CSSでアニメーションをもっと滑らかに、もっと柔軟に制御したい…そんなときに注目されているのが、CSS Houdiniの機能のひとつ「@property」です。
ですが、「そもそも@propertyって何?」「どうやって使うの?」「まだ使えるブラウザあるの?」といった疑問から、なかなか手を出せずにいる方も多いのではないでしょうか。
本記事では、そんなCSS @propertyに関する基礎から応用までを徹底解説します。まずは、従来のカスタムプロパティ(–変数名)との違いや、@propertyで可能になる「型指定」「初期値の設定」「継承の制御」などの新しい書き方を分かりやすく紹介。そして、実際のアニメーションを交えたコード例を使って、どんなシーンで活用できるのかを具体的にイメージできるように解説します。
また、ChromeやSafariなど主要ブラウザの対応状況や、よくあるエラー・落とし穴もまとめているので、「導入したけど動かない…」というトラブルも未然に防げます。さらに、Houdiniの背景やJavaScriptとの連携による応用的な活用方法まで網羅しているので、実務レベルで活かせる情報が満載です。
この記事を読めば、CSS @propertyの仕組みと活用法が理解でき、モダンなUI表現に一歩近づけるはずです。
CSS @propertyとは?できること・メリットを徹底解説

@propertyの基本:CSSカスタムプロパティとの違いとは?
まず「@property」とは何なのか、基本から解説していきましょう。
@propertyは、CSS Houdini APIの一部として導入された比較的新しい機能で、従来のCSSカスタムプロパティ(CSS変数とも呼ばれます)を強化したものです。2020年頃から徐々に各ブラウザに実装され始め、現在では主要ブラウザでサポートが広がってきています。
従来のCSSカスタムプロパティを思い出してみましょう。こんな風に定義して使いますよね。
:root {
--main-color: #3498db;
}
.button {
background-color: var(--main-color);
}これだけでも非常に便利な機能ですが、従来のCSSカスタムプロパティには大きな制限がありました。それは「型」を持たないことです。上記の例では、–main-colorに数値や文字列など、どんな値でも代入できてしまいます。そのため予期せぬバグが発生しやすかったり、特にアニメーションに関して制限がありました。
一方、@propertyを使うと、カスタムプロパティに型や初期値、継承の挙動を明示的に定義できるようになります。これにより、従来のカスタムプロパティよりも安全で柔軟なCSS設計が可能になりました。
簡単な例を見てみましょう:
@property --main-opacity {
syntax: '<number>';
inherits: false;
initial-value: 1;
}
.fade-element {
opacity: var(--main-opacity);
}この例では、–main-opacityというプロパティが数値型であることを明示し、初期値を1に設定し、親要素からの継承はしないように定義しています。
何ができる?型・初期値・継承の指定が可能に
@propertyの真価は、その細かな制御性にあります。具体的に何ができるようになるのか見ていきましょう。
1. 型の指定(syntax)
@propertyでは、カスタムプロパティがどのような値を受け入れるかを明示的に定義できます。主な型として以下のようなものがあります:
- <number> – 数値(例:1, 2.5, -3.7)
- <percentage> – パーセント値(例:50%)
- <length> – 長さの単位(例:10px, 2em, 3rem)
- <color> – 色(例:#fff, rgb(255,0,0), hsl(120, 100%, 50%))
- <image> – 画像(例:url(image.jpg), linear-gradient(…))
- <angle> – 角度(例:45deg, 1turn)
これにより、「このプロパティには色だけを設定できる」というような制約を設けられるようになります。
2. 初期値の設定(initial-value)
プロパティが明示的に設定されていない場合の初期値を指定できます。これにより、値が設定されていない場合でもエラーにならず、予測可能な動作が保証されます。
3. 継承の制御(inherits)
プロパティが親要素から値を継承するかどうかを制御できます。trueなら親から継承し、falseなら継承しません。これにより、カスタムプロパティの挙動をより細かく制御できるようになります。
従来CSSとの違いと導入メリット(例:アニメーションの制御)
@propertyを導入する最大のメリットは、何と言ってもアニメーションへの応用です。従来のCSSカスタムプロパティでは、数値や色などをスムーズにアニメーションさせることができませんでした。しかし、@propertyで型を指定することで、これらの値もスムーズにアニメーションさせることが可能になりました!
