WebサイトやLPをもっと印象的にしたい――そう考えたときに効果的なのが「波線(ウェーブ)」を使った背景デザインです。直線では出せない柔らかさや動きのある印象を与えられるため、ヒーローセクションやセクションの区切りに使うだけで、グッと“映える”デザインになります。
とはいえ、IllustratorやPhotoshopで波線を作るのは手間がかかりますし、SVGや画像を使うと読み込み速度への影響も気になりますよね。
そこで注目されているのが「CSSだけで実装する波線背景」です。コピペで使えるコードも豊富にあり、レスポンシブにも対応しやすいため、Web制作者の間で人気が高まっています。
この記事では、CSS初心者の方でもすぐに使えるシンプルな波線デザインから、SVGやアニメーションを取り入れた動きのある応用テクニックまで、実装しやすさとデザイン性のバランスを重視して詳しく解説します。
あなたのサイトのURL、そろそろスリムにしませんか?CSSだけで実装!コピペで使える波線背景デザイン集
Webサイトのデザインに「動き」や「柔らかさ」を加えたいとき、波線背景は非常に効果的な選択肢です。画像を一切使わず、CSSのコードだけで魅力的な波線背景を実装できることをご存知でしょうか?このセクションでは、CSSのみで波線背景を作成する基本的な仕組みから、すぐに使えるコピペコード、そして効率的な再利用方法までを徹底解説します。

初心者向け:CSSのみで作る波線背景の仕組みと基本構文
CSSだけで波線背景を表現する主な方法はいくつかあります。その中でも代表的なのが、疑似要素とborder-radiusの組み合わせ、またはlinear-gradientの活用です。
疑似要素とborder-radiusによる方法
HTMLの要素に対して::beforeや::afterといった疑似要素を生成し、その疑似要素に大きなborder-radiusを適用することで、円形や楕円形を作り出します。これらの円形を適切に配置し、overflow: hiddenなどで不要な部分を隠すことで、波線のような形状を表現できます。例えば、セクションの下部に半円形の波線を作る場合、親要素に対してposition: relativeを指定し、疑似要素をposition: absoluteで配置し、bottom: 0; left: 0; right: 0;と設定、そしてborder-bottom-left-radiusやborder-bottom-right-radiusに大きな値を指定します。
linear-gradientの活用
linear-gradientは、CSSでグラデーションを作成するプロパティですが、色と色の境界線をシャープにすることで、ストライプや幾何学模様のようなパターンも作成できます。これを応用し、背景を繰り返し描画するbackground-repeatと組み合わせることで、波線に近いパターンを作り出すことが可能です。特に、傾斜をつけたグラデーションを組み合わせることで、より複雑な波線も表現できます。
波線デザインに役立つCSSの基礎知識
これらの方法を効果的に使うためには、以下のCSSプロパティの理解が役立ちます。
position: 要素の配置を制御します。relative,absoluteを使いこなすことで、疑似要素を親要素の特定の位置に正確に配置できます。overflow: 要素のコンテンツがボックスからはみ出した場合の表示方法を制御します。hiddenを設定することで、波線の不要な部分を隠し、きれいに見せることができます。z-index: 要素の重なり順を制御します。波線背景が他のコンテンツの下にくるように調整する際に使用します。
すぐに使える!コピペ可能なシンプル波線背景5選
ここでは、すぐにあなたのWebサイトに組み込める、CSSのみで作成された波線背景のコード例を5つご紹介します。それぞれの波線が持つ印象と、おすすめの利用シーンも併記していますので、あなたのプロジェクトに最適なものを選んでください。
ゆるやかなS字ウェーブ
柔らかく、流れるような印象を与える波線です。企業のコーポレートサイトや、教育機関、自然をテーマにしたサイトに最適です。
<section class="wave-section-1">
<div class="content">
<h2>私たちのサービス</h2>
<p>お客様のビジネスを加速させる高品質なサービスを提供します。</p>
</div>
</section>
.wave-section-1 {
position: relative;
width: 100%;
height: 300px; /* 必要に応じて調整 */
background-color: #e0f2f7; /* 背景色 */
overflow: hidden;
}
.wave-section-1::before {
content: '';
position: absolute;
bottom: -50px; /* 波線の位置を調整 */
left: 0;
width: 100%;
height: 100px; /* 波線の高さ */
background-color: #ffffff; /* 波線の色 */
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
transform: rotate(-3deg); /* 傾きを調整 */
transform-origin: 50% 0;
z-index: 1;
}
.wave-section-1 .content {
position: relative;
z-index: 2;
text-align: center;
padding-top: 50px;
color: #333;
}
カスタマイズポイント:
background-color: セクションの背景色height: セクションの高さ::beforeのbottom: 波線の垂直位置::beforeのheight: 波線の高さ::beforeのbackground-color: 波線の色::beforeのtransform: rotate(): 波線の傾き
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
リズミカルなギザギザ波線
元気でポップな印象を与えたい場合に適しています。子供向けのサイトやイベント告知ページなどに活用できます。
<section class="wave-section-2">
<div class="content">
<h2>イベント情報</h2>
<p>今週末は楽しいイベントが盛りだくさん!</p>
</div>
</section>
.wave-section-2 {
position: relative;
width: 100%;
height: 250px;
background-color: #ffe0b2;
overflow: hidden;
}
.wave-section-2::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 25px; /* 波線の高さ */
background: linear-gradient(45deg, transparent 50%, #ffcc80 50%) 0 0 / 20px 50px,
linear-gradient(-45deg, transparent 50%, #ffcc80 50%) 0 0 / 20px 50px;
background-repeat: repeat-x;
background-position: bottom;
transform: translateY(50%); /* 半分だけ表示 */
z-index: 1;
}
.wave-section-2 .content {
position: relative;
z-index: 2;
