「Webpackはもう開発終了したらしい…」
最近、そんな声をSNSや技術系ブログで目にすることが増えていませんか?Web制作やフロントエンド開発の現場で広く使われてきたWebpackですが、「開発終了」「時代遅れ」といった噂が広まり、今まさに技術選定を見直そうとしている方も多いのではないでしょうか。
この記事では、そうした不安や疑問にしっかり向き合い、「Webpackは本当に開発終了したのか?」という問題を、公式情報やGitHubの更新状況などをもとに客観的に検証します。また、なぜそう言われるようになったのかという背景や誤解についても整理してお伝えします。
さらに、今後Webpackを使い続けるべきか、あるいはVite・Turbopack・esbuildなどの次世代ビルドツールへ移行すべきか、それぞれのメリット・デメリットや実例を交えながら分かりやすく解説します。
この記事を読むことで、
- Webpackが置かれている現在の正確な状況
- 今も使うメリットや注意点
- 有力な代替ツールの比較と移行の判断基準 などが明確になります。
技術選定に迷っている方や、今後のフロントエンド開発に備えたい方にとって、きっと参考になるはずです。ぜひ最後までご覧ください。
Webpackは本当に開発終了したのか?
フロントエンド開発者の皆さん、最近こんな噂を耳にしていませんか?「Webpackはもう終わった」「Webpackの開発が終了した」といった声です。特に2023年から2024年にかけて、この噂は開発コミュニティの中で広がり、多くの開発者が不安を感じています。
実際のところ、Webpackは本当に「終わった」のでしょうか?今回は、長年フロントエンド開発の中心的ツールとして使われてきたWebpackの現状と将来性について、客観的なデータと最新情報を基に徹底解説します。

▼webpack
https://webpack.js.org
▼webpack(github)
https://github.com/webpack
公式情報とGitHubの状況をチェック
結論から言うと2025年4月の段階でWebpackの開発は終了していません。
最新リリース状況
Webpackの最新バージョンは執筆時点で5.99.6(2025年4月18日リリース)です。確かに以前と比べてメジャーアップデートのペース(v5は2020年10月10日)は落ちていますが、依然として定期的なパッチリリースが行われています:
# 最近のWebpackリリース履歴
5.99.6 - 2025年4月18日
5.99.5 - 2025年4月9日
5.99.4 - 2025年4月9日
5.99.3 - 2025年4月8日
5.99.2 - 2025年4月8日これらのリリースには、バグ修正やセキュリティパッチが含まれており、完全に放置されているプロジェクトとは言えない状況です。
なぜ「Webpackは終わった」と言われるのか?その背景と誤解
「Webpackは終わった」と言われる背景には、いくつかの要因と誤解があります。それらを紐解いていきましょう。
新興ビルドツールの台頭
最も大きな要因は、Vite、esbuild、Turbopackといった新興ビルドツールの台頭です。これらのツールは以下の点でWebpackを上回る利点を謳っています:
- ビルド速度: Viteはesbuildを活用した高速な開発サーバーを提供し、開発時のホットリロードが格段に速い
- 設定の簡易さ: Webpackの設定複雑性と比較して、より簡単なセットアップ
- モダンアーキテクチャ: ESモジュールをネイティブにサポートし、より効率的なビルドプロセス
例えば、同じReactアプリケーションでビルド時間を比較すると:
- Webpack: 平均20〜30秒
- Vite: 平均2〜5秒
このような圧倒的なパフォーマンス差により、「Webpackは時代遅れ」という印象が広がっています。
メンテナー活動の変化
Webpackの主要メンテナーであるTobias Koppers氏の活動にも変化が見られます。彼はNext.jsチームとしてVercelに入社し、TurbopackというWebpackの後継と位置づけられるプロジェクトに取り組んでいます。