例えば、従来のカスタムプロパティを使った場合:
/* 従来の方法 */
:root {
--box-size: 100px;
}
.box {
width: var(--box-size);
height: var(--box-size);
transition: --box-size ease 0.3s; /* --box-sizeの変化はアニメーションされない */
}
.box:hover {
--box-size: 200px; /* 瞬時に変化する */
}これに対して、@propertyを使った場合:
/* @propertyを使った方法 */
@property --box-size {
syntax: '<length>';
inherits: false;
initial-value: 100px;
}
.box {
width: var(--box-size);
height: var(--box-size);
transition: --box-size ease 0.3s; /* --box-sizeの変化がアニメーションされる! */
}
.box:hover {
--box-size: 200px; /* スムーズに変化する */
}▼上記コードの結果はこちら
See the Pen css @property rule examples by watashi-xyz (@watashi-xyz) on CodePen.
このように、@propertyを使うことで以下のようなメリットが生まれます:
- 型安全性の向上: 値の型を明示することで、予期せぬバグを防止できます
- アニメーション可能: カスタムプロパティの値をスムーズにアニメーションできるようになります
- より予測可能な挙動: 初期値や継承の設定により、プロパティの挙動がより予測しやすくなります
- コードの可読性向上: プロパティの性質が明示されるため、チーム開発での理解が容易になります
- メンテナンス性の向上: 大規模なプロジェクトでも統一的なスタイル管理が可能になります
これらのメリットを活かすことで、従来は JavaScript を使わないと実現できなかった複雑なインタラクションやアニメーションが、純粋なCSSだけで実装できるようになりました。「CSS だけでここまでできるの?」と思わず唸るような表現が可能になっているのです。
次のセクションでは、実際の構文ルールと実践例を詳しく見ていきましょう。
CSS @propertyの使い方と構文ルール【実例コード付き】
前のセクションでは@propertyの基本概念と従来のCSSカスタムプロパティとの違いについて解説しました。今回は、より実践的な側面に踏み込んで、実際にどのように@propertyを記述し、活用していくのかを具体的なコード例とともに解説していきます。

構文の基本:syntax・inherits・initial-valueの正しい書き方
@propertyの宣言は非常にシンプルですが、いくつかの必須パラメータがあります。基本的な構文はこのようになります:
@property --カスタムプロパティ名 {
syntax: '型の指定';
inherits: 継承するかどうか(true/false);
initial-value: 初期値;
}それぞれのパラメータについて詳しく見ていきましょう:
syntax(必須)
カスタムプロパティがどのような値を受け入れるかを指定します。主な型は以下のとおりです:
| 型指定 | 説明 | 例 |
|---|---|---|
| <number> | 単位のない数値 | 1, 3.14, -2.5 |
| <percentage> | パーセント値 | 50%, 100%, 23.5% |
| <length> | 長さを表す値 | 10px, 2em, 1.5rem, 50vw |
| <color> | 色を表す値 | #ff0000, rgb(0,255,0), hsl(240, 100%, 50%) |
| <image> | 画像を表す値 | url(img.jpg), linear-gradient(red, blue) |
| <angle> | 角度を表す値 | 45deg, 0.25turn, 1rad |
| <time> | 時間を表す値 | 300ms, 2s |
| <resolution> | 解像度を表す値 | 96dpi, 2dppx |
| <transform-function> | 変形関数 | rotate(45deg), scale(1.5) |
複数の型を許可したい場合は | で区切ります:
syntax: '<length> | <percentage>'; /* 長さかパーセント値を受け入れる */また、* を使用すると任意の値を許可できます:
syntax: '*'; /* 任意の値を受け入れる(従来のカスタムプロパティと同様) */inherits(必須)
このプロパティが親要素から値を継承するかどうかを指定します:
- true – 親要素から値を継承します
- false – 親要素から値を継承せず、常に独自の値を使用します
継承の設定は、特にグローバルなテーマ変数などを扱う場合に重要になります。例えば、テキストカラーのような値は true に、レイアウト関連の値は false に設定するといった使い分けが効果的です。
initial-value(必須)
このプロパティの初期値を指定します。syntax で指定した型と一致する値である必要があります。
/* 数値型の例 */
initial-value: 1;
/* 色の例 */
initial-value: rgb(255, 0, 0);
/* 長さの例 */
initial-value: 16px;初期値を設定しておくことで、プロパティが明示的に設定されていない場合でもエラーが発生せず、デフォルト値が適用されます。また、アニメーションの開始値としても機能します。
実際のW3Cの仕様によると、この3つのパラメータはすべて必須となっており、いずれかが欠けていると宣言全体が無効になります。特に初心者の方が陥りがちなミスとして、initial-valueを省略してしまうことがあるので注意しましょう。
実践例①:アニメーション可能なCSS変数を作ってみよう
それでは、実際に@propertyを使ってアニメーション可能なCSS変数を作成してみましょう。まずは簡単な例として、ボタンのホバー時に背景色をスムーズに変化させる実装を見てみましょう。
/* 色のグラデーションをアニメーションさせる例 */
@property --gradient-position {
syntax: '<percentage>';
inherits: false;
initial-value: 0%;
}
.gradient-button {
background: linear-gradient(90deg, #3498db var(--gradient-position), #e74c3c calc(var(--gradient-position) + 50%));
color: white;
padding: 12px 24px;
border: none;
border-radius: 4px;
cursor: pointer;
transition: --gradient-position 0.3s ease;
}
.gradient-button:hover {
--gradient-position: 100%;
}▼上記のコードの結果がこちら
See the Pen css @property rule examples-2 by watashi-xyz (@watashi-xyz) on CodePen.
