudo apt-get install -y nodejs
# バージョン確認
node -v
npm -v
nvm(Node Version Manager)の活用
複数のプロジェクトで異なるNode.jsバージョンを使い分けたい場合は、nvmの使用をおすすめします。nvmを使えば、プロジェクトごとに適切なNode.jsバージョンを簡単に切り替えられます。
nvmのインストール(macOS/Linux):
curl -o- <https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh> | bash
Windowsの場合は、nvm-windowsをダウンロードしてインストール
nvmの基本的な使い方:
# 利用可能なNode.jsバージョンを一覧表示
nvm ls-remote
# 特定のバージョンをインストール(例:Node.js 18.14.0)
nvm install 18.14.0
# インストール済みのバージョンを切り替え
nvm use 18.14.0
# デフォルトのバージョンを設定
nvm alias default 18.14.0
npm create astro@latestでプロジェクトを作成する手順
プロジェクト作成の基本コマンド
Astroプロジェクトを作成するには、npmのcreateコマンドを使用します。ターミナルで以下のコマンドを実行しましょう:
npm create astro@latest
このコマンドを実行すると、以下のような対話式のセットアップが始まります:
- プロジェクト名の入力:
Where would you like to create your new project?→ プロジェクト名(例:my-astro-site)を入力
- テンプレートの選択:
How would you like to start your new project?→ 以下から選択Empty– 最も基本的な空のプロジェクト(初心者は理解を深めるためにこれがおすすめ)Blog– ブログに最適化されたテンプレートDocumentation– ドキュメントサイト用のテンプレートPortfolio– ポートフォリオサイト用のテンプレート- その他、コミュニティが提供するテーマも選択可能
- TypeScriptの設定:
Would you like to setup TypeScript?→ 以下から選択Strict– 厳格なTypeScript設定(大規模プロジェクト向け)Relaxed– 緩やかなTypeScript設定(初心者向け)No– TypeScriptを使用しない
- gitリポジトリの初期化:
Initialize a new git repository?→ はい/いいえで選択
- 依存関係のインストール:
Install dependencies?→ はい/いいえで選択(通常は「はい」)
これらのステップを完了すると、新しいAstroプロジェクトのディレクトリが作成されます。
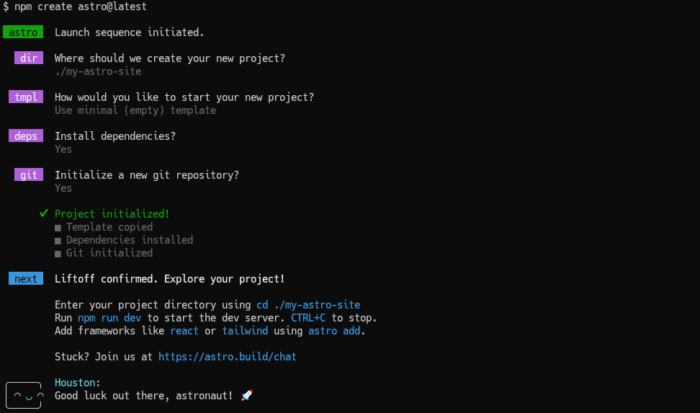
実際のコマンド実行例
実際のコマンド実行と応答の例を見てみましょう:
$ npm create astro@latest
Need to install the following packages:
create-astro@4.11.3
Ok to proceed? (y) y
╭─────╮ Houston:
│ ◠ ◡ ◠ Initiating launch sequence...
╰─────╯
astro v5.7.5 Launch sequence initiated.
dir Where would you like to create your new project? my-astro-site
tmpl How would you like to start your new project?