text-align: center;
padding-top: 50px;
color: #333;
}
カスタマイズポイント:
background-color: セクションの背景色height: セクションの高さ::beforeのheight: 波線の高さ(ギザギザの深さ)::beforeのbackground: グラデーションの色、20px 50pxの部分でギザギザの幅と高さを調整
See the Pen wavy-line-background-02 by watashi-xyz (@watashi-xyz) on CodePen.
シンプルな下部カーブ
セクションの区切りを柔らかく見せたいときに最適です。どんなWebサイトにも馴染みやすい汎用性の高いデザインです。
<section class="wave-section-3">
<div class="content">
<h2>私たちのこだわり</h2>
<p>一つ一つ丁寧に、心を込めて制作しています。</p>
</div>
</section>
.wave-section-3 {
position: relative;
width: 100%;
height: 280px;
background-color: #c8e6c9;
overflow: hidden;
}
.wave-section-3::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100px; /* カーブの高さ */
background-color: #ffffff; /* カーブの色 */
border-top-left-radius: 50% 100px;
border-top-right-radius: 50% 100px;
transform: translateY(50%);
z-index: 1;
}
.wave-section-3 .content {
position: relative;
z-index: 2;
text-align: center;
padding-top: 50px;
color: #333;
}
カスタマイズポイント:
background-color: セクションの背景色height: セクションの高さ::afterのheight: カーブの高さ::afterのbackground-color: カーブの色
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
グラデーション波線(S字)
背景にグラデーションと波線を組み合わせることで、より奥行きのある表現が可能です。特にヒーローセクションなど、ページの顔となる部分にインパクトを与えたいときに有効です。
<section class="wave-section-4">
<div class="content">
<h2>新しいWeb体験をあなたに</h2>
<p>最先端の技術で未来を創造します。</p>
</div>
</section>
.wave-section-4 {
position: relative;
width: 100%;
height: 400px;
background: linear-gradient(to right, #6dd5ed, #2193b0); /* グラデーション背景 */
overflow: hidden;
color: #fff;
}
.wave-section-4::before {
content: '';
position: absolute;
bottom: -70px;
left: 0;
width: 100%;
height: 150px;
background-color: #fff; /* 波線の色 */
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
transform: rotate(-2deg);
transform-origin: 50% 0;
z-index: 1;
}
.wave-section-4 .content {
position: relative;
z-index: 2;
text-align: center;
padding-top: 100px;
}
カスタマイズポイント:
background: セクションのグラデーション背景height: セクションの高さ::beforeのbottom: 波線の垂直位置::beforeのheight: 波線の高さ::beforeのbackground-color: 波線の色::beforeのtransform: rotate(): 波線の傾き
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
複数の波線を重ねたデザイン
異なる色や透明度の波線を重ねることで、奥行きと複雑さのあるリッチなデザインが実現できます。特にWebサイトのメインビジュアルや、ポートフォリオサイトなどで個性を出したい場合に有効です。
<section class="wave-section-5">
<div class="content">
<h2>私たちの創造性</h2>
<p>無限のデザインの可能性を探求します。</p>
</div>
</section>
.wave-section-5 {
position: relative;
width: 100%;
height: 450px;
background-color: #8e44ad; /* 基本の背景色 */
overflow: hidden;
color: #fff;
}
.wave-section-5::before,
.wave-section-5::after {
content: '';
position: absolute;
left: 0;
width: 100%;
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
z-index: 1;
}
.wave-section-5::before {
bottom: -80px;
height: 180px;
background-color: rgba(255, 255, 255, 0.2); /* 1層目の波線 */
transform: rotate(-1deg);
transform-origin: 50% 0;
}
.wave-section-5::after {
bottom: -100px;
height: 200px;
background-color: rgba(255, 255, 255, 0.4); /* 2層目の波線 */
transform: rotate(2deg);
transform-origin: 50% 0;
}
.wave-section-5 .content {
position: relative;
z-index: 2;
text-align: center;
padding-top: 120px;
}
カスタマイズポイント:
background-color: セクションの基本背景色height: セクションの高さ::before,::afterのbottom,height,background-color,transform: 各波線の位置、高さ、色、傾き
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
月額99円から。容量最大1TB!ブログ作成におすすめのWordPressテーマ「Cocoon」も簡単インストールSassやTailwind対応:再利用可能な波線背景クラス構造
CSSで波線背景を実装する際、プロジェクト全体で一貫したデザインを保ちつつ、効率的に管理するためには、CSS変数(カスタムプロパティ)やSass、Tailwind CSSのようなフレームワークの活用が非常に有効です。
