「CSSを書くたびにクラス名で悩む」「デザイン修正のたびに既存のスタイルが崩れる」──そんな経験、ありませんか?
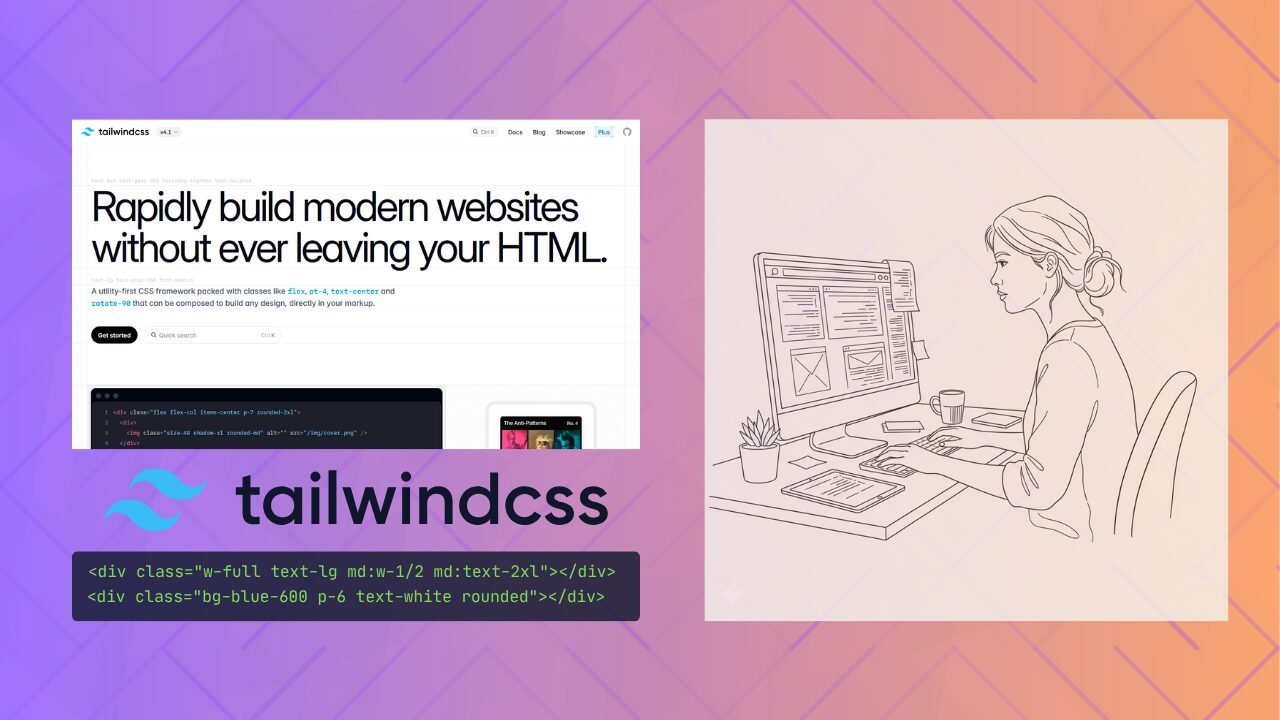
Tailwind CSS(テイルウィンドCSS)は、そうした悩みを一気に解消してくれる“ユーティリティファースト”なCSSフレームワークです。
クラスを直接HTMLに記述してスタイルを当てるという独自の設計思想により、コーディングのスピードと柔軟性を大幅に高めることができます。
ただし、「Tailwind CSSって何?」「Bootstrapとどう違うの?」「日本語の情報が少なくてよく分からない」と感じている方も多いのではないでしょうか。
特に、初めて導入する人にとっては設定ファイルのカスタマイズやレスポンシブ対応、既存CSSとの共存など、疑問点が多く立ちはだかります。
この記事では、そんなTailwind CSS初心者から中級者までが“実務レベルで使いこなせる”ようになるために、導入から応用までを体系的に解説します。
インストール手順から設定ファイルの理解、便利なチートシート、さらにはプロジェクトでの実践テクニックまでを、すべて日本語でわかりやすくまとめました。
この記事を読み終える頃には、Tailwind CSSがどのように開発効率を高め、どんなプロジェクトに最適なのかが明確になります。
格安ドメイン取得サービス─ムームードメイン─Tailwind CSS(テイルウィンドCSS)とは?特徴・他のCSSフレームワークとの違い

Tailwind CSSとは何か?読み方、由来と設計思想
Tailwind CSS(テイルウィンドCSS)は、従来のCSSの書き方を根本から見直したユーティリティファーストのCSSフレームワークです。単なるCSSのテンプレート集ではなく、開発者が効率的にカスタムデザインを実装するための「ビルディングブロック(構成要素)」を提供します。
その最大の特徴は、事前に定義された小さなユーティリティクラスをHTML要素に直接記述することでスタイリングを完結させる点にあります。例えば、要素にマージンを適用したい場合、独自のCSSファイルにクラス名とスタイルを記述するのではなく、HTMLに直接m-4(マージン:4)のようなクラスを追加します。
- 読み方・由来:
正式名称は「テイルウィンド シーエスエス (Tailwind CSS)」と読みます。「Tailwind(追い風)」という名前の通り、開発者に追い風となるような高速なUI開発体験をもたらすことを目指しています。 - 設計思想:
ユーティリティファーストは、「クラスの抽象化を避ける」という思想に基づいています。従来の設計(BEMなど)では、コンポーネントごとに新しいクラス名を考える必要がありましたが、Tailwind CSSでは既存のユーティリティクラスを組み合わせてUIを構築するため、CSSファイルが肥大化せず、命名規則に悩む時間がゼロになります。

Bootstrapとの違いは?Tailwind CSSを選ぶメリット・デメリット徹底比較
Tailwind CSSを理解する上で、最も比較されるのがBootstrapのような伝統的なコンポーネントベースのフレームワークです。両者の根本的な違いと、それによって生まれるメリット・デメリットを比較します。
| 項目 | Tailwind CSS(ユーティリティベース) | Bootstrap(コンポーネントベース) |
|---|---|---|
| 設計思想 | ユーティリティファースト。最小単位の機能(例: padding: 1rem;)をクラス化。 | コンポーネントファースト。パーツ(例: ボタン、カード)全体をクラス化。 |
| デザイン | 自由度が高い。全てのUIをカスタムできるため、サイトごとに独自性が生まれる。 | 定型化しやすい。基本デザインが強力なため、サイトデザインが似通いやすい。 |
| 学習コスト | クラス名を覚える初期コストはやや高いが、一度覚えると応用が効く。 | クラス名が直感的で導入は容易だが、カスタマイズにはSassの知識が必要。 |