A basic, helpful starter project
Use blog template
Use docs (Starlight) template
❯ Use minimal (empty) template
deps Install dependencies? Yes
git Initialize a new git repository? Yes
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./my-astro-site
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
╭─────╮ Houston:
│ ◠ ◡ ◠ Good luck out there, astronaut! 🚀

プロジェクト作成後の基本コマンド
プロジェクトが作成されたら、以下のコマンドでディレクトリに移動し、開発サーバーを起動します:
# プロジェクトディレクトリに移動
cd my-astro-site
# 開発サーバーを起動
npm run dev
これにより、通常はhttp://localhost:4321でローカルサーバーが起動し、ブラウザでアクセスできるようになります。コンソールに表示されるURLをクリックするか、ブラウザで手動で開いてください。
初期設定ファイルの構成(astro.config.mjs / package.json など)
astro.config.mjs:Astroの心臓部
astro.config.mjsはAstroプロジェクトの中心的な設定ファイルです。ここでは様々なオプションやプラグインの設定が可能です。以下は基本的な設定例です:
// astro.config.mjs
import { defineConfig } from 'astro/config';
import mdx from '@astrojs/mdx';
import sitemap from '@astrojs/sitemap';
export default defineConfig({
// サイトのベースURL(本番環境用)
site: '<https://example.com>',
// 出力ディレクトリの指定(デフォルトは 'dist')
outDir: './dist',
// 統合するプラグイン
integrations: [
// MDXサポートを追加
mdx(),
// サイトマップを自動生成
sitemap(),
],
// ビルド設定
build: {
// 出力形式('directory' または 'file')
format: 'directory',
},
// 開発サーバーの設定
server: {
// ポート番号
port: 3000,
// ホスト('localhost' または '0.0.0.0'など)
host: 'localhost',
},
});
このファイルは必要に応じてカスタマイズできます。例えば、Reactを統合したい場合は、以下のように設定を追加します:
// astro.config.mjs
import { defineConfig } from 'astro/config';
import react from '@astrojs/react';
export default defineConfig({
// ...他の設定...
// Reactの統合
integrations: [react()],
});
package.json:依存関係と実行スクリプト
package.jsonファイルは、プロジェクトの依存関係とスクリプトを管理します。Astroプロジェクトの標準的なpackage.jsonは以下のようになっています:
{
"name": "my-astro-site",
"type": "module",
"version": "0.0.1",
"scripts": {
"dev": "astro dev",
"start": "astro dev",
"build": "astro build",
"preview": "astro preview",
"astro": "astro"
},
"dependencies": {
"astro": "^5.7.5"
},
"devDependencies": {
"@astrojs/mdx": "^1.0.0",
"@astrojs/sitemap": "^3.0.0"
}
}
主なスクリプトの役割は以下の通りです:
dev/start:開発サーバーを起動build:本番用にサイトをビルドpreview:ビルドされたサイトをローカルでプレビューastro:Astro CLIコマンドを実行
必要なパッケージを追加する場合は、通常のnpmコマンドを使用します:
# 依存関係を追加
npm install @astrojs/react react react-dom
# 開発用の依存関係を追加
npm install --save-dev prettier
tsconfig.json:TypeScript設定
TypeScriptを使用する場合、tsconfig.jsonファイルがプロジェクトルートに作成されます。基本的なAstroプロジェクトのtsconfig.jsonは以下のようになっています:
{
"extends": "astro/tsconfigs/strict",
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@components/*": ["src/components/*"],
"@layouts/*": ["src/layouts/*"],
"@utils/*": ["src/utils/*"]
}
}
}
この設定により、以下のようなインポートが可能になります:
// 通常のインポート
import { MyComponent } from '../../../components/MyComponent.astro';
// エイリアスを使ったインポート
import { MyComponent } from '@components/MyComponent.astro';
エイリアスパスを設定することで、深くネストされたインポートパスを簡潔に書くことができ、コードの可読性と保守性が向上します。
src/ディレクトリの構造