CSS変数(カスタムプロパティ)を活用した柔軟な波線デザイン
CSS変数を導入することで、波線の色、高さ、傾きなどを一箇所で管理し、複数の波線要素に適用することができます。これにより、デザイン変更時の手間を大幅に削減できます。
/* variables.css または :root に定義 */
:root {
--wave-color-primary: #f0f8ff;
--wave-color-secondary: #add8e6;
--wave-height: 100px;
--wave-slant: 3deg;
}
.section-with-wave {
position: relative;
/* その他のスタイル */
}
.section-with-wave::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: var(--wave-height);
background-color: var(--wave-color-primary);
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
transform: rotate(var(--wave-slant));
transform-origin: 50% 0;
z-index: 1;
}
この例では、--wave-color-primaryなどの変数を変更するだけで、複数の波線デザインにその変更を反映できます。
Sass(SCSS)のMixinや関数を使った効率的な波線管理
SassのMixinを使用すると、共通の波線スタイルを再利用可能なブロックとして定義し、必要な場所で @include するだけで適用できます。これにより、コードの重複を避け、保守性を高めることができます。
// _mixins.scss
@mixin wave-section($bgColor, $waveColor, $waveHeight: 100px, $slant: 0deg, $bottomOffset: 0px) {
position: relative;
width: 100%;
background-color: $bgColor;
overflow: hidden;
&::before {
content: '';
position: absolute;
bottom: $bottomOffset;
left: 0;
width: 100%;
height: $waveHeight;
background-color: $waveColor;
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
transform: rotate($slant);
transform-origin: 50% 0;
z-index: 1;
}
}
// style.scss
.hero-section {
@include wave-section(#a7d9ff, #ffffff, 120px, -2deg, -60px);
height: 400px;
color: #333;
text-align: center;
padding-top: 100px;
}
.about-section {
@include wave-section(#f0f0f0, #e6ffe6, 80px, 1deg, -40px);
height: 300px;
color: #555;
text-align: center;
padding-top: 50px;
}
Tailwind CSSで波線背景を実装する考え方とユーティリティクラス
Tailwind CSSのようなユーティリティファーストのCSSフレームワークでは、直接CSSで波線を作成するのではなく、PostCSSプラグインやカスタムCSSを利用して波線を生成し、それを背景として適用するのが一般的です。
例えば、@layer components を使用してカスタムコンポーネントを定義し、Tailwindのユーティリティと組み合わせることができます。
/* tailwind.config.js の extend.backgroundImage に追加 */
module.exports = {
theme: {
extend: {
backgroundImage: {
'wave-custom': "url(\\"data:image/svg+xml,%3Csvg xmlns='<http://www.w3.org/2000/svg>' viewBox='0 0 1440 320'%3E%3Cpath fill='%23ffffff' fill-opacity='1' d='M0,192L60,186.7C120,181,240,171,360,176C480,181,600,203,720,208C840,213,960,203,1080,181.3C1200,160,1320,128,1380,112L1440,96L1440,320L1380,320C1320,320,1200,320,1080,320C960,320,840,320,720,320C600,320,480,320,360,320C240,320,120,320,60,320L0,320Z'%3E%3C/path%3E%3C/svg%3E\\")",
}
}
}
}
そしてHTML側でbg-wave-customクラスを適用します。このSVGデータは、後述するSVGジェネレーターなどで生成したものをエンコードして使用します。
SVGとCSSの融合で作る動く波線背景テクニック
CSSのみでの波線作成には限界がありますが、SVG(Scalable Vector Graphics)を組み合わせることで、より複雑で滑らかな波線や、高度なアニメーションを実現できます。

SVG・Haikei・SVGBackgroundsで作る高精度な波線背景
SVGは、XMLベースのベクター画像フォーマットです。拡大・縮小しても画質が劣化しないため、Webサイトの背景に最適です。SVGで波線を作成し、それをCSSで制御することで、柔軟な表現が可能になります。
SVGの基本的な構造とCSSでの操作
SVGは<svg>タグの中に、図形を描画するための<path>, <circle>, <rect>などの要素を記述します。波線を描く場合は、<path>要素のd属性(パスデータ)に座標を指定します。
<svg class="wave-svg" viewBox="0 0 1440 320">
<path fill="#0099ff" fill-opacity="1" d="M0,160L48,160C96,160,192,160,288,170.7C384,181,480,203,576,197.3C672,192,768,160,864,165.3C960,171,1056,213,1152,213.3C1248,213,1344,171,1392,149.3L1440,128L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path>
</svg>
/* CSSでSVGの色などを操作 */
.wave-svg {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: auto;
z-index: 0;
}
.wave-svg path {
fill: var(--wave-color, #0099ff); /* CSS変数で色を制御 */
}
SVGはCSSでfill(塗りつぶし色)やstroke(線色)などのプロパティを制御できるため、動的なデザイン変更も容易です。
See the Pen wavy-line-background-06 by watashi-xyz (@watashi-xyz) on CodePen.
