「Astroを導入したいけれど、SSRの実装方法がよく分からない」「AstroではSSRが使えるらしいけど『SSR』って何?
こんな疑問をもっている人に向けての記事です。
本記事では、Astro.jsのSSR(サーバーサイドレンダリング)の仕組みと実装方法を初心者向けに解説します。
まだAstroとかSSGとかSSRがピンと来ない方は最後まで読んで実際に手をつける弾みになれば幸いです。
記事のポイント
- Astro.jsでSSRを導入する具体的な手順
- Astro.jsプロジェクトのデプロイの手順
- Astro.jsのSSRとは? メリットやSSGやCSRとの違いを理解する
1. Astro.jsでSSRを実装する方法
早速、Astroプロジェクトを作成しSSRの設定を行っていきます。
- Astroを使うためにはローカルにNode.jsが必要ですが本記事ではNodeのインストール方法は割愛します。
- AstroはNodeバージョン18.17.1以降からしか使えないので使用するNodeのバージョンに注意してください。
- Nodeのパッケージマネージャーシステム(NVMやnodebrew)を利用するとバージョンの切り替えが楽です。
1-1. Astro.jsプロジェクトの作成
開発用のディレクトリを作成し、npmコマンドでAstroプロジェクトを生成します。
今回は「astro-ssr」というプロジェクト名として作成します。
# ディレクトリを作成後、そのディレクトリに移動
mkdir astro-ssr && cd astro-ssrプロジェクトディレクトリで下記npmコマンドを入力します。
npm create astro@latestプログラムの構成を尋ねられるのでそれぞれ次のように回答します。
# astroの質問
Where should we create your new project?
# 回答
.
# astroの質問
How would you like to start your new project?
# 回答(次を選択)
A basic, minimal starter (recommended)
# astroの質問
Install dependencies? (recommended)
# 回答
Yes
# astroの質問
Initialize a new git repository? (optional)
# 回答
Yes
# 生成処理…
Project initializing...これで無事Astroプロジェクトの土台が用意されました。

次はSSRモードの設定を行います。
1-2. SSRモードの設定方法
SSRモードに設定するためには次の行程が必要です。
- アダプターの決定・追加
- astro.config.mjsの編集
アダプターとは?
AstroのアダプターはAstroで作成したサイト(アプリ)をさまざまな環境(ホスティングサービスやサーバー環境)にデプロイできるようにする機能です。アダプターは指定した環境に適した形式にコードを変換し正しく動作するようにしてくれます。
公式で明示されているアダプター
https://docs.astro.build/ja/guides/on-demand-rendering
- @astrojs/netlify
- @astrojs/node
- @astrojs/vercel