新しいAstroプロジェクトには、以下のようなsrc/ディレクトリ構造が作成されます:
src/
├── components/ # 再利用可能なコンポーネント
├── layouts/ # ページレイアウト
├── pages/ # ページファイル(ルーティングに直接対応)
│ └── index.astro # トップページ
├── styles/ # CSSスタイルシート
└── env.d.ts # 環境変数の型定義
この構造は変更可能ですが、pages/ディレクトリはAstroのファイルベースルーティングの基盤なので、名前の変更や移動はできません。
public/ディレクトリ:静的アセット
public/ディレクトリには、処理せずにそのまま出力ディレクトリにコピーされるファイルを配置します:
public/
├── favicon.svg # サイトのファビコン
├── images/ # 画像ファイル
└── robots.txt # 検索エンジンのクローラー向け設定
例えば、public/images/logo.pngは、ビルド後に/images/logo.pngとしてアクセスできます。
<!-- 静的アセットの参照例 -->
<img src="/images/logo.png" alt="ロゴ" />
.gitignore:バージョン管理から除外するファイル
.gitignoreファイルには、Gitリポジトリから除外するファイルやディレクトリを指定します。標準的なAstroプロジェクトの.gitignoreは以下のようになっています:
# build output
dist/
# generated types
.astro/
# dependencies
node_modules/
# logs
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# environment variables
.env
.env.production
# macOS-specific files
.DS_Store
# jetbrains setting folder
.idea/
これらのファイルはプロジェクトの実行に直接関係ないか、機密情報を含むため、バージョン管理から除外されています。
環境変数の設定:.envファイル
API鍵やデータベースURLなどの機密情報は、.envファイルに保存します:
# .env
SECRET_API_KEY=your-secret-key
DATABASE_URL=https://example.com/db
これらの環境変数はAstroで以下のように参照できます:
// Astroコンポーネント内のフロントマター
---
const apiKey = import.meta.env.SECRET_API_KEY;
---
.envファイルはGitにコミットしないように注意してください。代わりに、.env.exampleを作成して、実際の値を含まないサンプルを提供するとよいでしょう。
これでAstroの開発環境構築は完了です。次の章では、これらの環境を使って実際に最初のAstroページを作成し、ローカルサーバーで確認する方法を解説します。Astroの基本的なシンタックスと、ページレイアウトの利用方法について解説します。
Astroで最初のウェブページを作ってみよう
環境構築が完了したら、次は実際にAstroを使ってウェブページを作成してみます。この章では、最もシンプルなAstroファイルの作成から始め、ページとレイアウトの関係性を理解し、最後に開発サーバーでの確認方法まで具体的なコード例を交えながら解説します。
- この章のポイント
- 最もシンプルなAstroファイルの構造と基本シンタックス
- ファイルベースルーティングの仕組み
- レイアウトコンポーネントを使った共通部分の再利用
- コンポーネントの作成と使用方法
- 開発サーバーでの表示と変更確認の方法
それではAstroファイルの基本構造から解説していきます。
Hello Worldを表示する最もシンプルなAstroファイル
Astroファイルの基本構造
Astroのコンポーネントファイルは、.astroという拡張子を持ち、通常「コンポーネントスクリプト」と「コンポーネントテンプレート」の2つの部分で構成されています。最もシンプルなHello Worldを表示するAstroファイルは以下のようになります:
---
// ここはコンポーネントスクリプト(フロントマター)
// JavaScriptやTypeScriptを記述できる領域
console.log('Hello from the server!');
---
<!-- ここからコンポーネントテンプレート -->
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My First Astro Site</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
この構造は、マークダウンのフロントマターに似ています。---で囲まれた部分がJavaScriptやTypeScriptを記述できる「コンポーネントスクリプト」、それ以降がHTMLを記述する「コンポーネントテンプレート」です。
Astroファイルの作成手順
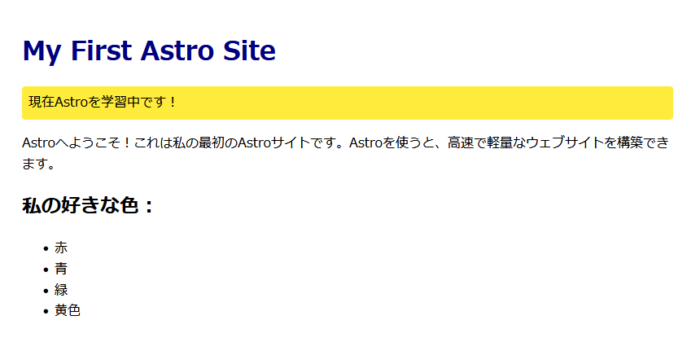
それでは、実際にHello Worldページを作成してみましょう:
1.プロジェクトのルートディレクトリに移動
cd my-astro-site
2.src/pages/index.astroを編集(または新規作成)
# macOS/Linuxの場合
nano src/pages/index.astro
# Windowsの場合はvscodeなどのエディタでファイルを開いてください
3.以下のコードをコピー&ペースト
---
// この部分はビルド時に実行されるJavaScript/TypeScript
const pageTitle = "My First Astro Site";
const colors = ["赤", "青", "緑", "黄色"];
const isLearning = true;
---
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>{pageTitle}</title>
<style>
body {
font-family: sans-serif;