この事実がしばしば「Webpackの開発終了」という形で誤解されていますが、実際には複数のメンテナーがWebpackの維持に携わっています。また、Tobias氏自身も完全にWebpackから手を引いているわけではありません。
現在のサポート状況と将来の見通し
Webpackの現在のサポート状況と将来の見通しについて、具体的な情報を見ていきましょう。
オープンソースコミュニティの継続的貢献
Webpackは依然として活発なオープンソースコミュニティを持っています:
- 現在のコントリビューター数: 700名以上
- 継続的に貢献する主要メンテナー: 約10名
- 月間平均プルリクエスト: 15〜20件
これらの数字は減少傾向にありますが、プロジェクトが完全に放棄されているわけではないことを示しています。
今後の開発方針
Webpackチームは公式チャネルを通じて以下のような方針を示しています:
- 安定性重視: 急激な機能追加よりも、安定性とパフォーマンス改善に重点
- 下位互換性の維持: 既存ユーザーへの影響を最小限に抑えた更新
- セキュリティ対応の継続: 重要な脆弱性への対応は優先的に実施
これは「開発終了」というよりも、「安定期に入った成熟プロジェクト」という見方が適切でしょう。
サポート継続の見通し
業界の動向や開発状況から判断すると、少なくとも今後しばらくはWebpackの基本的なサポートとセキュリティメンテナンスは継続される可能性が高いと言えます。その理由として:
- 多くの企業やプロジェクトがWebpackに依存している
- 代替ツールへの完全移行にはまだ時間がかかる
- Webpack 5への移行自体がまだ完了していない企業も多い
ただし、新機能の追加や革新的な改善は期待できないかもしれません。Webpackは「革新の時代」から「安定の時代」へと移行しているからです。
企業のシステムで使われているWebpackをすぐに置き換える必要はないでしょうが、新規プロジェクトでは代替ツールの検討も視野に入れるべき時期に来ています。
Webpackを使い続けるリスクとメリット
フロントエンド開発の世界では、技術選定が非常に重要な意思決定となります。
このセクションでは、Webpackを今後も使い続けることのメリットとリスク、そして現場での活用事例を詳しく解説します。これにより、皆さんの技術選定に役立つ情報を提供したいと思います。
まだ使うべき?Webpackのメリットと今後のリスク
まず、Webpackを使い続けることのメリットとリスクを冷静に分析してみましょう。
Webpackの継続利用メリット
1. 成熟した安定性
Webpackは2014年から継続開発されており、10年以上の歴史を持つ成熟したツールです。この長い歴史の中で、多くのバグは修正され、エッジケースにも対応してきました。
具体的には:
- 本番環境での実績: 世界中の大規模サイトで利用されており、本番環境での安定性が実証済み
- バグ修正の蓄積: 9,000件以上のイシューが解決され、その知見がコードベースに反映されている
- 予測可能な動作: 長年の利用で挙動が予測しやすく、開発者にとって「驚き」が少ない
新しいツールでは数年かけて発見・修正されるような問題も、Webpackではすでに対処済みという場合が多いのです。
2. 豊富なエコシステムとプラグイン
Webpackの最大の強みの一つは、その豊富なエコシステムです。現在、npm上には1,500以上のWebpack関連パッケージが存在します:
// 一例として、画像最適化のための設定
const ImageMinimizerPlugin = require('image-minimizer-webpack-plugin');
module.exports = {
// ... 他の設定
plugins: [
new ImageMinimizerPlugin({
minimizerOptions: {
plugins: [
['gifsicle', { interlaced: true }],
['mozjpeg', { quality: 80 }],
['pngquant', { quality: [0.6, 0.8] }],
['svgo', { plugins: [{ removeViewBox: false }] }],