| ファイルサイズ | 開発時は大きいが、ビルド時に不要なCSSを徹底的に削除(Purging)するため、本番環境では極めて小さい。 | デフォルトのCSSファイルが大きく、使わないコンポーネントのCSSも含まれがち。 |
Tailwind CSSを選ぶメリット
- 開発速度の向上:
CSSファイルを一切開かず、HTMLだけでデザインを完了できる。 - CSSの肥大化を防ぐ:
常に同じクラスの組み合わせを使うため、CSSファイルが整理され、プロジェクトの長期的なメンテナンス性が向上する。 - デザインシステムとの一貫性:
定義された数値(spacing、colorなど)しか使用できないため、自然とデザインの統一感が保たれる。
Tailwind CSSのデメリット
- HTMLの冗長化:
クラス数が多くなるため、HTMLタグの可読性が一時的に低下する。 - 初期学習コスト:
独自の命名規則(p-4,flex-col,md:text-lgなど)を覚える必要がある。

Tailwind CSSが人気を集める理由と採用される背景
テイルウィンドCSSが多くのWebエンジニアやスタートアップで急速に採用されている背景には、モダンなWeb開発のトレンドが影響しています。
モダンなフロントエンドフレームワークとの親和性
ReactやVue.js、Next.jsといったコンポーネント指向のフレームワークとの相性が抜群です。コンポーネントファイル内でスタイルを完結できるため、CSSファイルとコンポーネントファイルの分離によるコンテキストスイッチ(思考の切り替え)が不要になります。
開発者の生産性の追求
従来のCSS設計手法(BEMやFLOCSSなど)は、大規模になるほど命名規則の維持や管理が困難になります。Tailwind CSSは、この「命名地獄」から開発者を解放し、本質的なロジックの実装に集中できる環境を提供します。
高速なビルドと軽量化(v4の進化)
最新のTailwind CSS v4では、Rustベースの超高速なエンジンが採用されており、特に開発時のビルド速度が劇的に向上しています。さらに、未使用CSSの削除(Purging)が標準で組み込まれているため、パフォーマンスを意識した軽量なCSSファイルを自動生成できます。これは、スピードが重視される現代のWebサイトにおいて極めて重要な要素です。
Rust とは
Rust(ラスト)は、高速で安全なプログラムを開発できるシステムプログラミング言語です。メモリ安全性を重視しており、CやC++のような高いパフォーマンスを保ちながら、コンパイル時にバグを防ぐ仕組みを備えています。高速・安全・並行処理に強いことから、Web開発からゲーム、OS開発まで幅広く利用されています。
Tailwind CSS(テイルウィンドCSS)の導入方法と初期設定
Tailwind CSSをプロジェクトに導入し、その強力な機能を最大限に活用するための初期設定は非常にシンプルです。ここでは、最新のv4に対応したインストール手順から、主要なフレームワークとの連携方法までを具体的に解説します。

Tailwind CSSのインストール手順(npm・CDN・Vite対応)
Tailwind CSSの導入は、npm(Node Package Manager)とViteのようなモダンなビルドツールを使用する方法が最も一般的で、推奨されています。
1. npmを使ったインストール
まず、プロジェクトのディレクトリで以下のコマンドを実行し、Tailwind CSSをインストールします。
npm install tailwindcss
npx tailwindcss initこのコマンドにより、2つの主要なファイルが生成されます。
tailwind.config.js: Tailwind CSSの動作をカスタマイズする設定ファイルです。tailwind.css(またはsrc/input.cssなど):Tailwindの基本的なディレクティブを読み込むためのCSSファイルです。
次に、tailwind.cssファイルに以下の3行を記述します。
@tailwind base;
@tailwind components;