- @astrojs/cloudflare
アダプターの導入には2つの方法があります。
方法1:npx astro addを利用する
下記コマンドを実行すると必要なライブラリがインストールされ設定ファイル(astro.config.mjs)に追記されます。
※この節では具体性をもつためにnetlifyのアダプターを使用する前提でコードを書いていきます。
npx astro add netlify方法2:npmでライブラリをインストールする
下記コマンドを実行するとnode_modulesにライブラリがインストールされます。方法1とは違いastro.config.mjsに設定が追記されないので設定を追記します。
npm install @astro/netlifyimport { defineConfig } from 'astro/config';
import netlify from '@astrojs/netlify/functions'; // 追記
export default defineConfig({
adapter: netlify(), // 追記
});アダプターの準備ができたらastro.config.mjsにSSRモードの設定を追記します。
import { defineConfig } from 'astro/config';
import netlify from '@astrojs/netlify/functions';
export default defineConfig({
output: 'server', // 追記
adapter: netlify(),
});この設定を適用すると、Astroがサーバー側でレンダリングする準備が整います。
1-3. SSR対応の各サーバー用設定(Node.js, Vercel, Netlify)
Astro.jsは複数のホスティングプラットフォームで動作できます。
Netlifyをサンプルとして記述しましたが主要の3つのうちの残りのNode.jsとVercelの設定の方法も記述します。
Node.jsサーバーでの設定
Netlifyと同様にastroコマンドで導入できます。
npx astro add node続いてastro.config.mjsに設定を追記します。
import { defineConfig } from 'astro/config';
import node from '@astrojs/node';
export default defineConfig({
output: 'server', // 追記
adapter: node({ // 追記
mode: 'standalone', // 追記
}), // 追記
});Vercelでのデプロイ
Vercelを利用する場合の流れも同様にastroコマンドを実行してアダプターを導入します。
npx astro add vercelimport vercel from '@astrojs/vercel/serverless';
export default defineConfig({
output: 'server',
adapter: vercel(),
});公式のアダプターが存在する場合はとても簡単に導入することができますね。
次にサンプルのAstroページを作成していきますがその前に見た目を調整しやすくするためにCSSフレームワークのtailwindcssを導入しておきます。