この例では、--gradient-positionというパーセント型のカスタムプロパティを定義し、線形グラデーションの位置を制御しています。ホバー時にこの値が0%から100%へとアニメーションし、滑らかなグラデーションの変化を実現しています。
もう少し複雑な例として、ボタンの立体感をアニメーションさせてみましょう:
/* 複数のプロパティを組み合わせた立体的なボタン */
@property --button-depth {
syntax: '<length>';
inherits: false;
initial-value: 6px;
}
@property --button-shadow-alpha {
syntax: '<number>';
inherits: false;
initial-value: 0.3;
}
.three-d-button {
background-color: #4CAF50;
color: white;
padding: 15px 30px;
border: none;
border-radius: 8px;
position: relative;
transform: translateY(0);
box-shadow: 0 var(--button-depth) 0 #388E3C,
0 calc(var(--button-depth) + 4px) rgba(0, 0, 0, var(--button-shadow-alpha));
transition: transform 0.2s,
--button-depth 0.2s,
--button-shadow-alpha 0.2s;
}
.three-d-button:hover {
--button-depth: 2px;
--button-shadow-alpha: 0.2;
}
.three-d-button:active {
transform: translateY(4px);
--button-depth: 0px;
--button-shadow-alpha: 0.1;
}▼上記のコード結果はこちら
See the Pen css @property rule examples-3 by watashi-xyz (@watashi-xyz) on CodePen.
この例では、2つのカスタムプロパティを定義しています:
- –button-depth:ボタンの立体感を表現する長さ
- –button-shadow-alpha:影の透明度を制御する数値
ホバー時と押下時に、これらの値が同時にアニメーションすることで、リアルな押し込み感のあるボタンを実現しています。従来のCSSでは、この種の複合的なアニメーションは実装が複雑でしたが、@propertyを使用することで直感的に記述できるようになりました。
実践例②:@keyframesやWeb Animations APIとの連携方法
@propertyの真価は、従来のCSSアニメーション技術と組み合わせた時に発揮されます。特に@keyframesアニメーションとの相性は抜群です。
@keyframesとの組み合わせ
まずは、@keyframesを使って円形のローダーを作成してみましょう:
@property --spinner-angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.spinner {
width: 60px;
height: 60px;
border-radius: 50%;
background: conic-gradient(
from var(--spinner-angle),
#f3f3f3 0%,
#f3f3f3 15%,
#4285f4 15%,
#4285f4 30%
);
animation: spin 1.5s linear infinite;
}
@keyframes spin {
to {
--spinner-angle: 360deg;
}
}▼上記のコード結果はこちら
See the Pen css @property rule examples-4 by watashi-xyz (@watashi-xyz) on CodePen.
この例では、–spinner-angleという角度型のカスタムプロパティを定義し、conic-gradient(円錐形グラデーション)の開始角度を制御しています。@keyframesによって、この角度が0度から360度まで連続的にアニメーションすることで、スムーズに回転するローダーが実現できます。
従来の方法では、このような効果を得るためには要素全体を回転させる必要がありましたが、@propertyを使うことで、背景のグラデーションだけをアニメーションさせることが可能になりました。
Web Animations APIとの連携
@propertyはJavaScriptからの操作も可能です。Web Animations APIと組み合わせることで、より動的なアニメーションを実現できます:
<div class="morphing-shape"></div>
<script>
// まず@propertyをCSSで定義
const styleSheet = document.createElement('style');
styleSheet.textContent = `
@property --border-radius {
syntax: '<percentage>';
inherits: false;
initial-value: 10%;
}
.morphing-shape {
width: 100px;
height: 100px;
background-color: #ff5722;
border-radius: var(--border-radius);
}
`;
document.head.appendChild(styleSheet);
// 要素を取得
const shape = document.querySelector('.morphing-shape');
// Web Animations APIでアニメーション
const morphAnimation = shape.animate(
[
{ '--border-radius': '10%' },
{ '--border-radius': '50%' },
{ '--border-radius': '20%' },
{ '--border-radius': '5%' },
{ '--border-radius': '10%' }
],
{
duration: 3000,
iterations: Infinity,
easing: 'ease-in-out'
}
);
</script>▼上記のコードの結果はこちら
See the Pen css @property rule examples-4 by watashi-xyz (@watashi-xyz) on CodePen.