@tailwind utilities;最後に、tailwind.config.jsのcontent部分に、ユーティリティクラスを記述するファイルのパスを指定します。これにより、ビルド時に未使用のクラスが削除(Purge)され、CSSファイルが最適化されます。
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,ts,jsx,tsx,html}", // プロジェクトのファイル構造に合わせてパスを調整
],
theme: {
extend: {},
},
plugins: [],
}2. Viteとの連携
Tailwind CSS v4は内部的にViteの技術を活用した高速なエンジンで動作しており、Viteとの連携は非常にスムーズです。Viteプロジェクトでは、上記の手順でインストールした後、メインのCSSファイル(例: src/index.css)で@tailwindディレクティブをインポートするだけで、開発サーバーを起動すればすぐに利用できます。
3. CDNの利用
手軽に試したい場合や、簡単なプロトタイピングにはCDNを利用する方法もあります。HTMLファイルの<head>タグ内に以下のコードを追加します。
<script src="https://cdn.tailwindcss.com"></script>;注意点: CDN経由での利用は、カスタマイズや未使用CSSの削除(Purging)ができないなど機能が制限されるため、本番環境での使用は推奨されません。
Next.js・Reactなど主要フレームワークごとの連携設定方法
テイルウィンドCSSは、特にNext.jsやReactといったコンポーネントベースのフレームワークと非常に高い親和性を持ちます。
Next.jsでの導入(推奨)
Next.jsでは、プロジェクト作成時にTailwind CSSを自動でセットアップするオプションが用意されており、これが最も簡単で確実な方法です。
npx create-next-app@latest my-nextjs-app --tailwindこのコマンド一つで、必要な設定ファイル(tailwind.config.ts, postcss.config.js)の生成から、グローバルCSSへの@tailwindディレクティブの記述までが完了します。
React(Vite)での導入
Viteを使ったReactプロジェクトでも手順はシンプルです。
npm install tailwindcss postcss autoprefixerで必要なパッケージをインストール。npx tailwindcss init -pで設定ファイルを生成。tailwind.config.jsのcontentを適切に設定。- メインのCSSファイル(
src/index.css)に@tailwindディレクティブを記述し、main.jsxでインポートします。
これらの手順により、コンポーネントごとにスタイルを記述するモダンな開発フローを、Tailwind CSSで効率的に実現できます。
ダークモードとレスポンシブ対応(ブレイクポイント)の基本設定
Tailwind CSSの強力な機能の一つが、直感的なダークモードとレスポンシブ対応です。
レスポンシブ対応(ブレイクポイント)
Tailwind CSSはモバイルファーストのアプローチを採用しています。クラス名にプレフィックス(sm:, md:, lg:, xl:など)を付けるだけで、特定のブレイクポイント以上でスタイルを適用できます。
<div class="flex flex-col md:flex-row"></div>ブレイクポイントの具体的な幅はtailwind.config.jsのtheme.screensでカスタマイズ可能です。
ダークモードの設定
ダークモードの実装も非常に簡単です。まずtailwind.config.jsでダークモードを有効にします。
// tailwind.config.js
module.exports = {
darkMode: 'class', // 'class'戦略を推奨
// ...
