はじめに
WEBサイトで長い文字列を入力可能にするtextareaタグですがデフォルトのままだと行が増えていくと初期の高さを超えた時に上部の文字が見えなくなってしまいます。スクロールバーが出現してスクロールをすることによって見ることができはしますがいちいちスクロールするのは煩わしいので ユーザーが使いやすいように入力内容にあわせて高さが自動調整するようにした方がよいです。
本記事では4種類のやりかたでtextareaタグの高さを自動調整する流れを紹介します。
高さを自動調整する4つの方法の概要
textareaの高さを自動調整する方法には大きくわけて4つの方法があります。
- javascript(バニラJS)での調整
- CSSだけでの調整
- jQueryでの調整
- ライブラリでの調整
1のjavascriptと3のjQueryは同じようなものですが、設置するサイトがjQuery使用が前提ならば3の方が見やすくできます。
4のライブラリは外部ファイルを読み込み少量の発火コードを書くだけで設定ができるので外部ファイルに抵抗がない場合、かつあまりjavascriptが得意ではない方が利用したい場合に便利です。
2のCSSだけでの調整は非常に簡単に設定できますがまだすべてのブラウザが対応しているわけではないので特定の人しか使わないような状況(例えば使用者が決まっている管理画面など)への利用が良いでしょう。今後、一般的標準ブラウザすべてで使用可能になった際にはこのCSSだけの調整が最有力の選択肢になります。
次からはそれぞれの方法を細かく見ていきます。
土台のHTMLとCSS
各方法を次のHTMLとCSSを初期値として設定していきます。
<h1>高さが自動調整されるtextarea</h1>
<textarea id="sample" name="sample" class="adjusted-textarea"></textarea>/* ブラウザデフォルトCSSを解除 */
textarea {
appearance: none;
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* 自動調整対象 */
.adjusted-textarea {
overflow: hidden;
resize: none;
}HTMLとCSSの準備が出来たので次から各方法で自動調整を設定します。
javascript(バニラJS)での調整
この方法の特徴は…
- 他のライブラリに依存しない
- 細かいカスタマイズが自分で可能
- 必要最低限のコードで指定するので文字量を抑えることができる
になります。
// 処理対象のオブジェクトを取得します
const ta = document.getElementById('sample');
// inputイベントを登録します
ta.addEventListener('input', async function() {
// style.heightの値を一旦autoにします
const rh = await resetHeight();
if (rh === 'auto') {
// style.heightがautoになった後にscrollHeightを設定します
ta.style.height = `${ta.scrollHeight}px`;
}
});
// 処理対象のstyle.heightをautoにする処理です。
// 確実にautoに設定されてから次の処置に進みたいのでPromiseを設定します
function resetHeight() {
return new Prmise(resolve => {
resolve((ta.style.height = 'auto'));
});
}CSSでの調整
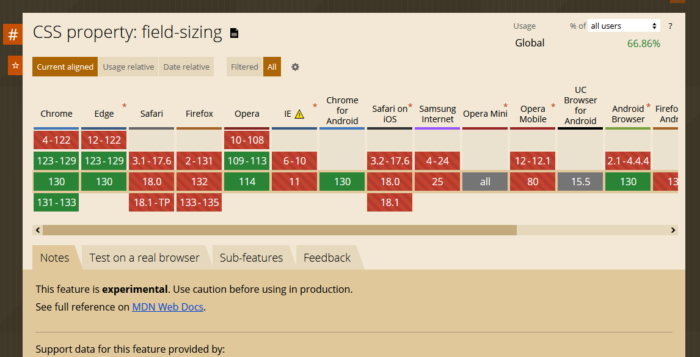
cssのみでの調整はシンプルです。 「field-sizing」プロパティを利用します。
/* ブラウザデフォルトCSSを解除 */
textarea {
appearance: none;
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* 自動調整対象 */
.adjusted-textarea {
overflow: hidden;
resize: none;
field-sizing: content; /* 追加 */
min-height: min-content; /* 追加 */
}field-sizing: contentとmin-height: min-contentの2行を追加するだけで入力内容に応じて高さが調整されます。
!注意点
2024年10月段階では全てのブラウザがこれをつかえるわけではありません。
ChromeとEdgeは問題ありませんがSafariとFirefoxは未対応になります…。
Firefoxはシェア率から言って気にしなくてもよいかもしれませんがSafari未対応は見過ごせません。
ですのでCSSのみの調整は不特定多数ユーザー向けへの使用はまだ難しいです。
ただ他の処理に比べて非常に簡単なので利用できる機会があれば積極的にとり入れていきたいものです。

jQueryでの調整
jQueryでの調整は1のjavascriptと同じような処理になります。
// 処理対象のオブジェクトを取得し、inputイベントを登録します
const $ta = $('#sample');
$ta.on('input', async function() {
// style.heightの値を一旦autoにします
const rh = await resetHeight();
if (rh) {
// style.heightがautoになった後にscrollHeightを設定します
$ta.css('height', $ta[0].scrollHeight);
}
});
// 処理対象のstyle.heightをautoにする処理です。
// 確実にautoに設定されてから次の処置に進みたいのでPromiseを設定します
function resetHeight() {
return new Promise(resolve => {
$ta.css('height', 'auto');
resolve(true);
});
}jQuery離れも進んでいますがまだまだjQueryの利用がなくなったわけではありません。
jQueryの利用によって若干ですが文字量を少なくすることができます。
次はjQueryとは別にライブラリを利用して高さを調整します。
ライブラリAutosizeでの調整
textareaの高さを自動調整するライブラリは何個かありますが今回は「Autosize」というものを利用します。
▼Autosize
https://www.jacklmoore.com/autosize
導入方法
- 公式からダウンロードもしくはCDNで呼び出します
下記はCDNサービスの一つcdnjsを利用するパターンです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/autosize.js/3.0.20/autosize.min.js"></script>- HTMLもしくはjsファイルから呼び出します
<script>
autosize(document.querySelectorAll('.adjusted-textarea'));
</script>これだけで導入することができます。
URLリクエストが一つ増えることや他人が作ったコードに抵抗がない場合や、javascriptを書くことが苦手な人にはこの方法が良いかもしれません。
最後に
textareaの高さの自動調整は「CSSのみ」が実用レベルになれば一番良いですね。
全てのモダンブラウザがfield-sizingを実装するまではjs、jQuery、ライブラリを併用して耐え抜いていきましょう。