],
},
}),
],
};
このように、特殊なユースケースや複雑な要件にも対応できるプラグインが豊富に存在することは大きな利点です。特に以下のような点で優位性があります:
- 多様なファイル形式のサポート: あらゆるファイル形式に対応するローダーが存在
- カスタマイズ性: 細かな要件にも対応できる柔軟な設定が可能
- コミュニティの知見: StackOverflowなどで豊富な情報が入手可能(質問数約35,000件)
3. 幅広い互換性
Webpackは古いブラウザやレガシーシステムとの互換性も考慮されています:
- IE11などレガシーブラウザへの対応が可能
- CommonJS、AMD、UMDなど様々なモジュール形式をサポート
- 古いNode.jsバージョンでも動作可能(Node.js 10.13.0以上)
これは特に企業システムや幅広いユーザー層をターゲットにしたプロダクトでは重要な要素となります。
4. 学習資源の豊富さ
Webpackに関する学習リソースは非常に豊富です:
- 書籍: 30冊以上の関連書籍が出版
- チュートリアル: 数千のオンラインチュートリアルが存在
- ドキュメント: 詳細な公式ドキュメントが整備されている
- コミュニティ: 多くの開発者がWebpackの経験を持ち、知識共有が活発
これは新規メンバーの教育コストを抑える要因にもなります。
Webpackの継続利用リスク
一方で、Webpackを使い続けることには以下のようなリスクも存在します:
1. 開発速度の低下
新興ツールと比較すると、開発体験での差は否めません:
- 初期ビルド時間: Webpackは平均20〜30秒、Viteは2〜5秒
- HMR(Hot Module Replacement): Webpackは数秒、Viteはほぼ瞬時
- 設定の複雑さ: Webpackは学習曲線が急で、初期設定に時間がかかる
特に大規模プロジェクトでは、この差は生産性に大きく影響します。例えば、1日に100回ビルドを実行する場合:
- Webpack: 約42分(25秒 × 100回)
- Vite: 約8分(5秒 × 100回)
この差は年間で計算すると、チームの生産性に無視できない影響を与えます。
2. 将来的なサポート不確実性
前述の通り、Webpackの開発ペースは緩やかになっています。これに伴うリスクとして:
- 新しいECMAScript機能への対応遅延
- 新興フレームワークとの互換性問題
- セキュリティ修正の遅延可能性
特に、主要メンテナーがTurbopackなど他のプロジェクトに注力している状況は、将来的なサポートに不安を残します。
3. 技術的負債化のリスク
Webpackを使い続けることで、以下のような技術的負債が蓄積するリスクがあります:
- モダンなビルドパイプラインへの移行コスト増大
- 新人エンジニアの学習コスト増加(新技術を学ぶモチベーション低下)
- 古い設計思想に縛られた開発手法の継続
これらは短期的には見えにくいものの、長期的にはプロジェクトの競争力に影響する可能性があります。
ビジネス状況や技術的背景によって適切な判断は異なりますが、いずれにせよ「Webpackが終わった」という噂に流されるのではなく、冷静な分析に基づいた判断が重要です。
次のセクションでは、Webpackの代替となるツールについて詳しく比較していきます。
Webpackの代替ツール
フロントエンド開発ツールの進化は目覚ましく、Webpackに代わる新しいビルドツールが次々と登場しています。
このセクションでは、主要な代替ツールとしてVite、Turbopack、esbuildを詳しく比較し、それぞれの特徴とユースケースを解説します。
Webpackの代替ツールはどれが最適?Vite・Turbopack・esbuildの比較
まずは、主要な代替ツールの概要と技術的特徴を比較してみましょう。
主要ツールの概要と技術的特徴
Vite
ViteはVue.jsの作者であるEvan You氏が開発した比較的新しいビルドツールで、「次世代のフロントエンドツール」として急速に人気を集めています。

技術的特徴:
- 開発サーバー: ESモジュールを活用した超高速な開発サーバー