}
‘class‘戦略では、<html>タグにclass=“dark“が付与された場合に、dark:プレフィックスを持つクラスが有効になります。
<body class="bg-white text-black dark:bg-gray-900 dark:text-white"></body><html>タグのクラスの付け替えは、数行のJavaScriptで実装するのが一般的です。これにより、ユーザーのOS設定や手動の切り替えに応じたテーマ変更を簡単に実現できます。
Tailwind CSS(テイルウィンドCSS)の基本的な使い方
テイルウィンドCSSの真価は、HTMLのクラス属性に直接ユーティリティクラスを記述するだけで、即座にスタイリングが適用される点にあります。このセクションでは、開発効率を爆発的に高める基本的なユーティリティクラスの使い方と、コンポーネント設計への応用を解説します。
ユーティリティクラスの基本(margin・padding・text・colorなど)
Tailwind CSSのほとんどのクラスは、「プロパティ(何に)-値(どのくらい)」の形式で構成されています。値には、デフォルトのデザインシステム(テーマ設定)で定義されたスケール(間隔、色、サイズ)が使われます。
| カテゴリ | 形式(ユーティリティクラス) | 適用されるCSS | 具体的なコード例 |
|---|---|---|---|
| 余白 | p-{値} (Padding) / m-{値} (Margin) | padding: 1rem; margin-top: 2rem; | <div class="p-4 mt-8">...</div> |
| 背景色 | bg-{色}-{濃淡} | background-color: #XXX; | <div class="bg-blue-500">...</div> |
| 文字色 | text-{色}-{濃淡} | color: #XXX; | <p class="text-gray-700">...</p> |
| 文字サイズ | text-{サイズ} | font-size: 1.5rem; | <h1 class="text-3xl font-bold">...</h1> |
【実用的なコード例】
例えば、青い背景のカードを作成し、内側に均等なパディング(余白)を設けたい場合、CSSファイルを編集する手間なく以下のように記述できます。
<div class="bg-blue-600 p-6 text-white rounded-lg shadow-xl">
<h3 class="text-xl font-semibold">Tailwind入門カード</h3>
<p class="mt-2">ユーティリティクラスだけでスタイリングが完了しています。</p>
</div>このように、CSSプロパティを細かく指定するのではなく、標準化されたクラス名を使うことで、デザインの一貫性を保ちながら直感的にスタイリングを進められます。
レスポンシブ対応・Flexbox・Gridの使い方
テイルウィンドCSSの最大の強みは、レスポンシブデザインが非常に簡単に実装できる点です。
1. レスポンシブ対応(プレフィックス)
Tailwind CSSはモバイルファーストであり、sm:, md:, lg:などのブレイクポイントプレフィックスをクラス名の前に追加するだけで、画面サイズに応じたスタイル変更が可能です。
<div class="w-full text-lg md:w-1/2 md:text-2xl">
この要素は画面サイズによってレイアウトが変わります。
</div>2. FlexboxとGrid
複雑なコンポーネントの配置も、FlexboxとGridのユーティリティクラスで簡単に行えます。
| レイアウト | Flexboxクラス | Gridクラス |
|---|---|---|
| コンテナ | flex | grid |
| 配置 | justify-center, items-end | grid-cols-{数}, gap-{値} |
【Flexboxを使った中央揃えの例】
<div class="flex h-screen justify-center items-center">
<p class="text-3xl">完全に中央に配置</p>
</div>【Gridを使ったカラムレイアウトの例】
<div class="grid grid-cols-1 md:grid-cols-3 gap-4">
<div class="bg-gray-200 p-4">カラム1</div>
<div class="bg-gray-200 p-4">カラム2</div>