tailwindcssの追加
下記コマンドを入力してライブラリをインストールし呼び出したい箇所にコードを一行追加するだけで導入は完了です。
▼インストールコマンド
npx astro add tailwind▼呼び出したい箇所に以下を追記
import '../styles/global.css'; // ※cssへのパスは呼び出すファイルの階層に注意が必要ですAstroのTailwindの利用は別記事にもしています。
2手で完了!? Astroフレームワークにtailwindcssを追加する方法
これで準備ができたのでAstroのページの作成に移ります。
1-4. Astroページの作成
プロジェクトのsrc/pages/index.astroにアクセス毎にランダムなデータを表示する処理を実装します。
※ランダムなデータは「JSONPlaceholder」というサービスから取得するようにします。
https://jsonplaceholder.typicode.com/
src/components/にRandomUser.astroというファイルを作成し以下を記入します。
---
// 外部APIからデータを取得
// jsonplaceholderのuserはIDが1~10しかないのでその範囲で乱数を生成させデータをランダムに取得するようにしています。
const randomInt = (min, max) => {
// 最小値と最大値を含む範囲でランダムな整数を返す
min = Math.ceil(min); // 小数点以下切り上げ
max = Math.floor(max); // 小数点以下切り捨て
return Math.floor(Math.random() * (max - min + 1)) + min;
}
const API_URL = `https://jsonplaceholder.typicode.com/users/${randomInt(1, 10)}`;
const res = await fetch(API_URL);
const user = await res.json();
---
<h3 class="text-lg mb-2 font-bold">外部API(https://jsonplaceholder.typicode.com/)からデータを取得して表示</h3>
<table class="table-fixed border-collapse border border-gray-300 min-w-[400px]">
<tbody>
<tr class="border-b border-gray-300">
<th class="text-left p-2 bg-gray-100 w-1/3">ID</th>
<td class="text-left p-2">{user.id}</td>
</tr>
<tr class="border-b border-gray-300">
<th class="text-left p-2 bg-gray-100">名前</th>
<td class="text-left p-2">{user.name}</td>
</tr>
<tr class="border-b border-gray-300">
<th class="text-left p-2 bg-gray-100">ユーザー名</th>
