はじめに
デザイナーから渡されるデザインカンプで画像が右下の回り込んでいるパターンを見たことがある人はどれだけいるのでしょうか?
画像が回り込んでいる部分の幅や高さが固定値ならばそれほど困らないのですが画面幅によって見た目が変わるレスポンシブデザイン全盛の現在では対応に困ってしまいます。
そんな右下回り込み画像ですがCSSの進化によってJSを使用しないでも対応できるようになっていたのでこの記事ではそのやり方を記します。
完成版HTMLとCSS
<div class="float-right-bottom-wrapper">
<div class="float-right-bottom">
<img src="https://picsum.photos/200/200" alt="" />
<p>回り込ませるテキスト。回り込ませるテキスト。回り込ませるテキスト回り込ませるテキスト回り込ませるテキスト回り込ませるテキスト回り込ませるテキスト</p>
</div>
</div>.float-right-bottom-wrapper {
display: flex;
}
.float-right-bottom > img {
--img-width: 200px;
--img-height: 200px;
float: right;
width: var(--img-width); /* imgタグのwidth属性を指定している場合は不要です */
height: 100%; /* 親要素の.float-right-bottomの存在が重要です! */
margin-left: 10px; /* お好みで */
shape-outside: inset(calc(100% - var(--img-height)) 0 0 0); /* ポイント! */
object-fit: contain;
object-position: bottom;
}ポイント
- <div class=”float-right-bottom”></div>が一見余計なものに見えますが「shape-outside」プロパティで指定している「100%」を利用するために必要な要素です。このdivタグがなければうまく動きません。
- とにかく「shape-outside」が重要です 。これを効かせるためにほかの値が必要になります。
その他注意点
- imgタグをfigureタグで囲むとうまく動きません。
- pタグをdivタグで囲むとうまく動きません。
- imgタグのwidth属性を指定している場合は問題ありませんが指定しない場合はCSSの方でwidthを指定しないとうまく動きません。
コード解説
shape-outsideとは?
▼shape-outside – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/shape-outside
隣接するコンテンツが回り込む形を指定するプロパティです。
このプロパティによってテキストが単純なボックスだけでなく複雑な形に回りこませることができます。
今回使用する「inset」は周りこむ形状は矩形でかつ上下左右の距離で指定するものです。
つまり下記画像のようになります。

上部からの距離を指定することによって画像の右下回り込みを実現しています。
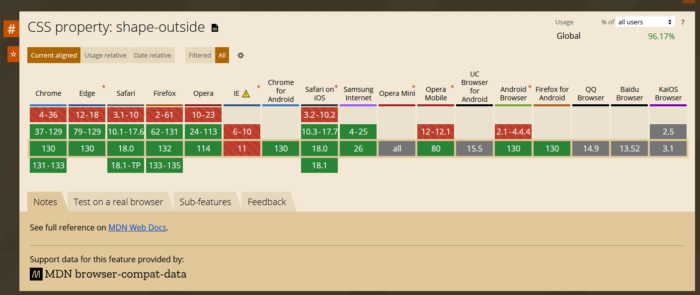
shape-outsideのブラウザ対応状況
▼Can I use
https://caniuse.com/?search=shape-outside

IEは対応していませんが2024年の現在IE対応は必要ないのでshape-outsideプロパティの使用は問題なさそうです。
リンク
最後に
スマホで見るユーザーの方が多い中、画像の右下まわり込みレイアウトはあまり意味がないかもしれませんがどうしてもこのレイアウトをしなければいけない時にはこの方法を利用しようと思います。