「Haikei」と「SVGBackgrounds」で波線を自動生成
手動でSVGのパスデータを記述するのは複雑ですが、「Haikei」や「SVGBackgrounds」といったオンラインジェネレーターを使えば、GUI操作で簡単に様々な形状の波線SVGを生成できます。
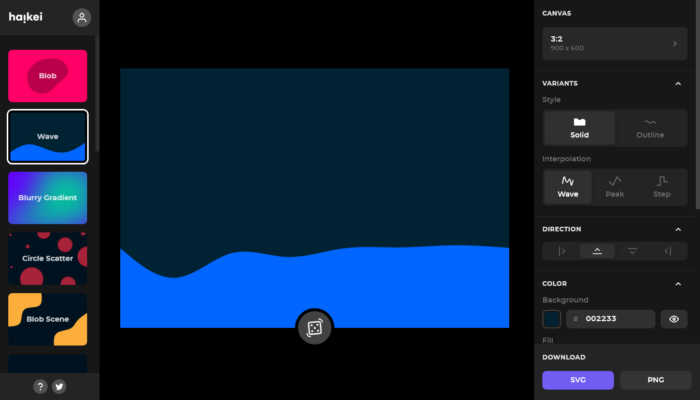
Haikei(https://app.haikei.app/)
多様な波形パターン(Blob, Wave, Gradientなど)を豊富に提供しており、色、複雑さ、アニメーションなども細かく調整できます。生成したSVGコードは、コピー&ペーストでそのまま使用可能です。
- Haikeiサイトにアクセスし、「Waves」を選択。
- 左側のパネルで波の色、数、複雑さ、レイヤーなどを調整。
- 右下の「Copy SVG」ボタンをクリックしてSVGコードをコピー。
- コピーしたSVGコードをHTMLファイル内に直接貼り付けるか、CSSの
background-imageプロパティにurl('data:image/svg+xml;utf8,...')形式で埋め込みます。

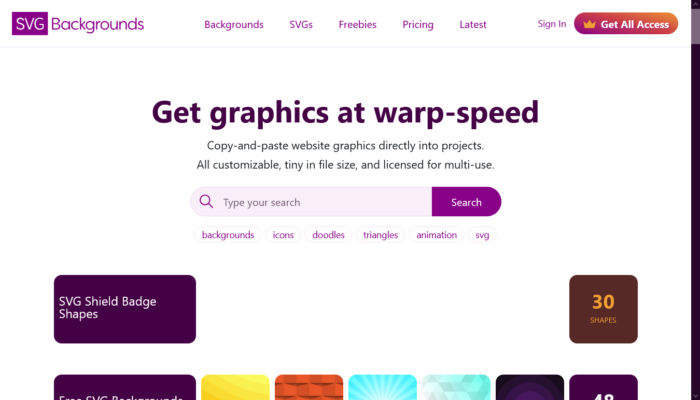
SVGBackgrounds(https://www.svgbackgrounds.com)
こちらも多くの美しいSVG背景パターンを提供しており、波線だけでなく、様々な幾何学模様やテクスチャも利用できます。カスタマイズオプションも充実しています。
- SVGBackgroundsサイトにアクセスし、好みの波線パターンを選択。
- 表示されたカスタマイズオプションで色や形状を調整。
- 「Get Code」ボタンをクリックして、CSSに埋め込むためのコード(Base64エンコードされたSVG)をコピー。
- コピーしたコードをCSSの
background-imageプロパティに貼り付けます。

これらのツールを活用することで、デザイナーでない方でもプロ品質の波線背景を効率的にWebサイトに組み込むことができます。
新世代レンタルサーバー『シンレンタルサーバー』CSSアニメーション(@keyframes)で波線に動きをつける方法
静的な波線も魅力的ですが、アニメーションを加えることで、Webサイトに生命感を与え、ユーザーの視覚的な興味を引きつけることができます。@keyframesルールを使って、波線を滑らかに動かす方法を見ていきましょう。
基本的な波線アニメーション
SVGの<path>要素を@keyframesでtransform: translateX()などを使って移動させるのが一般的です。
<section class="animated-wave-section">
<svg class="animated-wave" viewBox="0 0 1440 320">
<path fill="#0099ff" fill-opacity="1" d="M0,160L48,160C96,160,192,160,288,170.7C384,181,480,203,576,197.3C672,192,768,160,864,165.3C960,171,1056,213,1152,213.3C1248,213,1344,171,1392,149.3L1440,128L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path>
</svg>
<div class="content">
<h2>動きのある波線背景</h2>
<p>視覚的な魅力を高め、ユーザーを引きつけます。</p>
</div>
</section>
.animated-wave-section {
position: relative;
width: 100%;
height: 400px;
background-color: #e0f7fa;
overflow: hidden;
}
.animated-wave {
position: absolute;
bottom: 0;
left: 0;
width: 200%; /* SVGを2倍にしてループさせる */
height: auto;
min-height: 100px;
animation: wave-animation 8s linear infinite; /* アニメーション適用 */
}
/* 波線の色 */
.animated-wave path {
fill: #00bcd4;
}
@keyframes wave-animation {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%); /* SVGの幅の半分を移動 */
}
}
.animated-wave-section .content {
position: relative;
z-index: 2;
text-align: center;
padding-top: 100px;
color: #333;
}
この例では、SVGのwidthを200%に設定し、@keyframesでtransform: translateX(-50%)とすることで、波線が途切れることなく無限ループするように見せています。