<td class="text-left p-2">{user.username}</td>
</tr>
<tr class="border-b border-gray-300">
<th class="text-left p-2 bg-gray-100">メールアドレス</th>
<td class="text-left p-2">{user.email}</td>
</tr>
</tbody>
</table>
次にsrc/layouts/Layout.astroを編集しレイアウトを部品化します。
---
import '../styles/global.css'; // ここでtailwindcssを読み込んでいます
const props = Astro.props;
---
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{props.title}</title>
</head>
<body>
<div class="container mx-auto pt-8">
<h1 class="text-2xl bg-blue-100 mb-3 p-1">{props.title}</h1>
<h2 class="text-3xl mb-4">{props.pageTitle}</h2>
<slot />
<nav class="p-4">
<a href="/" class="text-blue-600 underline">SSRページ</a>
<a href="/ssg" class="text-blue-600 underline">SSGページ</a>
</nav>
</div>
</body>
</html>pages/index.astroにレイアウトとコンポーネントを読み込んで完成です。
---
import Layout from '../layouts/Layout.astro';
import RandomUser from '../components/RandomUser.astro';
const title = 'Astro js SSRの実装';
const pageTitle = 'SSRページ';
---
<Layout title={title} pageTitle={pageTitle}>
<section class="pb-10">
<RandomUser />
</section>
</Layout>
npm run devで開発サーバーを立ち上げてエラーが出ていないか確認します。
これでSSRページができましたが、SSGとの違いがわかるようにしたいのでSSG専用のページも作成します。
src/pages/ssr.astroファイルを作成して次のように記述します。ほとんどindex.astroと一緒です。
違いはpageTitle = 'SSGページ'とexport const prerender = true;だけです。
---
import Layout from '../layouts/Layout.astro';
import RandomUser from '../components/RandomUser.astro';
const title = 'Astro js SSRの実装';
const pageTitle = 'SSGページ'; // ★