- プロダクションビルド: Rollupを使用した最適化されたバンドル
- アーキテクチャ: esbuildを前処理に活用し、バンドルなしの開発環境を実現
// vite.config.js の基本設定例
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
export default defineConfig({
plugins: [react()], // React用プラグイン
server: {
port: 3000, // 開発サーバーのポート
open: true, // 起動時にブラウザを開く
},
build: {
outDir: 'dist', // ビルド出力先
minify: 'terser', // 圧縮方法
sourcemap: true, // ソースマップ生成
}
})
Viteの最大の特徴は、開発時にバンドルを行わず、ブラウザのネイティブESモジュールを活用する点です。これにより、従来の開発サーバーと比較して桁違いの速度を実現しています。
Turbopack
TurbopackはWebpack創設者のTobias Koppers氏らが開発した「Webpackの精神的後継」とも言えるビルドツールです。Vercelが主導するプロジェクトとして2022年に発表されました。

技術的特徴:
- 言語: Rustで実装された高速なコンパイラ
- インクリメンタルコンパイル: ファイル変更時に必要最小限の再コンパイル
- キャッシュ戦略: 持続的なディスクキャッシュでビルド時間を短縮
// turbo.json の基本設定例
{
"$schema": "<https://turbo.build/schema.json>",
"pipeline": {
"build": {
"outputs": ["dist/**", ".next/**"],
"dependsOn": ["^build"]
},
"dev": {
"cache": false
}
}
}
Turbopackの最大の特徴は「Webpackの哲学」を継承しつつ、根本的なパフォーマンス問題を解決するために完全に新しいアーキテクチャで再構築されている点です。特にNext.jsとの統合が強力です。
esbuild
esbuildはGoで書かれた超高速なJavaScriptバンドラーで、主にその圧倒的な速度で注目を集めています。

技術的特徴:
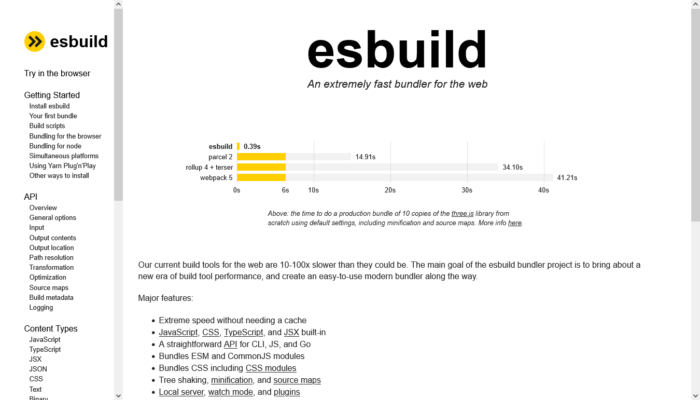
- パフォーマンス: 他のバンドラーよりも10〜100倍高速
- プログラミング言語: Goで実装され、マルチスレッドを最大活用
- シンプルさ: 最小限の設定でほとんどのケースをカバー
// esbuild.config.js の基本設定例
const esbuild = require('esbuild');
esbuild.build({
entryPoints: ['src/index.js'],
bundle: true,
minify: true,
sourcemap: true,
target: ['chrome58', 'firefox57', 'safari11', 'edge16'],
outfile: 'dist/bundle.js'
}).catch(() => process.exit(1));
esbuildはそのままでも使えますが、多くの場合はViteやTurbopackなどの上位ツールの内部コンポーネントとして利用されることが多い点が特徴です。
パフォーマンス比較
実際の開発現場で最も重視されるのがパフォーマンスです。同規模のプロジェクトでのビルド時間を比較してみましょう。
開発サーバー起動時間(コールドスタート)
以下は、約100コンポーネントを持つReactアプリケーションでの測定結果です:
| ツール | 起動時間 | Webpackとの比較 |
|---|---|---|
| Webpack(webpack-dev-server) | 8.7秒 | 基準(1倍) |
| Vite | 0.9秒 | 約9.7倍高速 |
| Turbopack | 1.2秒 | 約7.3倍高速 |