<div class="bg-gray-200 p-4">カラム3</div>
</div>@applyを使った再利用可能なコンポーネント設計
Tailwind CSSの原則はユーティリティファーストですが、同じクラス群を何度も記述する冗長性を避けるため、または既存のCSS設計との互換性を保つために、@applyディレクティブを使用することがあります。
@applyは、複数のユーティリティクラスを既存のCSSクラスにまとめる機能です。これにより、HTMLの記述は簡潔になり、コンポーネントの再利用性が向上します。
【@applyの使用例】
まず、カスタムCSSファイルに以下の記述をします。
/* src/custom.css */
.btn-primary {
/* 複数のTailwindユーティリティを@applyでグループ化 */
@apply bg-indigo-600 text-white font-bold py-2 px-4 rounded shadow-md;
}
.btn-primary:hover {
@apply bg-indigo-700 shadow-lg;
}そして、HTML側ではこのカスタムクラスをシンプルに使用できます。
<button class="btn-primary">詳細を見る</button>@applyは便利ですが、使いすぎるとTailwind CSSが解決しようとしているCSSの抽象化や命名の複雑さに逆戻りする可能性があるため、「汎用的なデザインシステムに属するコンポーネント(ボタン、カードなど)」に限定して使用するのがベストプラクティスです。ReactやVue.js環境では、コンポーネント内でユーティリティクラスを直接使う(JSXやテンプレートに記述する)方が、ロジックとデザインの結びつきが明確になるため、推奨されています。
Tailwind CSS(テイルウィンドCSS)のチートシートと実践テクニック
このセクションでは、開発現場で直面する具体的な課題を解決し、テイルウィンドCSSの真価を引き出すための実践的なテクニックと、高速開発に欠かせないクラスの知識をまとめて解説します。
よく使うクラス一覧(レイアウト・文字・背景・余白)
Tailwind CSSを使いこなすには、よく使うユーティリティクラスをカテゴリ別に把握することが重要です。これにより、デザインのアイデアを迷うことなくコードに落とし込めます。
| カテゴリ | クラスの接頭辞 | 実用例と説明 |
|---|---|---|
| レイアウト | flex-, grid-, block, hidden | flex items-center justify-between(水平垂直中央揃え、両端揃え)、grid grid-cols-4(4列グリッド) |
| 文字体裁 | text-, font- | text-xl font-bold(文字サイズと太さ)、tracking-wide(文字間隔調整) |
| 背景・装飾 | bg-, shadow-, rounded- | bg-gray-100 shadow-md rounded-lg(背景色、シャドウ、角丸) |
| 余白 | p-, m-, px-, mt- | p-4(全方向パディング)、mx-auto(左右マージン自動で中央寄せ)、space-x-4(子要素の間隔) |
これらのクラスは、Tailwind CSSのデザインシステムによって数値が標準化されているため、迷うことなく一貫したデザインを適用できます。
便利なショートコードと実用例まとめ
実務では、単一のクラスではなく、複数のユーティリティクラスを組み合わせて共通の「パターン」を作ることが一般的です。
1. 要素を水平・垂直方向に中央寄せ
最も頻繁に使用されるパターンの一つです。
<div class="flex items-center justify-center h-screen"></div>2. 視認性の高い通知バッジ
背景色と文字色、角丸を組み合わせたシンプルなバッジです。
<span class="inline-flex items-center rounded-full bg-red-100 px-3 py-0.5 text-sm font-medium text-red-800">
緊急
</span>ボタン・フォームなど実務で役立つUIコンポーネントの作り方(再利用性の高め方)
ユーティリティクラスを多用するとHTMLが冗長になりがちですが、コンポーネント指向のフレームワーク(Reactなど)を使えば、クラスをコンポーネントにカプセル化することで再利用性を高められます。
例えば、プライマリボタンのスタイルをReactコンポーネントとして定義します。
// React / Next.js の場合