// SSGモードに設定。ここを記入するだけでastro.config.mjsを編集しなくてもSSGにできる。
export const prerender = true; // ★
---
<Layout title={title} pageTitle={pageTitle}>
<section class="pb-10">
<RandomUser />
</section>
</Layout>ここまでできたらnpm run buildでビルドします。
npm run devで立ち上がった開発サーバーではSSRとSSGの違いが確認できません。
次は実際にホスティングサービスにデプロイして動作を確認していきます。
1-5.ホスティングサービスへのデプロイ
ここからはNetlifyにデプロイする前提で作業を進めます。
以下の3点を利用するので、ない場合は取得しておきます。
- Git
- Githubのアカウント
- Netlifyのアカウント
Githubでの操作は簡単に以下の通りです。
細かく説明しませんがgithubの画面に書かれている方法をそのまま実行すれば大丈夫です。
- Githubに新しいリポジトリを作成。
- Githubからローカル用のコマンドをコピーしてローカルリポジトリを作成
- ローカルのGitをコミットしてGithubにpush
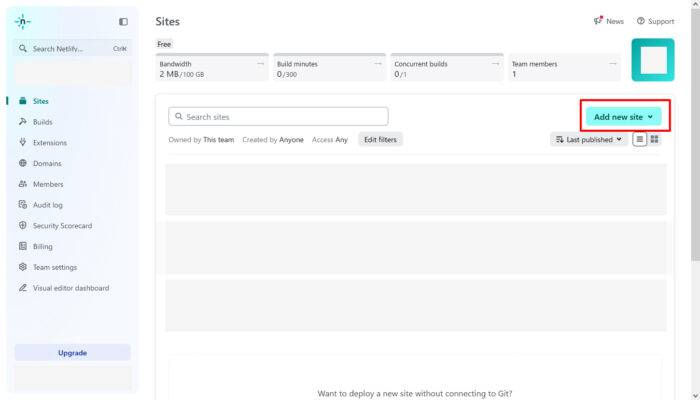
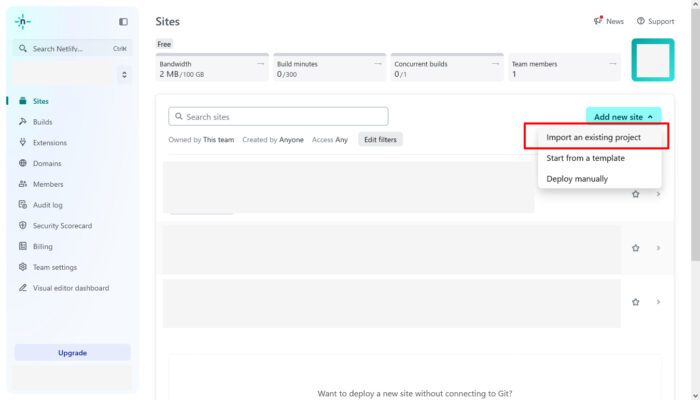
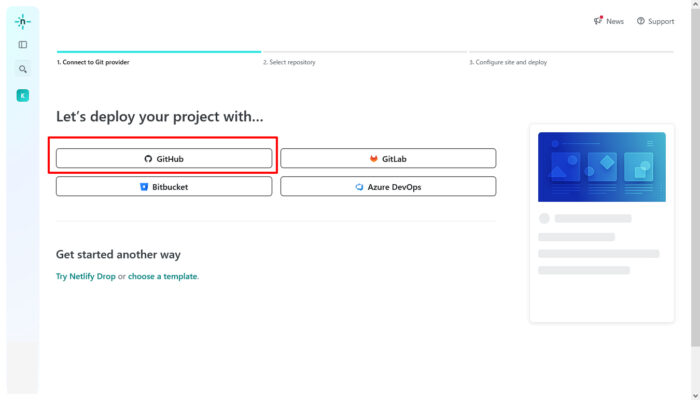
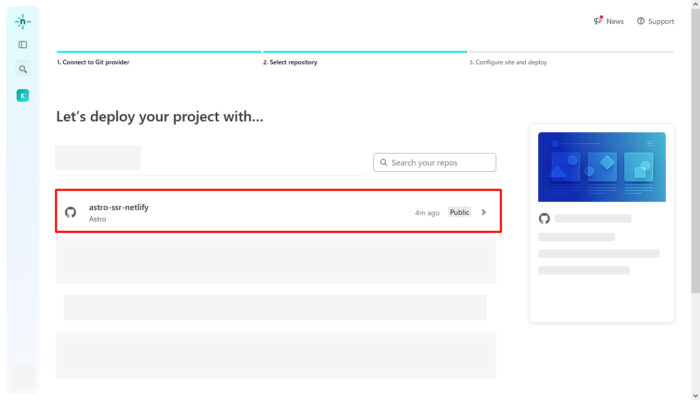
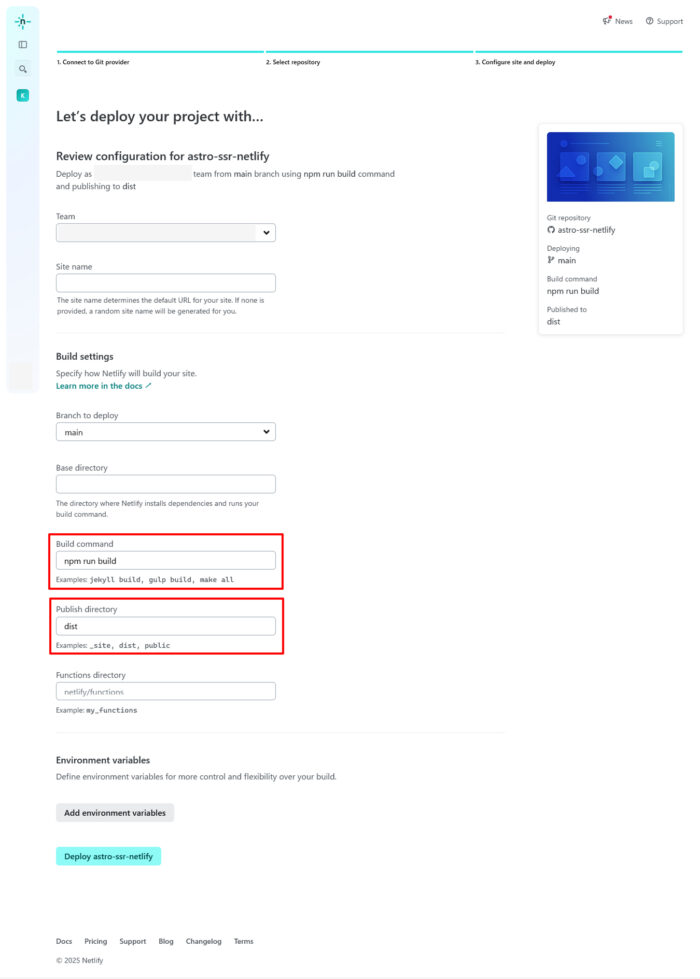
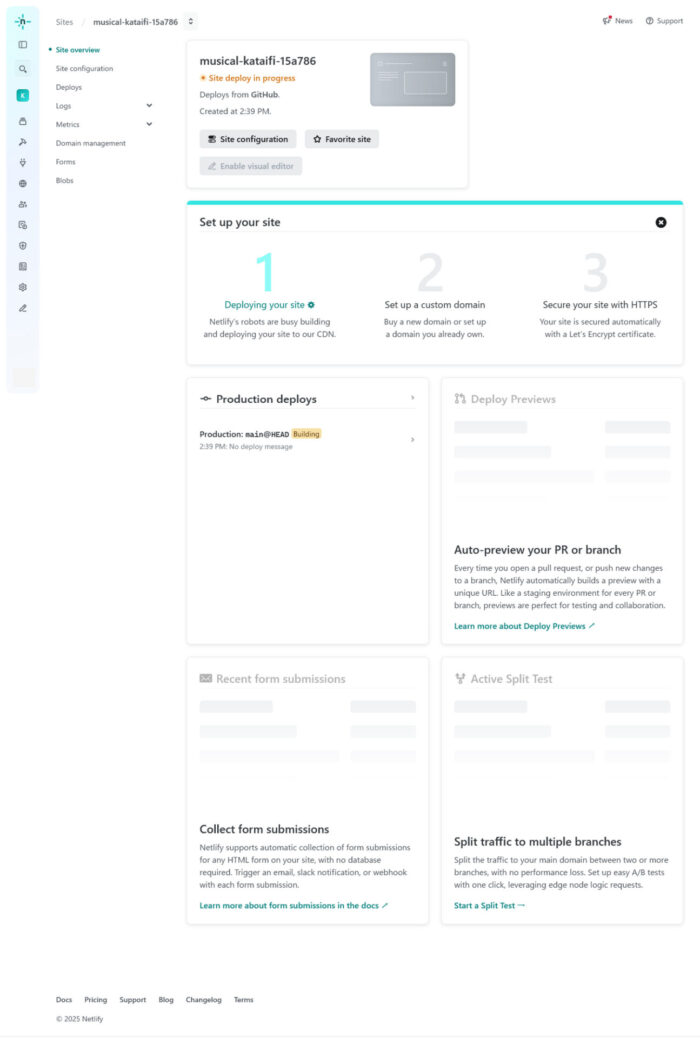
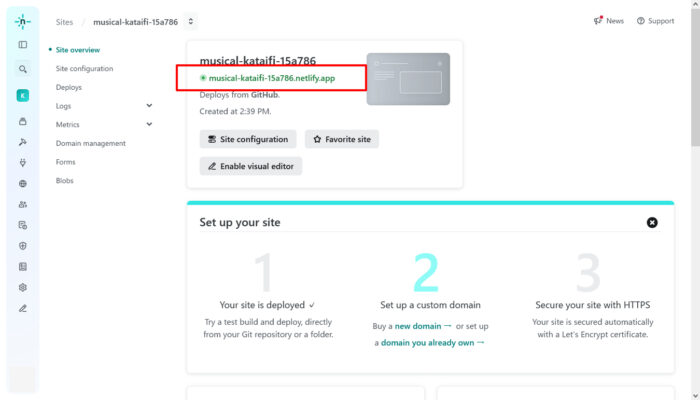
GithubにpushできたらNetlifyに連携してデプロイします。







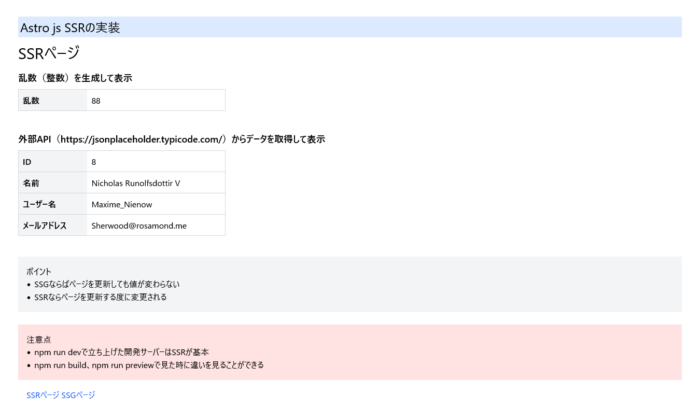
ここまでの処理に若干注意書きを追加した実際のページがこちらになります。
https://watashi-astro-ssr.netlify.app

これでSSRのページとSSGのページの表示を確認できるようになりました。
SSRではアクセスごとにAPIにデータを取得しに行きHTMLを生成しているので更新するとデータ内容が変わります。
一方SSGページではビルド時にのみデータを取得に行ってHTMLを生成しているので更新してもデータ内容が変わっていないことが確認できると思います。
また、SSRはサーバー上でHTMLを生成しているのでソースにも取得データが反映されています。CSRの場合は一見同様な動きに見えますがクライアント側で生成されているのでソースにはデータ部分は反映されません。
これで実装の流れは以上ですが次はそもそもSSRって何という説明を行っていきます。
2. Astro.jsとSSRの基本
SSRのページを作成し実際にホスティングサービスにデプロイしましたがそもそもSSRとは何なんでしょうか?
ここではSSRについてSSG、CSRでの違いについて説明します。
2-1. SSR(サーバーサイドレンダリング)とは?