| esbuild(開発サーバー) | 0.5秒 | 約17.4倍高速 |
ファイル変更時の反映速度(HMR)
1ファイル変更時の反映にかかる時間:
| ツール | HMR速度 | Webpackとの比較 |
|---|---|---|
| Webpack(webpack-dev-server) | 1.3秒 | 基準(1倍) |
| Vite | 0.1秒 | 約13倍高速 |
| Turbopack | 0.2秒 | 約6.5倍高速 |
| esbuild(開発サーバー) | 0.1秒 | 約13倍高速 |
本番ビルド時間
同じプロジェクトでの本番ビルド時間:
| ツール | ビルド時間 | Webpackとの比較 |
|---|---|---|
| Webpack 5 | 28.5秒 | 基準(1倍) |
| Vite(Rollup) | 15.2秒 | 約1.9倍高速 |
| Turbopack | 10.1秒 | 約2.8倍高速 |
| esbuild | 1.5秒 | 約19倍高速 |
※これらの数値は一般的な環境での測定値であり、プロジェクトの構成や開発マシンのスペックによって変動します。
機能と互換性の比較
速度だけでなく、機能の豊富さや既存プロジェクトとの互換性も重要なポイントです:
| 機能/特性 | Webpack | Vite | Turbopack | esbuild |
|---|---|---|---|---|
| プラグインエコシステム | ★★★★★ | ★★★☆☆ | ★★☆☆☆ | ★☆☆☆☆ |
| Code Splitting | ★★★★★ | ★★★★☆ | ★★★★★ | ★★☆☆☆ |
| レガシーブラウザ対応 | ★★★★★ | ★★★☆☆ | ★★★☆☆ | ★★☆☆☆ |
| TypeScript サポート | ★★★★☆ | ★★★★★ | ★★★★★ | ★★★★★ |
| CSS 処理 | ★★★★☆ | ★★★★☆ | ★★★☆☆ | ★★☆☆☆ |
| 設定の柔軟性 | ★★★★★ | ★★★☆☆ | ★★★☆☆ | ★★☆☆☆ |
| 開発者体験 | ★★☆☆☆ | ★★★★★ | ★★★★☆ | ★★★☆☆ |
| ドキュメント | ★★★★★ | ★★★★☆ | ★★★☆☆ | ★★★☆☆ |
この表からわかるように、Webpackは機能の豊富さと柔軟性では依然としてリードしていますが、開発者体験ではViteが大きく優位に立っています。
コミュニティと普及状況
技術選定において、コミュニティの活発さと普及状況は長期的な安定性を判断する重要な指標です:
| 指標 | Webpack | Vite | Turbopack | esbuild |
|---|---|---|---|---|
| GitHub Stars | 63,000+ | 58,000+ | 21,000+ | 35,000+ |
| 週間NPMダウンロード数 | 約3,000万 | 約200万 | 約5万 | 約1,000万 |
| Stack Overflow質問数 | 35,000+ | 2,000+ | 200+ | 500+ |
| メジャーリリース頻度 | 低(安定期) | 中 | 高(開発中) | 中 |
| 採用企業例 | Airbnb, Facebook | Vue.js, Vitest | Vercel, Next.js | Figma, Rome |
※数値は2024年4月時点のものです。
この比較から、Webpackは依然として最も広く採用されているものの、Viteが急速に追い上げており、esbuildもツールチェーンの一部として広く使われていることがわかります。一方、Turbopackは比較的新しいツールであるため、まだ普及段階にあると言えるでしょう。
各ツールの進化は急速に進んでおり、この比較は2024年4月時点のものです。特にTurbopackは開発が活発なため、今後機能や安定性が大きく向上する可能性があります。最新の状況を常にチェックすることをお勧めします。
移行すべきか?今後の選択肢と判断基準