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
transitionプロパティを使った滑らかな変化
要素のプロパティが変化する際に、滑らかなアニメーション効果を与えるのがtransitionプロパティです。マウスホバー時などに波線の色や形を変化させたい場合に有効です。
.wave-button {
background-color: #4CAF50;
color: white;
padding: 15px 30px;
border-radius: 5px;
position: relative;
overflow: hidden;
cursor: pointer;
transition: background-color 0.3s ease;
}
.wave-button::before {
content: '';
position: absolute;
top: -100px; /* 初期位置 */
left: 0;
width: 100%;
height: 200px;
background-color: rgba(255, 255, 255, 0.3);
border-radius: 50%;
transform: scale(0); /* 初期スケール */
transition: transform 0.5s ease-out; /* アニメーション */
}
.wave-button:hover::before {
transform: scale(1); /* ホバー時に拡大 */
}
この例はボタンに波紋のようなエフェクトを加えていますが、同様の原理で背景の波線にインタラクションを加えることも可能です。
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
GSAPやScrollTriggerとの組み合わせ(高度なアニメーション)
より複雑でインタラクティブな波線アニメーションを実現したい場合は、GSAP(GreenSock Animation Platform)やそのプラグインであるScrollTriggerのようなJavaScriptライブラリが強力な選択肢となります。
例えば、スクロール位置に応じて波線の形状が変化したり、波が押し寄せるように動いたりするエフェクトも実装可能です。GSAPはSVGのアニメーションにも非常に強く、滑らかなパフォーマンスを実現します。
GSAPの導入(CDN利用の場合)
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/ScrollTrigger.min.js"></script>基本的なSVGパスアニメーションの例(概念のみ)
gsap.to(".my-svg-path", {
duration: 5,
attr: { d: "M0,X C...,Y ..." }, // パスデータをアニメーション
repeat: -1,
yoyo: true
});GSAPを使うことで、CSS単体では難しい複雑なパスの変形や、スクロールに完全に連動したアニメーションも直感的に記述できます。具体的な実装にはGSAPのドキュメントやチュートリアルを参照してください。

clip-path・mask・linear-gradientで波線を描画する裏ワザ
CSSのclip-path、mask、そしてlinear-gradientの応用は、波線背景の表現に新たな可能性をもたらします。これらを活用することで、既存の要素を波線状に切り抜いたり、複雑なパターンを生成したりすることが可能です。
clip-pathで要素を波線状に切り抜く
clip-pathは、要素の表示領域を任意の形状でクリップ(切り抜き)するCSSプロパティです。polygon()やcircle()の他に、path()関数を使ってSVGのパスデータのように複雑な形状で切り抜くことができます。
<section class="clip-path-wave-section">
<img src="your-image.jpg" alt="背景画像" class="clipped-image">
<div class="content">
<h2>クリップパスで切り抜かれた背景</h2>
<p>画像やセクションを波線状に表現します。</p>
</div>
</section>
.clip-path-wave-section {
position: relative;
width: 100%;
height: 400px;
overflow: hidden;
}
.clipped-image {
width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
top: 0;
left: 0;
/* 例:SVGジェネレーターなどで生成したパスデータをpath()に入れる */