この例では、JavaScriptを使って–border-radiusプロパティの値を時間とともに変化させています。これにより、四角形から円、そして様々な形状へと変化するモーフィングアニメーションが実現できます。
以上の実践例からわかるように、@propertyを使ったCSSカスタムプロパティは、従来のCSSでは難しかった複雑なアニメーションやインタラクションを、より直感的かつパフォーマンスの高い方法で実装することを可能にします。次のセクションでは、導入前に知っておくべき注意点や最新の対応状況、さらには応用テクニックについて見ていきましょう。
導入前に知るべき注意点・対応状況・応用テクニック
これまでCSS @propertyの基本と実装方法について学んできました。最後に、実際にプロジェクトに導入する前に知っておくべき重要な情報や、より高度な使い方、そして将来性について解説していきます。

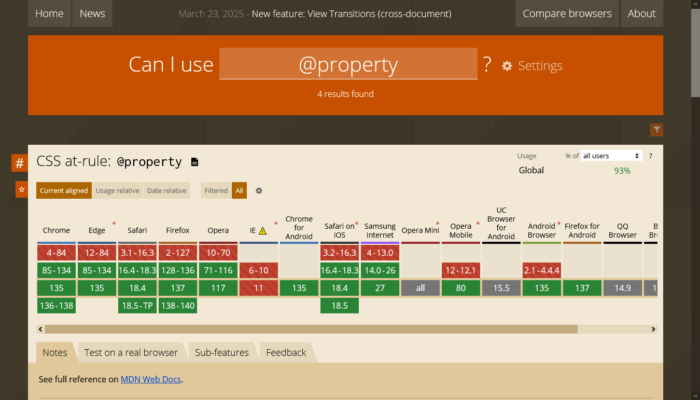
2025年最新対応ブラウザ状況(Chrome・Safari・Firefox)
@propertyの最大の懸念点はブラウザの対応状況です。2025年4月現在の主要ブラウザの対応状況を見てみましょう。
| ブラウザ | バージョン | 対応状況 |
|---|---|---|
| Chrome | 85以上 | ✅ 完全対応 |
| Edge | 85以上 | ✅ 完全対応 |
| Safari | 15.4以上 | ✅ 完全対応 |
| Firefox | 113以上 | ✅ 完全対応(2023年5月対応) |
| Opera | 71以上 | ✅ 完全対応 |
| Samsung Internet | 14.0以上 | ✅ 完全対応 |
| IE | すべて | ❌ 非対応 |

2023年5月にFirefoxが対応したことで、主要なモダンブラウザすべてで@propertyが使用可能になりました。
しかし、まだ古いブラウザを使用しているユーザーのためにフォールバック(代替策)を用意することも検討しましょう。例えば:
/* フォールバックとしての従来のスタイル */
.button {
background-color: #3498db; /* 通常の青色 */
transition: background-color 0.3s;
}
.button:hover {
background-color: #2980b9; /* ホバー時の濃い青色 */
}
/* @propertyが対応しているブラウザ向けの高度なスタイル */
@supports (background: paint(something)) {
@property --button-hue {
syntax: '<number>';
inherits: false;
initial-value: 204; /* 青色のHue値 */
}
.button {
background-color: hsl(var(--button-hue), 70%, 53%);
transition: --button-hue 0.3s;
}
.button:hover {
--button-hue: 210; /* より紫がかった青色のHue値 */
}
}この例では、@supportsを使用して、CSS Houdini機能(@propertyの基盤技術)に対応しているブラウザのみに高度なスタイルを適用しています。対応していないブラウザでは従来のスタイルにフォールバックします。
ハマりがちな落とし穴とその回避方法
@propertyを使う際に注意すべき点がいくつかあります。これらの「落とし穴」を知っておくことで、スムーズな実装が可能になります。
1. すべてのパラメータが必須
syntax、inherits、initial-valueの3つのパラメータはすべて必須です。1つでも欠けていると、宣言全体が無効になってしまいます。
/* 間違い: initial-valueが欠けている */
@property --my-color {
syntax: '<color>';
inherits: false;
}
/* 正しい */
@property --my-color {
syntax: '<color>';
inherits: false;
initial-value: transparent;
}2. syntaxと値の型の一致
initial-valueの値は、必ずsyntaxで指定した型と一致する必要があります。
/* 間違い: 数値型に色を指定 */