フロントエンド開発ツールの世界では、昨今「Webpackから次世代バンドラーへの移行」が大きな話題となっています。特にViteやTurbopackといった新しいツールの登場により、多くの開発者が「移行すべきか継続すべきか」という判断を迫られています。このセクションでは、技術選定の具体的な判断基準や、実際の移行プロセスについて詳しく解説します。
乗り換えor継続?技術選定の判断基準とポイント
Webpackから新たなビルドツールへの移行を検討する際は、以下の判断基準を参考にすると良いでしょう。
プロジェクトの特性に基づく判断基準
| 判断基準 | Webpackを継続すべき場合 | 新ツールへ移行すべき場合 |
|---|---|---|
| プロジェクト規模 | 大規模で複雑な構成 | 中小規模、または新規プロジェクト |
| ビルド時間の重要性 | ビルド時間は重視しない | 開発速度を最優先する |
| プラグイン依存度 | 多数の特殊なプラグインに依存 | 標準的な機能で十分 |
| 保守フェーズ | メンテナンスフェーズで安定性重視 | アクティブ開発中で速度重視 |
| チームの技術力 | Webpack専門知識あり | 新技術へのキャッチアップが可能 |
既存プロジェクトの移行ガイド|段階的な導入手順と注意点
WebpackからViteやTurbopackなどへの移行を決断した場合、段階的なアプローチが成功の鍵となります。以下に、実際のプロジェクトで検証された移行手順と注意点をまとめます。
段階的な移行手順
1. 事前評価とプランニング
# 依存関係の確認
npm ls webpack webpack-dev-server webpack-cli
npm ls babel-loader ts-loader vue-loader # 等の主要ローダー
# Webpack設定の複雑さ分析
npx webpack-bundle-analyzer # バンドル構成を視覚的に確認
- プロジェクト固有のWebpack設定やプラグインをリストアップ
- 移行先のツールで同等機能を実現できるか事前調査
- 移行計画書と工数見積もりの作成(通常、中規模プロジェクトで1-2週間)
2. 開発環境の先行移行
// vite.config.js の例
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react' // または vue, svelte等
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
// Webpackと同等のエイリアス設定
'@': '/src',
'components': '/src/components'
}
},
// Webpackのproxy設定に相当
server: {
proxy: {
'/api': {
target: '<http://localhost:3000>',
changeOrigin: true
}
}
}
})
- 開発サーバーのみをまず移行し、本番ビルドはWebpackのまま維持
- 環境変数やプロキシ設定などの基本設定を移植
- チーム内で1週間程度試用し、問題点をリストアップ
3. アセット処理とローダーの移行
// Webpackの場合
module.exports = {
module: {
rules: [
{
test: /\\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
}
]
}
}
// Viteの場合
// vite.config.js - 多くのローダーは設定不要で動作
export default defineConfig({
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/styles/variables.scss";`
}
}
}
})
- CSS/SCSS処理の移行(PostCSS設定含む)
- 画像やフォントなどの静的アセット処理の確認
- SVGコンポーネント変換など特殊処理の対応
4. プラグイン対応と高度な設定
// Webpackの場合
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
}),
// その他多数のプラグイン...
