はじめに
サイトやWEBアプリなどの見やすいスタイルガイドを作成できるジェネレーターのひとつに「Fractal」というツールがあります。
Fractal[https://fractal.build/]
Fractalは何も指定しなければテンプレートエンジンに「Handlebars」を使用しますが設定次第でそれを「nunjucks」に変更することができます。
今回はFractalでnunjucksを使用する方法を紹介します。
Fractalとは
node製のスタイルガイドジェネレーターです。
スタイルガイドというのはスタイルの決まりをまとめたもので、 スタイルガイドジェネレーターを利用すると、大量のスタイルガイドを楽に作成することができます。
nunjucksとは
nunjucksはjavascriptで利用されるテンプレートエンジンでブラウザソフトの「Firefox」やメールソフト「Thunderbird」でおなじみのMozillaが開発しました。
NunjucksはPhythonのテンプレートエンジンJinjaに非常に似ています。
Fractalのデフォルトのテンプレートエンジンは「Handlebars」というものですがこれもnunjucks同様にjavascript のテンプレートエンジンです。
前提条件
nodeのLTSバージョンが必要になります。
※nodeの環境構築についてはこの記事では扱いません
プロジェクトの構築
コマンドでディレクトを作成し、npmで初期化します
mkdir fractal
cd fractal
npm init -ynpmのパッケージをインストールします。
npm i -D @frctl/fractalfractalコマンドを使用して環境を構築します
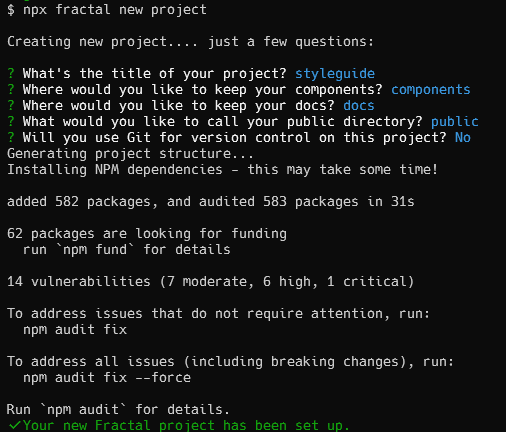
npx fractal new projectこの後、いろいろ聞かれるので適宜設定します

プロジェクト名をたずねられるので今回は「styleguide」という名前にしました。そのほかの質問はEnter連続押しでも問題ありません。

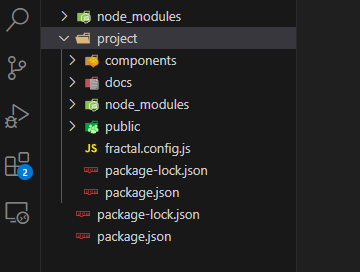
初期化が終わったら↑このようなディレクトリ構造になります。
この後テンプレートエンジンに「nunjucks」を指定していきます。
パッケージを追加する(@frctl/nunjucks)
nunjucksを使用するためにパッケージのインストールが必要です。下記コマンドでインストールします。
npm i -D @frctl/nunjucksfractal.config.jsに追記する
下記2行をfractal.config.jsファイルに追記します。
fractal.components.engine('@frctl/nunjucks'); // テンプレートエンジンの指定
fractal.components.set('ext', '.njk'); // 拡張子の指定(njkをテンプレートエンジンの拡張子に)対象ファイルの拡張子を変更する
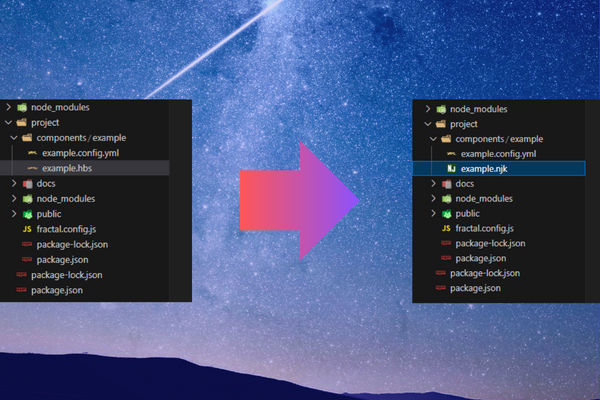
テンプレートファイルの拡張子をデフォルトの「hbs」から「njk」に変更します。

fractalを稼働して実際に動くか確かめる
npmスクリプトを起動して実際の動きを確かめます。
npm run fractal:startサーバーが立ち上がるのでURLをブラウザで確認します。

example.njkが無事に動いていることが確認できたらnujucksの設定は終了です。
あとはcomponentsフォルダ内につくるテンプレートファイルをnjk拡張子ファイルで作成していきます。