SSR(Server-Side Rendering)は、サーバー上でHTMLを生成し、ブラウザに送信するレンダリング方式です。これにより、初回ロード時に完全なHTMLが提供され、SEOやパフォーマンスの向上が期待できます。
2-2. SSRの一般的なメリット
SSRには次のようなメリットがあります。
- SEOの強化: 検索エンジンがHTMLコンテンツを直接取得できるため、インデックスされやすくなります。
- 高速な初回表示: クライアント側でのJavaScript処理を減らし、ユーザー体験を向上。
- 動的コンテンツの適用: ユーザーごとに異なるデータをリアルタイムで表示可能。
2-3. 他のレンダリング方式(CSR、SSG)との違い
ウェブアプリケーションのレンダリング方式には、SSR(サーバーサイドレンダリング)以外にも、CSR(クライアントサイドレンダリング)とSSG(静的サイト生成)があります。それぞれの違いを理解し、プロジェクトに最適な方法を選択することが重要です。
- CSR(クライアントサイドレンダリング): JavaScriptがブラウザ上で動作し、APIからデータを取得してページを構築します。初回のロードは遅くなることがありますが、ユーザーの操作に対して動的にコンテンツを変更できるため、シングルページアプリケーション(SPA)に適しています。
- メリット: インタラクティブな体験が可能、APIを活用しやすい
- デメリット: 初回表示速度が遅く、SEO対策が難しい
- SSG(静的サイト生成): ビルド時にHTMLを生成し、CDN(コンテンツデリバリーネットワーク)を利用して配信します。ページは事前に生成されるため、読み込み速度が速く、SEOにも有利です。
- メリット: 高速なページ表示、キャッシュ活用が容易、SEOに強い
- デメリット: 動的なデータ表示が難しく、変更頻度の高いコンテンツには不向き
Astro.jsでは、これらのレンダリング方式を柔軟に組み合わせることができます。例えば、ブログ記事やランディングページにはSSGを使用し、ダッシュボードや管理画面にはSSRやCSRを適用するなど、用途に応じて最適な方法を選択できます。
まとめ
ここまでAstro.jsにおけるSSR(サーバーサイドレンダリング)の導入方法を解説してきました。
重要ポイントは以下の通りです
- Astro.jsでSSRを導入する手順
- Astroプロジェクトの作成(
npm create astro@latest) - SSRアダプターの追加(例:
npx astro add netlify) - astro.config.mjsの設定(
output: "server"を指定) - SSR対応のサーバー設定(Node.js, Vercel, Netlify対応)
- デプロイ(GitHub + Netlifyなどを活用)
- Astroプロジェクトの作成(
- SSRとは?
- SEOに強い:検索エンジンが完全なHTMLを取得しやすい
- 動的データのリアルタイム表示が可能
- SSG・CSRとの違い
- SSG:高速&SEO向け、変更頻度の少ないページに最適
- CSR:インタラクティブなUIに最適だが、SEOには不向き
Astroはこれらを柔軟に組み合わせられるため、用途に応じた最適なレンダリング方式を選択できます。
Astroを使いこなしすばらしいサイトやアプリを作成しましょう。
Astro SSR初心者向け Q&A
Q1. Astro SSRとは何ですか?
A: Astro SSR(Server-Side Rendering)とは、ページをリクエストごとにサーバーで生成し、HTMLをクライアントに送信する仕組みです。これにより、動的なデータをリアルタイムで反映でき、SEOにも有利なレンダリング方式です。Astroはデフォルトで静的サイト生成(SSG)ですが、output: "server" の設定を行うことでSSRに対応できます。
Q2. Astro SSRを有効にするにはどうすればいいですか?
A: AstroでSSRを有効にするには、プロジェクトのastro.config.mjsに以下の設定を追加します。
import { defineConfig } from 'astro/config';
import node from '@astrojs/node';
export default defineConfig({
output: "server",
adapter: node(),
});
これにより、Astroがサーバー上で動作し、リアルタイムなデータ取得が可能になります。デプロイする場合は、VercelやNetlifyなどのSSR対応ホスティングサービスを利用すると簡単に設定できます。
Q3. Astro SSRのメリットとデメリットは何ですか?
A:
メリット
- SEOに強い:検索エンジンが完全なHTMLを取得できるため、インデックスされやすい。
- 動的コンテンツに対応:リアルタイムデータを取得して表示できる(例:ユーザーごとのカスタマイズ)。
- クライアントの負荷軽減:サーバーで処理されるため、クライアント側のJavaScript負荷が軽減される。
デメリット
- サーバーが必要:静的サイトよりもデプロイや運用コストがかかる。
- ページ表示速度が低下することがある:リクエストごとにレンダリングするため、適切なキャッシュ設定が必要。
Astro SSRを使う際は、プロジェクトの特性に応じてSSG(静的サイト生成)との使い分けを検討すると良いでしょう。