@property --my-value {
syntax: '<number>';
inherits: false;
initial-value: red; /* 型の不一致 */
}
/* 正しい */
@property --my-value {
syntax: '<number>';
inherits: false;
initial-value: 1;
}3. CSS変数名のルール
カスタムプロパティ名は必ず--で始める必要があります。
/* 間違い: -- で始まっていない */
@property my-prop {
syntax: '*';
inherits: false;
initial-value: 0;
}
/* 正しい */
@property --my-prop {
syntax: '*';
inherits: false;
initial-value: 0;
}4. アニメーション可能な型の制限
すべての型がアニメーション可能なわけではありません。アニメーション可能な主な型は以下の通りです:
- <length>
- <number>
- <percentage>
- <color>
- <angle>
- <time>
- <resolution>
- <transform-function>
例えば、文字列(<string>)や*などの汎用的な型はアニメーションできません。
/* アニメーション不可 */
@property --my-string {
syntax: '<string>';
inherits: false;
initial-value: "hello";
}
/* アニメーション可能 */
@property --my-angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}5. JavaScriptからの宣言方法
JavaScriptから@propertyを宣言する場合、CSS.registerPropertyメソッドを使用します。
// 間違い: プロパティ名に -- が含まれている
CSS.registerProperty({
name: '--my-color', // JavaScript側では -- を含めない
syntax: '<color>',
inherits: false,
initialValue: 'red'
});
// 正しい
CSS.registerProperty({
name: 'my-color',
syntax: '<color>',
inherits: false,
initialValue: 'red'
});実際のサイト構築時には、上記のような落とし穴に注意しながら実装を進めることで、予期せぬエラーを回避できます。
Houdini・JavaScriptとの連携で広がる可能性【応用事例あり】
@propertyはCSS Houdiniという大きなAPIファミリーの一部です。Houdiniの他のAPIと組み合わせることで、さらに可能性が広がります。
CSS Paint API(Paintworklet)との連携
CSS Paint APIを使用すると、カスタムの背景や境界線などをJavaScriptで描画できます。@propertyと組み合わせることで、アニメーション可能なカスタム描画が実現できます。
@property --ripple-x {
syntax: '<percentage>';
inherits: false;
initial-value: 50%;
}
@property --ripple-y {
syntax: '<percentage>';
inherits: false;
initial-value: 50%;
}
@property --ripple-size {
syntax: '<percentage>';
inherits: false;
initial-value: 0%;
}
.ripple-button {
background-image: paint(ripple);
transition: --ripple-size 1s ease-out;
}
.ripple-button:active {
--ripple-size: 300%;
}▼上記のコードの結果はこちら(Chromeで動きが確認できます。firefoxは未対応)
See the Pen css @property rule examples-5 by watashi-xyz (@watashi-xyz) on CodePen.