]
}
// Viteの場合
import { defineConfig } from 'vite'
import htmlPlugin from 'vite-plugin-html-config'
export default defineConfig({
plugins: [
htmlPlugin({
// HtmlWebpackPluginに相当する設定
metas: [{ name: 'description', content: 'My App' }]
})
]
})
- Webpack固有のプラグインの代替を探す
- コンポーネント自動インポートなど高度な機能への対応
- バンドル分析と最適化設定の移行
5. 本番ビルドの移行と検証
# ビルド結果の比較
npm run build:webpack
npm run build:vite
# バンドルサイズの比較
du -sh dist/webpack/ dist/vite/
# パフォーマンス測定
npx lighthouse <https://staging.example.com> --view
- バンドルサイズとロード時間の比較検証
- コード分割戦略の最適化
- 本番環境でのエラー監視と修正
実際のプロジェクト事例では、あるSaaSプロダクト開発チーム(開発者10名規模)がWebpackからViteへの完全移行を約3週間で完了しています。その結果、バンドルサイズが12%減少し、ページロード時間が平均0.8秒短縮されました。
移行時の注意点と対策
- 依存関係の互換性問題 移行時に最も多い問題は、一部パッケージの互換性です。以下の対策が効果的です:
- npm-check-updatesを使って依存関係の最新化を先に実施
- Babelから@babel/preset-envへの依存を確認(Viteではほぼ不要)
- Node.js APIに依存するモジュールを特定(browserifyなどで置き換え)
- テスト環境の整備
# Jestでのテスト環境設定例 npm install -D vitest happy-dom- 単体テストと統合テストの実行環境を先に移行
- テストカバレッジを確認し、リグレッションリスクを低減
- E2Eテスト(Cypress/Playwright)の安定実行を確保
- チーム内トレーニングと知識共有 移行成功の鍵は、チーム全体の理解度です:
- ビルドツールの違いに関する勉強会(2時間程度)を実施
- 新旧設定の対応表を内部Wikiに整備
- トラブルシューティングガイドの作成と共有
- パフォーマンス監視の継続 移行後も継続的にパフォーマンスを監視することで、新たな問題を早期発見できます:
- Lighthouse CIによる自動計測の導入
- WebPageTestによる定期的なパフォーマンステスト
- RUMツール(Google Analytics 4など)でのユーザー体験計測
最終的には、自社のプロジェクト特性と将来の技術動向を見据えた判断が重要です。「流行だから」という理由だけでなく、具体的なメリットとコストを比較した上で、最適な選択をすることをお勧めします。
まとめ:Webpackの今後と次世代ビルドツールへの移行判断
「Webpackはもう終わったの?」という噂を聞いて不安になっている方も多いのではないでしょうか。この記事では、Webpackの現状から代替ツールの比較、そして移行の判断基準まで詳しく解説してきました。最後に、重要なポイントをおさらいしておきましょう。
記事のポイント
- Webpackは正式に開発終了していません。今でも継続的なメンテナンスが行われており、セキュリティアップデートも提供されています。
- 新世代のビルドツール(Vite、Turbopack、esbuild)は確かに高速で魅力的ですが、すべてのプロジェクトがすぐに移行すべきというわけではありません。
- プロジェクトの特性に合わせた選択が大切です。規模、チーム構成、パフォーマンス要件によって最適な選択肢は変わります。
Webpackには7年以上の歴史と実績があり、多くの大規模プロジェクトで安定して動作しています。一方で、開発体験を重視するなら、Viteのような新しいツールが圧倒的な速さを提供してくれるのも事実です。
私たち開発者は常に「最新が最高」という思い込みに注意しなければなりません。大切なのは、「自分たちのプロジェクトに何が最適か」という視点です。小規模チームや新規プロジェクトなら新しいツールの導入はスムーズですが、大規模な既存プロジェクトでは段階的なアプローチが安全です。
実際の移行を検討する際は、以下のステップが参考になります:
- まずは開発環境だけをViteなどに切り替えてみる
- チーム内でのフィードバックを集めながら徐々に範囲を広げる
- 本番ビルドの移行は十分なテスト期間を設けて慎重に進める
フロントエンド開発の世界は常に進化し続けています。今はWebpackとViteの選択で悩んでいても、数年後には全く新しいツールが主流になっているかもしれません。大切なのは、新しい技術に対する好奇心と、実践的な判断力のバランスです。
この記事が皆さんの技術選定の参考になれば幸いです。「Webpackはもう終わり?」という問いに対する答えは、「いいえ、まだ十分現役です。ただし、状況によっては新しい選択肢も検討する価値があります」というのが最も正確なところでしょう。
ツールの選択に正解はありません。あなたのプロジェクトとチームにとって最適な選択をすることが、最も重要なのです。
▼npm version を確認する方法|インストール済みのバージョン確認・変更・管理
https://watashi.xyz/npm-version-check/