export function PrimaryButton({ children, onClick }) {
return (
<button
className="bg-indigo-600 hover:bg-indigo-700 text-white font-semibold py-2 px-4 rounded-lg transition duration-150 ease-in-out shadow-md"
onClick={onClick}
>
{children}
</button>
);
}この方法なら、HTMLに長いクラスを記述する必要はなく、<PrimaryButton>送信</PrimaryButton>のようにクリーンなコードを維持できます。
hoverやfocus、アニメーション:動的な要素を実装する応用クラスの使い方
Tailwind CSSは、状態に応じたスタイリングもプレフィックス形式で提供しており、CSSの擬似クラスを直接扱う必要がありません。
| 状態(Variants) | クラス例 | 説明 |
|---|---|---|
| ホバー | hover:bg-blue-600 | マウスオーバー時に背景色を変更 |
| フォーカス | focus:ring-4 focus:ring-blue-300 | フォーム要素選択時にリングシャドウを追加 |
| グループ状態 | group-hover:block | 親要素(groupクラスを付与)がホバーされたとき、子要素(group-hover:を持つ)のスタイルを適用 |
【グループホバーの実装例】
画像とテキストを含むカードで、カード全体がホバーされたときだけ画像がわずかに拡大する表現を実装できます。
<a href="#" class="group block max-w-sm rounded-lg shadow-lg overflow-hidden transition-all duration-300">
<img class="transform group-hover:scale-105 transition-transform duration-300" src="image.jpg" alt="画像">
<div class="p-4"></div>
</a>ビルドサイズを極限まで小さく!PurgeCSSによる未使用CSS削除の設定
テイルウィンドCSSの大きなメリットの一つが、本番環境での圧倒的な軽量化です。これは、かつてPurgeCSSと呼ばれていた機能が、現在ではTailwindのビルドエンジンに完全に組み込まれているからです。
Tailwind CSS v4の新しいエンジンは、ビルド時にあなたがtailwind.config.jsのcontentで指定したHTML、JS、JSXファイルなどを全てスキャンし、実際に使用されているユーティリティクラスだけを最終的なCSSファイルに残します。
これにより、開発中は巨大なCSSファイルを使用しても、本番環境に出力されるCSSファイルは数KB程度に抑えられます。Webサイトのパフォーマンス向上(Core Web Vitals)に直接貢献するため、content設定を正確に行うことが非常に重要です。
既存のCSS設計(BEM/SCSS)が残るプロジェクトへの段階的導入と併用方法
大規模な既存プロジェクトにテイルウィンドCSSを導入する場合、既存のBEMやSCSSのコードを全て一度に置き換えるのは非現実的です。以下の方法で段階的な導入が可能です。
新規コンポーネントへの適用に限定
既存のレガシーコードには手を加えず、新しく開発するコンポーネントやページにのみTailwind CSSのユーティリティクラスを適用します。
CSS Layerの活用
Tailwind CSSは、@tailwind base, @tailwind components, @tailwind utilitiesの3つのレイヤーを持っています。独自のカスタムCSSをこれらのレイヤー間に挿入することで、Tailwindのスタイルと既存のスタイルが競合するのを防ぐことができます。
例えば、既存のBEMクラスがTailwindのクラスよりも優先されてしまう場合、カスタムCSSを@layer utilitiesの後に配置することで、Tailwindのユーティリティが常に優先されるように制御できます。これにより、既存の設計を破壊することなく、徐々にTailwindへの移行を進めることが可能になります。
よくある質問(FAQ)
Tailwind CSSの導入を検討しているエンジニアやデザイナーから寄せられる、実務レベルの疑問点とその回答をまとめました。
-
Tailwind CSSの学習コストは高いですか?また、どのくらいで習得できますか?