padding: 2rem;
max-width: 800px;
margin: 0 auto;
line-height: 1.6;
}
h1 {
color: navy;
margin-bottom: 1rem;
}
.learning {
background-color: #ffeb3b;
padding: 0.5rem;
border-radius: 4px;
}
</style>
</head>
<body>
<h1>{pageTitle}</h1>
{isLearning && <p class="learning">現在Astroを学習中です!</p>}
<p>
Astroへようこそ!これは私の最初のAstroサイトです。
Astroを使うと、高速で軽量なウェブサイトを構築できます。
</p>
<h2>私の好きな色:</h2>
<ul>
{colors.map((color) => (
<li>{color}</li>
))}
</ul>
</body>
</html>

Astroの基本シンタックス
上記のコードで使用されている重要なシンタックスを見てみましょう:
1. 変数の定義と参照:
---
const pageTitle = "My First Astro Site";
---
<title>{pageTitle}</title>
<h1>{pageTitle}</h1>
フロントマターで定義した変数は、中括弧 {}を使ってテンプレート内で参照できます。
2.条件付きレンダリング:
{isLearning && <p class="learning">現在Astroを学習中です!</p>}
JSXと同様に、論理演算子を使って条件付きでコンテンツをレンダリングできます。
3.リストのレンダリング:
<ul>
{colors.map((color) => (
<li>{color}</li>
))}
</ul>
配列に対してmap()を使い、リスト要素を生成できます。
4.インラインスタイル:
<style>
body {
font-family: sans-serif;
padding: 2rem;
}
</style>
コンポーネント内でスタイルを定義でき、自動的にスコープされます(他のコンポーネントに影響しない)。
pages/index.astroとlayoutsの使い方入門
ファイルベースルーティングの基本
Astroはファイルベースルーティングを採用しています。これは、src/pages/ディレクトリ内のファイル構造がそのままURLパスに反映されるという意味です:
| ファイルパス | URLパス |
|---|---|
src/pages/index.astro | / |
src/pages/about.astro | /about |
src/pages/blog/index.astro | /blog |
src/pages/blog/first-post.astro | /blog/first-post |
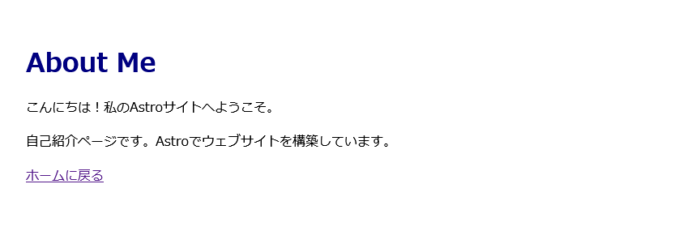
例えば、「About」ページを作成するには、新しくsrc/pages/about.astroファイルを作成します:
---
const pageTitle = "About Me";
---
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>{pageTitle}</title>
<style>
/* スタイル省略 */
</style>
</head>
<body>
<h1>{pageTitle}</h1>
<p>こんにちは!私のAstroサイトへようこそ。</p>
<p>自己紹介ページです。Astroでウェブサイトを構築しています。</p>
<a href="/">ホームに戻る</a>
</body>
</html>
これで/aboutというURLでページにアクセスできるようになります。

レイアウトコンポーネントの作成と使用
上記の例では、各ページでHTML構造全体を繰り返し書いています。これは冗長であり、メンテナンスも大変です。Astroではレイアウトコンポーネントを使って、共通のHTMLコードを再利用できます。
1. レイアウトコンポーネントの作成
まず、src/layouts/ディレクトリを作成し、その中にMainLayout.astroを作成します:
---
// src/layouts/MainLayout.astro
// propsでタイトルを受け取る
const { title } = Astro.props;
---
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>{title}</title>
<style>
body {
font-family: sans-serif;
padding: 2rem;
max-width: 800px;
margin: 0 auto;
line-height: 1.6;
}
nav {
background-color: #f0f0f0;
padding: 1rem;
margin-bottom: 2rem;
border-radius: 4px;
}
nav a {
margin-right: 1rem;
color: #333;
text-decoration: none;
}
nav a:hover {
text-decoration: underline;
}
footer {
margin-top: 2rem;
border-top: 1px solid #ddd;
padding-top: 1rem;
color: #666;
}
</style>
</head>
<body>
<nav>
<a href="/">ホーム</a>
<a href="/about">自己紹介</a>
<a href="/blog">ブログ</a>
</nav>
<main>
<h1>{title}</h1>
<!-- スロットは子コンテンツが挿入される場所 -->
<slot />
</main>
<footer>
<p>© {new Date().getFullYear()} My Astro Site. All rights reserved.</p>
</footer>
</body>
</html>
このレイアウトの重要な部分は以下の通りです:
Astro.propsで親コンポーネントから渡されたプロパティを受け取ります<slot />タグは、このレイアウトを使用するコンポーネントのコンテンツが挿入される場所です- ナビゲーションとフッターが全ページで共通になります
2. レイアウトの使用
次に、index.astroを修正してレイアウトを使用します:
---
// src/pages/index.astro
import MainLayout from '../layouts/MainLayout.astro';
const colors = ["赤", "青", "緑", "黄色"];
const isLearning = true;
---
<MainLayout title="My First Astro Site">
{isLearning && <p class="learning">現在Astroを学習中です!</p>}
<p>
Astroへようこそ!これは私の最初のAstroサイトです。
Astroを使うと、高速で軽量なウェブサイトを構築できます。
</p>
<h2>私の好きな色:</h2>
<ul>
{colors.map((color) => (
<li>{color}</li>
))}
</ul>
<style>
.learning {
background-color: #ffeb3b;
padding: 0.5rem;
border-radius: 4px;
}
</style>
</MainLayout>
同様に、about.astroも修正します:
---
// src/pages/about.astro
import MainLayout from '../layouts/MainLayout.astro';
---
<MainLayout title="About Me">
<p>こんにちは!私のAstroサイトへようこそ。</p>
<p>自己紹介ページです。Astroでウェブサイトを構築しています。</p>
<p>
Astroを選んだ理由:
</p>
<ul>
<li>高速なパフォーマンス</li>
<li>シンプルな構文</li>
<li>必要な箇所だけJavaScriptを使用できる柔軟性</li>
</ul>
</MainLayout>
この方法を使うと、共通のHTMLコード(ヘッダー、ナビゲーション、フッターなど)を一箇所で管理でき、各ページではコンテンツ部分だけに集中できます。また、レイアウトを変更すると、すべてのページに変更が反映されます。

コンポーネントの作成と再利用
レイアウト以外にも、再利用可能な小さなコンポーネントを作成できます。例えば、色のリストを表示するコンポーネントを作成してみましょう:
---
// src/components/ColorList.astro
const { colors } = Astro.props;
---
<div class="color-list">
<h2>私の好きな色:</h2>
<ul>
{colors.map((color) => (
<li>{color}</li>
))}
</ul>
</div>
<style>
.color-list {
background-color: #f9f9f9;
padding: 1rem;
border-radius: 8px;
margin: 1rem 0;
}
h2 {
margin-top: 0;
color: #333;
}
ul {
margin-bottom: 0;
}
</style>
これをindex.astroで使用します:
---
// src/pages/index.astro
import MainLayout from '../layouts/MainLayout.astro';
import ColorList from '../components/ColorList.astro';
const colors = ["赤", "青", "緑", "黄色"];
const isLearning = true;
---
<MainLayout title="My First Astro Site">
{isLearning && <p class="learning">現在Astroを学習中です!</p>}
<p>
Astroへようこそ!これは私の最初のAstroサイトです。
Astroを使うと、高速で軽量なウェブサイトを構築できます。
</p>
<ColorList colors={colors} />
<style>
.learning {
background-color: #ffeb3b;
padding: 0.5rem;
border-radius: 4px;
}
</style>
</MainLayout>
このようにしてコンポーネントを分離することで、コードの再利用性が高まり、メンテナンスが容易になります。
ローカルサーバーで表示&変更を確認する方法
開発サーバーの起動
Astroの開発サーバーを起動するには、プロジェクトのルートディレクトリで以下のコマンドを実行します:
npm run dev
このコマンドを実行すると、通常は以下のような出力が表示されます:
> my-astro-site@0.0.1 dev
> astro dev
astro v5.7.5 started in 183ms
┃ Local <http://localhost:4321/>
┃ Network use --host to expose
▶ Astro is typesafe by default. Enable type checking in your IDE:
<https://docs.astro.build/editor-setup>
astro Watching src/pages/index.astro
これでブラウザでhttp://localhost:4321にアクセスすると、作成したページが表示されます。
ホットリロードと変更の確認
Astroの開発サーバーは「ホットリロード」機能を備えています。これは、ファイルを保存すると自動的にブラウザが更新され、変更が即座に反映されるという便利な機能です。
例えば、src/pages/index.astroを開いて、テキストを少し変更し保存してみましょう:
<p>
Astroへようこそ!これは私の最初のAstroサイトです。
Astroを使うと、高速で軽量なウェブサイトを構築できます。
この文章を追加してみました!