-webkit-clip-path: path('M0,96L48,106.7C96,117,192,139,288,149.3C384,160,480,160,576,149.3C672,139,768,117,864,112C960,107,1056,117,1152,138.7C1248,160,1344,192,1392,208L1440,224L1440,0L1392,0C1344,0,1248,0,1152,0C1056,0,960,0,864,0C768,0,672,0,576,0C480,0,384,0,288,0C192,0,96,0,48,0L0,0Z');
clip-path: path('M0,96L48,106.7C96,117,192,139,288,149.3C384,160,480,160,576,149.3C672,139,768,117,864,112C960,107,1056,117,1152,138.7C1248,160,1344,192,1392,208L1440,224L1440,0L1392,0C1344,0,1248,0,1152,0C1056,0,960,0,864,0C768,0,672,0,576,0C480,0,384,0,288,0C192,0,96,0,48,0L0,0Z');
}
/* コンテンツは別途配置 */
path()関数に指定する文字列はSVGのd属性と同じ形式です。Haikeiなどで生成したSVGのパスデータをそのまま利用できます。
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
maskプロパティで画像を波線状にマスキング
maskプロパティは、要素の一部を透過させることで、様々な形状に切り抜いたように見せる効果があります。SVGをマスク画像として利用することで、より柔軟な波線マスキングが可能です。
<section class="mask-wave-section">
<img src="your-background-image.jpg" alt="背景" class="masked-image">
<div class="content">
<h2>マスクを使った波線表現</h2>
<p>画像の表示領域を波線で制御します。</p>
</div>
</section>
.mask-wave-section {
position: relative;
width: 100%;
height: 400px;
overflow: hidden;
}
.masked-image {
width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
top: 0;
left: 0;
/* SVGファイルをマスク画像として指定 */
mask-image: url('wave-mask.svg'); /* 波線形状のSVGファイル */
mask-size: 100% 100%;
mask-repeat: no-repeat;
-webkit-mask-image: url('wave-mask.svg');
-webkit-mask-size: 100% 100%;
-webkit-mask-repeat: no-repeat;
}
/* wave-mask.svg の例: 塗りつぶしが波線になっているSVG */
/* <svg width="100%" height="100%" viewBox="0 0 100 100"><path d="M0,50 Q25,0 50,50 T100,50 V100 H0 Z" fill="black"/></svg> */
mask-imageに指定するSVGファイルは、黒い部分が不透明に、白い部分が透明になる形で形状を定義します。
linear-gradientの複数指定と繰り返しで複雑な波線パターン
linear-gradientは、単独でもストライプなどを作れますが、複数のグラデーションを重ねたり、background-sizeやbackground-positionを組み合わせることで、複雑な波線パターンを作り出すことも可能です。
CSS
.gradient-wave-section {
width: 100%;
height: 300px;
background-color: #f0f0f0; /* 背景色 */
/* 複数のグラデーションを重ねて波線のような効果を出す */
background-image:
linear-gradient(135deg, transparent 70%, #a7d9ff 70%), /* 波1 */
linear-gradient(-135deg, transparent 70%, #dbe9ff 70%); /* 波2 */
background-size: 50px 100px; /* パターンのサイズ */
background-repeat: repeat-x;
background-position: 0 100%; /* 下部に配置 */
}
このテクニックは、特に幾何学的で規則性のある波線や、セクションの区切りを視覚的に強調したい場合に有効です。色の組み合わせやbackground-size、background-positionの調整で無限のバリエーションが生まれます。
See the Pen Untitled by watashi-xyz (@watashi-xyz) on CodePen.