-
初期段階の学習コストは、Bootstrapなどのコンポーネントフレームワークと比較してやや高いと言えます。これは、数多くのユーティリティクラスの命名規則(例:
m-4、p-x-auto、lg:flex)を覚える必要があるためです。しかし、一度基本ルールを理解すれば、あとはそのルールを応用するだけなので、応用・発展のコストは非常に低いです。HTMLとCSSの基礎知識があれば、小さなサイドプロジェクトを1つ作成するだけで、主要なクラス群の使い方を習得できるでしょう。VS CodeなどのIDE拡張機能(Tailwind CSS IntelliSense)を利用すれば、クラスの補完が効くため、暗記の必要性は大きく軽減されます。
-
クラスが大量になりHTMLが汚く見えます。メンテナンス性は本当に良いのでしょうか?
-
HTMLのクラス属性が長くなるのは事実であり、これはユーティリティファーストの宿命です。しかし、この「冗長性」は、メンテナンス性の向上という大きなメリットと引き換えになっています。
- コンテキストスイッチの削減:
スタイルがHTMLと密結合しているため、要素のデザインを変更する際にCSSファイルを開く必要がなくなります。 - 副作用の排除:
グローバルなCSSクラスが存在しないため、ある要素の変更が他の要素に予期せぬ影響を与える**「副作用」が原理的になくなり**ます。
ReactやVueなどのコンポーネント指向のフレームワークでは、この長いクラス群を再利用可能な単一のコンポーネントにカプセル化できるため、コードの可読性は維持されます。
- コンテキストスイッチの削減:
-
Tailwind CSSを使うと、デザインが似通ってしまうと聞きましたが本当ですか?
-
これは誤解です。デザインが似通るのは、Bootstrapのように完成されたコンポーネント(ボタン、ナビゲーションバーなど)を提供するフレームワークを使った場合です。
テイルウィンドCSSが提供するのは、
bg-blue-500やrounded-lgといった最小限の「デザインの道具」です。これらの道具をどのように組み合わせるかは開発者次第であり、カスタムの設定ファイル(tailwind.config.js)で色やスペーシングを自由に変えられるため、独自のブランドやデザインガイドラインを反映したUIを自在に構築できます。
-
Tailwind UIや他の有料テンプレートを使う必要はありますか?
-
必須ではありません。Tailwind CSSの核となるユーティリティクラスは完全に無料で利用できます。
Tailwind UIは、Tailwind CSSのチームが提供するプレミアム(有料)なUIコンポーネント集です。複雑なダッシュボードやeコマースのコンポーネントなどを、設計済みの状態で利用できるため、デザイン作業やマークアップの時間を大幅に短縮したい場合に開発アクセラレータとして価値があります。
開発者が自分でゼロからデザインする場合は不要ですが、開発スピードを最優先するスタートアップや個人開発者には、非常に強力な選択肢となります。
-
既存のCSS設計(BEMなど)を勉強してきたデザイナーやエンジニアにTailwind CSSは合いますか?
-
合います。むしろ、CSSの設計や命名の難しさを理解している人ほど、Tailwind CSSの価値を実感できます。
従来のBEMやCSS Modulesなどは、「カスケードの問題」を解決し、CSSの局所化と管理を試みる設計手法でした。Tailwind CSSは、「インライン(HTML内)でスタイリングを完結させる」というより根本的なアプローチでこれらの問題を解決します。
経験豊富なエンジニアであれば、Tailwind CSSのユーティリティが、BEMやSCSSで試行錯誤してきた「デザインシステムの標準化」と「変更時の安全性」を、よりシンプルかつ強制力を持って実現していることに気づくでしょう。
まとめ
ここまで、テイルウィンドCSS(Tailwind CSS)の基本から最新のv4における導入方法、そして実務で役立つ応用テクニックまでを網羅的に解説しました。
Tailwind CSSは、単なるCSSフレームワークではなく、「開発者の生産性を最大化する」ことを目的としたモダンなWeb開発の強力なツールです。
特に、最新のTailwind CSS v4で採用された高速エンジンと、ビルド時の自動的な未使用CSS削除(Purging)機能は、Webサイトのパフォーマンス向上に直結し、現代のエンジニアにとって欠かせない技術となっています。
もし現在、あなたのプロジェクトでCSSの管理や設計に非効率さを感じているなら、ぜひこの機会にTailwind CSSを新規プロジェクトに導入し、その「追い風」となる体験を実感してください。まずは小さなコンポーネントから試してみることで、開発効率の劇的な変化を感じられるはずです。
あわせて読みたい