</p>
ファイルを保存すると、自動的にブラウザが更新され、変更が反映されます。これにより、迅速な開発サイクルが実現し、変更の結果をすぐに確認できます。
開発サーバーのオプション
開発サーバーには、いくつかの便利なオプションがあります:
ネットワーク公開(スマホなどからアクセス)
同じネットワーク上の他のデバイス(スマートフォンなど)からアクセスできるようにするには:
npm run dev -- --host
このコマンドを実行すると、ローカルIPアドレスが表示され、同じネットワーク上の他のデバイスからもアクセスできるようになります:
┃ Local <http://localhost:3000/>
┃ Network <http://192.168.1.5:3000/>
ポート番号の変更
デフォルトのポート(4321)が他のアプリケーションと競合する場合は、別のポートを指定できます:
npm run dev -- --port 4000
これでhttp://localhost:4000でサイトにアクセスできるようになります。
エラーメッセージの確認
開発中にエラーが発生した場合、Astroは明確なエラーメッセージをターミナルとブラウザの両方に表示します。
例えば、存在しないコンポーネントをインポートしようとすると:
---
import NonExistentComponent from '../components/NonExistentComponent.astro';
---
このようなエラーが表示されます:
[error] [astro] Could not resolve import "../components/NonExistentComponent.astro"
エラーメッセージを注意深く読むことで、多くの問題を迅速に解決できます。
本番ビルドの確認
開発が完了したら、本番用ビルドを作成して動作確認することも重要です:
# ビルドを実行
npm run build
# ビルド結果をプレビュー
npm run preview
buildコマンドは、dist/ディレクトリに最適化されたファイルを生成します。previewコマンドは、このビルド結果をローカルサーバーで確認するためのものです。
本番ビルドを確認することで、開発環境と本番環境の違いによる問題を事前に発見できます。
まとめ:Astroではじめる高速Webサイト構築への第一歩
WebフレームワークAstroの導入から初めてのウェブページ作成までを解説しました。この記事を通して、Astroの基本的な環境構築からシンプルなページ作成までの流れをマスターできたかと思います。
まず開発環境の構築では:
- Node.js v18以上のインストールを推奨
npm create astro@latestコマンド一つで初期プロジェクトを簡単に生成可能- TypeScriptの設定や各種テンプレートを対話式で選べる親切設計
続いて基本的なページ作成では:
src/pages/ディレクトリ内の各ファイルが自動的にルーティングされる直感的な仕組み.astroファイルでのHTMLとJavaScriptの組み合わせ方- レイアウトコンポーネントを活用した共通デザインの適用方法
を紹介しました。
特に初心者の方にとって嬉しいのは、複雑なWebpack設定などの知識がなくても、コマンド一つでプロジェクトの雛形が作れる点です。
また、npm run devコマンドで起動するローカル開発サーバーは変更を即座に反映してくれるため、効率的な開発サイクルを実現できます。
Astroの魅力は何と言っても「必要なものだけを届ける」という哲学にあります。従来のSPAフレームワークと違い、クライアントに余計なJavaScriptを送信しないため、初期ロード時間の短縮に大きく貢献します。これからのWebパフォーマンス競争時代において、Astroは強力な武器になることでしょう。
この記事で紹介した基礎を活用して、ぜひ自分だけのAstroプロジェクトを立ち上げてみてください。