◆◇◆ 【衝撃価格】VPS512MBプラン!1時間1.3円【ConoHa】 ◆◇◆実装時の注意点とレスポンシブ対応の最適解
波線背景をWebサイトに導入する際には、見た目の美しさだけでなく、様々なデバイスでの表示、パフォーマンス、そして既存システムとの連携も考慮する必要があります。
スマホ・PCで崩れない波線背景のレスポンシブ設計
異なる画面サイズで波線が崩れないようにするためには、以下の点に注意したレスポンシブ設計が不可欠です。
相対単位の積極的な利用: 波線のサイズや位置には、pxなどの固定値ではなく、%、vw(Viewport Width)、vh(Viewport Height)といった相対単位を積極的に使用しましょう。これにより、画面サイズに応じて波線が自動的に伸縮・調整されます。
.responsive-wave-section {
height: 30vw; /* ビューポート幅の30%を高さに */
}
.responsive-wave-section::before {
height: 10vw; /* 波線の高さも相対的に */
}メディアクエリによる調整: 特定のブレークポイント(例:スマートフォンサイズ、タブレットサイズ)で、波線の形状、位置、アニメーション速度などを調整したい場合は、メディアクエリを使用します。
@media (max-width: 768px) {
.wave-section-1::before {
bottom: -30px; /* スマホでは波線を少し上げる */
transform: rotate(0deg); /* 傾きをなくす */
}
}object-fitとbackground-size: SVGをimgタグで埋め込む場合や、CSSのbackground-imageとして使う場合、object-fit: coverやbackground-size: cover / contain を適切に使うことで、画像のアスペクト比を保ちつつ、要素いっぱいに表示させることができます。
Chrome DevToolsでの検証: 開発中は、Chrome DevToolsのデバイスモードを使って、様々なスマートフォンやタブレットの画面サイズで波線がどのように表示されるかを頻繁に確認しましょう。実際のデバイスでのテストも重要です。
コストパフォーマンスに優れた高性能なレンタルサーバー
【Hostinger】WordPressでもOK!既存テンプレートへの組み込み術
WordPressやSTUDIO、WebflowといったCMSやノーコード・ローコードプラットフォームを利用している場合でも、波線背景を組み込むことは可能です。
WordPressの場合:
- カスタムCSS: 最も手軽な方法です。WordPressの「外観」→「カスタマイズ」→「追加CSS」から、上記で紹介したCSSコードを直接貼り付けることができます。特定のセクションにクラスを付与し、そのクラスに対して波線スタイルを適用します。
- テーマのカスタマイズ: 子テーマを作成し、その
style.cssにCSSコードを記述する方法もあります。これにより、テーマのアップデート時にもカスタムCSSが上書きされる心配がありません。 - GutenbergブロックとCSS: GutenbergブロックエディタでカスタムHTMLブロックやカラムブロックなどを使用し、そのブロックに特定のクラス名を与え、カスタムCSSで波線背景を適用します。
STUDIOやWebflowの場合:
これらのプラットフォームは通常、GUIで高度なデザインが可能ですが、カスタムCSSやカスタムコードの埋め込み機能も持っています。
- カスタムCSS: 各セクションや要素にカスタムクラスを付与し、そのクラスに対するCSSコードをプラットフォームのカスタムCSSエディタに記述します。
- SVG埋め込み: SVGコードを直接HTML埋め込み機能で配置できる場合もあります。Haikeiなどで生成したSVGをそのまま貼り付けることが可能です。
- 背景画像として設定: SVGを画像ファイルとしてアップロードし、背景画像として設定できるプラットフォームもあります。
既存のCMSやテンプレートに組み込む際は、既存のCSSと競合しないように、詳細度が高いセレクタを使用したり、特定のクラス名を付与して適用範囲を限定したりすることが重要です。
【不要なパソコンを送るだけ】パソコン無料処分サービス『送壊ゼロ』パフォーマンス重視!軽量かつ高速な波線背景の実装TIPS
Webサイトの表示速度は、ユーザーエクスペリエンスだけでなくSEO(Core Web Vitals)にも大きく影響します。波線背景を実装する際は、パフォーマンスにも配慮しましょう。
画像ではなくCSS/SVGを使用する: 最も大きなメリットは、画像ファイルの読み込みが不要になることです。これによりHTTPリクエストの数が減り、ファイルサイズも大幅に削減されるため、ページの読み込み速度が向上します。SVGはベクター形式のため、どんなに拡大しても画質が劣化せず、非常に軽量です。
複雑なアニメーションの避け方: CSSアニメーションはGPUを利用するため比較的パフォーマンスに優れますが、過度に複雑なアニメーションや、多くの要素に同時にアニメーションを適用すると、パフォーマンスに影響を与える可能性があります。
transformとopacityを活用: これらのプロパティのアニメーションは、ブラウザが新しいレイヤーで処理できるため、リフローやリペイントが発生しにくく、パフォーマンスが高い傾向にあります。will-changeプロパティ: アニメーションを行う要素に対して事前にwill-change: transform;などを指定することで、ブラウザがレンダリングの最適化を準備できます。ただし、乱用は避けるべきです。- アニメーションの要素数を制限: 特にスクロール連動アニメーションなどは、パフォーマンスに敏感です。必要最小限の要素に適用し、動きも控えめにすると良いでしょう。
CSSの最適化:
- 不要なCSSコードを削除する。
- Sassなどのプリプロセッサを利用して、生成されるCSSを効率的にする。
- CSS変数を活用し、繰り返し記述されるスタイルを削減する。
JavaScriptアニメーションの検討: GSAPなどのJavaScriptライブラリは、CSSだけでは実現が難しい高度なアニメーションを、高いパフォーマンスで提供します。複雑な動きを求める場合は、これらのライブラリの導入も検討しましょう。ただし、ライブラリ自体のファイルサイズも考慮に入れる必要があります。
これらのTIPSを実践することで、美しい波線背景をWebサイトに導入しつつ、ユーザーに快適な閲覧体験を提供できます。
国内シェアNo.1のエックスサーバーが提供するVPSサーバー『XServer VPS』よくある質問(FAQ)
-
CSS波線は古いブラウザでも表示できますか?