このコードは、JavaScriptでregisteredなPaintworkletと連携して、ボタンにリップルエフェクト(波紋)を実装しています。クリック位置から波紋が広がるようなエフェクトが、純粋なCSSとHoudini APIだけで実装できます。
実世界での応用事例
大手テック企業のウェブサイトでは、@propertyを活用したインタラクションデザインが増えています。例えば:
- Eコマースサイトの商品ギャラリー:画像のズームやフィルター効果をスムーズにアニメーションさせることで、ユーザーエクスペリエンスを向上。
- 金融アプリのデータビジュアライゼーション:グラフや数値の変化をアニメーションさせることで、データの変動をよりわかりやすく表現。
- SaaSプロダクトのオンボーディング:ステップごとのプログレスバーや状態遷移を滑らかにアニメーションさせることで、ユーザーの理解を促進。
高度な応用例:インタラクティブなデータ可視化
最後に、@propertyの応用例として、インタラクティブなデータ可視化の例を見てみましょう:
@property --chart-value-1 {
syntax: '<percentage>';
inherits: false;
initial-value: 0%;
}
@property --chart-value-2 {
syntax: '<percentage>';
inherits: false;
initial-value: 0%;
}
@property --chart-value-3 {
syntax: '<percentage>';
inherits: false;
initial-value: 0%;
}
.chart-bar {
height: 300px;
display: flex;
align-items: flex-end;
gap: 20px;
}
.bar-1, .bar-2, .bar-3 {
width: 80px;
background-color: #3498db;
height: var(--chart-value-1);
transition: height 1s cubic-bezier(0.34, 1.56, 0.64, 1);
}
.bar-2 {
background-color: #2ecc71;
height: var(--chart-value-2);
}
.bar-3 {
background-color: #e74c3c;
height: var(--chart-value-3);
}
.chart-animate .bar-1 {
--chart-value-1: 65%;
}
.chart-animate .bar-2 {
--chart-value-2: 85%;
}
.chart-animate .bar-3 {
--chart-value-3: 40%;
}▼上記コードの結果表示はこちら
See the Pen css @property rule examples-6 by watashi-xyz (@watashi-xyz) on CodePen.
このコードは、データ値に基づいて棒グラフの高さをアニメーションさせる例です。JavaScriptと連携すれば、リアルタイムデータの可視化にも応用できます。
将来の展望:@propertyとAI/MLの連携
今後の発展として期待されるのは、@propertyとAI/MLの連携です。例えば:
- ユーザーの行動パターンに基づいてアニメーションの速度や効果を自動調整
- ユーザーの好みを学習して、カラーテーマや視覚効果をパーソナライズ
- アクセシビリティに配慮した、ユーザーの能力に応じたアニメーション設定の自動最適化
これらは近い将来、@propertyのような技術を基盤として実現される可能性があります。
まとめ:CSS @propertyで広がるウェブデザインの可能性
この記事では、CSSの新たな可能性を開く「@property」について詳しく解説してきました。最後に重要なポイントをまとめておきましょう。
@propertyは、従来のCSSカスタムプロパティ(CSS変数)を大きく進化させた機能です。単なる値の保存場所だった変数に「型」や「初期値」、「継承の挙動」といった特性を持たせることができるようになりました。特に注目すべきは、これによってカスタムプロパティの値をスムーズにアニメーションできるようになったことです。
@propertyの主な特徴と利点
- 型安全性: 数値、色、長さなど、変数に特定の型を指定できる
- アニメーション対応: 従来は難しかったカスタムプロパティの値のアニメーションが可能に
- 初期値の設定: 明示的に初期値を指定できるため、予測可能な動作を実現
- 継承の制御: 親要素からの値の継承を制御できる
この機能を使いこなすには、syntax(型の指定)、inherits(継承の設定)、initial-value(初期値)という3つのパラメータをしっかり理解し、正しく設定することが大切です。これらはすべて必須パラメータであり、1つでも欠けると宣言全体が無効になってしまいます。
実践例として見てきたように、@propertyを活用することで、グラデーションのアニメーションや立体的なボタン、複雑なローダーなど、これまでJavaScriptに頼らざるを得なかった表現が純粋なCSSだけで実現できるようになります。また、@keyframesや Web Animations APIと組み合わせることで、より高度なアニメーション効果も可能です。
2025年現在、@propertyは Chrome、Edge、Safari、Firefoxなど主要なモダンブラウザで対応しており、実用段階に入っています。ただし、古いブラウザへの対応を考慮したフォールバック設計も忘れないようにしましょう。
導入時の注意点
- すべてのパラメータ(syntax, inherits, initial-value)は必須
- 初期値は指定した型と一致する必要がある
- カスタムプロパティ名は必ず
-で始める - すべての型がアニメーション可能なわけではない
CSS HoudiniやJavaScriptと連携させることで、@propertyの可能性はさらに広がります。データ可視化やインタラクティブなUI、パーソナライズされたアニメーションなど、ウェブデザインの表現力を大きく向上させることができるでしょう。
@propertyは、CSSの進化の最前線にある技術です。型安全で予測可能、そしてアニメーション可能なカスタムプロパティを実現することで、より豊かでインタラクティブなウェブ体験を作り出すための強力なツールとなります。
これからウェブ開発を学ぶ方も、既に現場で活躍されている方も、ぜひ@propertyを自分のプロジェクトに取り入れてみてください。新しい可能性が広がることでしょう。
▼CSS var()の使い方完全ガイド
https://watashi.xyz/css-var-usage/