-
CSSのみで作成する波線や、clip-path、mask、SVGアニメーションなどは、一部の古いブラウザ(IEなど)では完全にサポートされていない場合があります。しかし、現代の主要なブラウザ(Chrome, Firefox, Safari, Edgeなど)ではほとんど問題なく表示されます。特にSVGは、多くのブラウザで広くサポートされています。古いブラウザへの対応が必要な場合は、Modernizrなどのライブラリで機能検出を行うか、フォールバック(代替)のスタイルを用意することを検討しましょう。
-
波線背景が他のコンテンツと重なってしまいます
-
これはpositionプロパティとz-indexプロパティが適切に設定されていない場合に発生します。波線背景の要素には、通常position: absolute;またはposition: fixed;を指定し、z-indexをコンテンツ要素よりも低い値(例:z-index: -1;またはz-index: 0;)に設定することで、コンテンツの下に波線が配置されるように調整できます。親要素にはposition: relative;を指定し、overflow: hidden;を設定することで、波線がはみ出すのを防ぎます。
-
複数の波線を重ねて表示する方法は?
-
疑似要素(::before, ::after)を複数使用したり、複数のSVG要素を重ねて配置したりすることで実現できます。それぞれの疑似要素やSVGに異なるz-index、色、透明度、位置、変形(transform)を設定することで、奥行きのある複雑な波線デザインを作成できます。前述の「複数の波線を重ねたデザイン」の例も参考にしてください。
-
ダークモードに対応させるにはどうすれば良いですか?
-
CSS変数(カスタムプロパティ)を効果的に使用し、メディアクエリ
@media (prefers-color-scheme: dark)でダークモード時の変数を上書きする方法が最もシンプルで効果的です。/* ライトモードのデフォルト */ :root { --background-color: #ffffff; --text-color: #333333; --wave-color: #f0f8ff; } /* ダークモード時のスタイル */ @media (prefers-color-scheme: dark) { :root { --background-color: #1a1a1a; --text-color: #f0f0f0; --wave-color: #333333; /* ダークモードでの波線の色 */ } } .my-section { background-color: var(--background-color); color: var(--text-color); } .my-wave::before { background-color: var(--wave-color); /* その他の波線スタイル */ }
-
著作権フリーの波線SVG素材はどこで手に入りますか?
-
前述の「Haikei (https://app.haikei.app/)」や「SVGBackgrounds (https://www.svgbackgrounds.com/)」は、無料で利用でき、カスタマイズ可能なSVG波線素材を提供しています。多くの場合、個人利用・商用利用ともに許可されていますが、利用規約を必ず確認するようにしてください。また、CodePenなどの開発者コミュニティサイトでも、多くの開発者がCSSやSVGを使った波線デザインのコードを共有していますので、参考にすることもできます。

まとめ
本記事では、CSSだけで実装する波線背景の基本から、SVGと組み合わせた高度なアニメーション、そして実践的な実装の注意点までを幅広く解説しました。
- CSSのみでの実装:
border-radiusやlinear-gradient、疑似要素を駆使すれば、画像なしで手軽に波線背景を作成できます。シンプルなデザインやセクションの区切りに最適です。 - SVGとの融合: HaikeiやSVGBackgroundsなどのジェネレーターを活用することで、複雑で高精度な波線を効率的に生成し、CSSアニメーション(
@keyframes)と組み合わせることで、動きのある魅力的な背景を実現できます。 - 実践的な配慮: レスポンシブ対応、既存のCMSへの組み込み、そしてパフォーマンスの最適化は、実際のWebサイト開発において不可欠です。CSS変数やSass、Tailwind CSSを使いこなすことで、より効率的でメンテナンス性の高いコードが書けます。
CSSやSVGを使った波線背景は、Webサイトに視覚的な魅力を加え、訪問者の印象に残るデザインを作り出す強力なツールです。本記事で得た知識とコード例を参考に、ぜひあなたのWebサイトに個性的な波線デザインを取り入れてみてください。新たな表現に挑戦することで、あなたのWebデザインスキルはさらに向上することでしょう。






