Web制作やHTMLコーディングをしていると、「改行したいけど、brタグを使いすぎるのは良くないって本当?」「br以外の方法でどうやって改行するの?」と悩むことはありませんか?特に初心者の方や、実務経験が浅い方にとっては、HTMLでの改行に“正解がある”こと自体に驚くかもしれません。
たしかに、<br>タグは手軽に改行できる便利なタグです。しかし、実はこのタグ、多用するとSEOに悪影響が出たり、アクセシビリティが低下したりと、思わぬ落とし穴があるんです。実際、Web制作の現場では「<br>は極力使わない方がいい」と教えられることも多く、適切なタグ選びやCSSの活用が求められます。
この記事では、<br>タグに頼らずにHTMLやCSSでスマートに改行・レイアウトするための方法を徹底解説します。SEOやユーザビリティにも配慮した“正しい改行”を身につけることで、コードレビューでの指摘も減り、クリーンで読みやすいマークアップが実現できます。
HTMLでbrタグ以外の改行方法とその選び方
Webページを作成する際、文章の改行は見た目を整える上で欠かせません。多くの方が手軽に使える<br>タグを思い浮かべるかもしれませんが、実はこの<br>タグの多用は、あなたのWebサイトのSEO評価やアクセシビリティに悪影響を及ぼす可能性があります。プロフェッショナルなWeb制作を目指すなら、<br>タグに頼らない、よりセマンティック(意味的)で柔軟な改行方法を習得することが不可欠です。
なぜbrタグ多用がNG?SEO・アクセシビリティへの影響とその理由
<br>タグは「Break」の略で、本来は文章の途中で物理的に改行を入れるためのタグです。例えば、詩の行替えや住所表示など、文章の意味を損なわずに視覚的な改行が必要な場合にのみ使用が推奨されます。
しかし、この<br>タグを段落の区切りや見た目の余白を作るために多用すると、以下のような問題が発生します。
SEO評価への悪影響:
GoogleのクローラーはWebサイトのコンテンツを解析し、その構造や意味を理解しようとします。<br>タグの連続使用は、コンテンツが意味のある段落やブロックとして認識されにくくなり、結果としてコンテンツの構造が不明確と判断される可能性があります。これは、Googleがコンテンツを正しく評価する妨げとなり、検索順位にも影響を与えることが考えられます。また、キーワードが適切に段落内に収まらず、キーワード密度が希薄になったり、文脈が不自然になったりすることも、SEOには不利に働きます。
アクセシビリティの問題:
スクリーンリーダーは、Webサイトの情報を音声で読み上げることで、視覚に障がいを持つ方がコンテンツを理解する手助けをします。<br>タグが連続して使われている場合、スクリーンリーダーはそれを不自然な「改行」としてそのまま読み上げてしまいます。例えば、段落の終わりに<br><br><br>と書かれていると、「改行、改行、改行」といった不必要な情報が読み上げられ、ユーザー体験を著しく損ねます。これにより、コンテンツの理解が妨げられ、Webサイトのアクセシビリティが低下します。
GoogleやW3C(World Wide Web Consortium)は、Web標準に則ったセマンティックなHTML記述を強く推奨しています。これは、Webページの構造や内容を、それが持つ「意味」に基づいてマークアップすることを意味します。見た目を整えるための改行はCSSに任せ、HTMLはあくまでコンテンツの意味と構造を示すために使用すべきなのです。

スクリーンリーダー対応を考慮したHTMLマークアップの重要性
スクリーンリーダーは、HTMLのタグや属性を解析し、その構造を理解することで、より正確かつ自然にコンテンツを読み上げます。例えば、視覚障がいのあるユーザーにとって、Webページの構造が明確であることは、情報の把握において非常に重要です。
<p>タグ(段落):
文章のひとまとまりを<p>タグで囲むことで、スクリーンリーダーはそこを「新しい段落」として認識し、適切に間を取って読み上げます。これにより、視覚的に段落分けされた文章と同じように、意味の区切りが明確になります。
<ul> / <ol>タグ(リスト):
箇条書きや番号付きリストをこれらのタグでマークアップすることで、スクリーンリーダーは「リストが開始され、○個の項目がある」といった情報を伝え、各項目を区別して読み上げます。
<h1>~<h6>タグ(見出し):
見出しタグを適切に使用することで、スクリーンリーダーのユーザーはWebページの概要を素早く把握したり、特定のセクションへスキップしたりすることが可能になります。これは、あたかも書籍の目次のように機能し、情報のナビゲーションを容易にします。
このように、<br>タグのような見た目のためのタグではなく、コンテンツの意味を示す構造的なタグを適切に利用することで、スクリーンリーダーのユーザー体験は劇的に向上します。結果的に、より多くのユーザーがあなたのWebサイトにアクセスしやすくなり、これは間接的にSEOにも良い影響をもたらします。
brタグを使わずにできる代表的な改行・レイアウト例【3選】
それでは、実際に<br>タグを使わずに、よりセマンティックかつ柔軟に改行やレイアウトを表現する方法を見ていきましょう。
1. <p>タグ(段落):文章を意味的に区切る
文章を段落に分ける最も基本的でセマンティックな方法は、<p>タグを使用することです。<p>タグはブラウザによって上下にマージン(余白)が自動的に適用されるため、特別なCSSを指定しなくても自然な段落間の改行が生まれます。
コード例:
<p>
これは最初の段落です。文章のまとまりを意味的に区切ることで、
読みやすさとアクセシビリティが向上します。
</p>
<p>
こちらは次の段落です。brタグを連続して使う代わりに、
pタグで新しいブロックを作成しましょう。
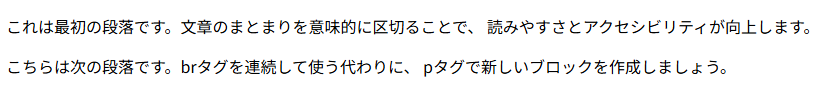
</p>ブラウザでの表示例:

2. <div>タグ(ブロック要素)とCSS:柔軟なスペースとグループ化
<div>タグは、特別な意味を持たない汎用的なブロック要素です。主に複数の要素をグループ化し、CSSでレイアウトを制御する際に使用されます。<p>タグが「段落」という明確な意味を持つ一方、<div>タグはコンテンツの「まとまり」を作るのに適しています。
<div>タグにCSSのmargin(外側の余白)やpadding(内側の余白)プロパティを適用することで、柔軟なスペースや改行を視覚的に表現できます。特に、関連する複数の要素をひとつのグループとして扱い、その上下に余白を設けたい場合に有効です。
コード例:
<div style="margin-bottom: 20px;">
<p>商品名:最新スマートフォンX</p>
<p>価格:99,800円</p>
</div>
<div style="margin-bottom: 20px;">
<p>商品名:ワイヤレスイヤホンPro</p>
<p>価格:19,800円</p>
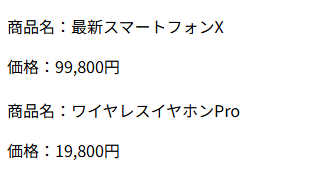
</div>ブラウザでの表示例:

3. <pre>タグ(整形済みテキスト):記述した改行・空白をそのまま表示
<pre>タグは「Preformatted Text(整形済みテキスト)」の略で、HTMLファイルに記述された改行や半角スペース、タブなどの空白文字を、そのままブラウザに表示させる特性があります。主にプログラムのソースコード、詩、アスキーアートなど、テキストのレイアウトが非常に重要なコンテンツに使用されます。
コード例:
<pre>
function helloWorld() {
console.log("Hello, World!");
}
helloWorld();
</pre>
<pre>
桜の花びら
ひらひらと
舞い落ちる
春の終わりを
告げるように
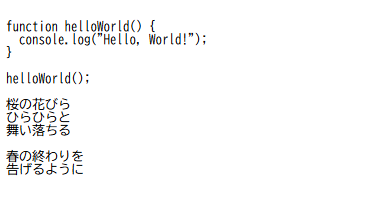
</pre>ブラウザでの表示例:

CSSで柔軟に改行やスペースを調整するテクニック
HTMLはコンテンツの「構造」を定義し、CSSはコンテンツの「見た目」を定義するという役割分担が、Web標準の考え方です。このセクションでは、HTMLを汚さずに、CSSだけで見た目の改行やスペースをコントロールする、より高度なテクニックを解説します。
white-spaceやword-breakでの自動改行・手動制御
CSSのwhite-spaceプロパティは、要素内の空白(半角スペース、タブ、改行)の扱いを制御します。また、word-breakプロパティは、単語の途中で改行を許可するかどうかを制御します。
white-space: normal;(デフォルト)
複数の半角スペースは1つにまとめられ、改行コードは単一のスペースとして扱われます。行の終わりで自動的に改行されます。white-space: nowrap;
テキストが折り返されず、すべて1行で表示されます。はみ出た部分は隠れるか、スクロールバーが表示されます。white-space: pre;
HTML内の空白や改行をそのまま表示します。<pre>タグと同じ挙動です。white-space: pre-wrap;
HTML内の空白や改行をそのまま表示し、さらに要素の幅に合わせて自動改行されます。white-space: pre-line;
HTML内の改行コードは認識されますが、複数の半角スペースは1つにまとめられ、要素の幅に合わせて自動改行されます。テキスト内の改行を活かしつつ、見た目を整えたい場合に非常に便利です。
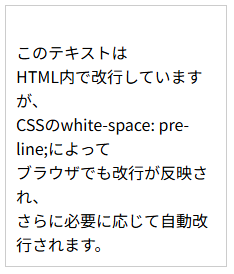
white-space: pre-line; のコード例:
<style>
.pre-line-text {
white-space: pre-line;
width: 200px; /* 例として幅を指定 */
border: 1px solid #ccc;
padding: 10px;
}
</style>
<p class="pre-line-text">
このテキストは
HTML内で改行していますが、
CSSのwhite-space: pre-line;によって
ブラウザでも改行が反映され、
さらに必要に応じて自動改行されます。
</p>
ブラウザでの表示例:
(幅200pxの枠内に収まるように、記述した改行と自動改行が適用されます)

word-break: normal;(デフォルト)
日本語など、単語区切りが明確でない言語では文字単位で改行されます。欧文では単語の途中で改行されません。word-break: break-all;
コンテナの端で、単語の途中でも強制的に改行されます。特に日本語ではほとんど効果がありませんが、長い英単語がはみ出るのを防ぐ際に有効です。word-break: keep-all;
中国語、日本語、韓国語 (CJK) のテキストでは改行されません。欧文テキストでは、単語の途中で改行されません。
これらのプロパティを使いこなすことで、テキストの表示をより細かく制御し、意図しない改行を防いだり、逆に自然な改行を促したりできます。
margin・padding・line-heightを使った余白の確保と改行演出
CSSのプロパティを適切に使うことで、見た目上の「改行」や「空白行」をセマンティックに実現できます。
margin (外側の余白):
要素と要素の間にスペースを作成します。例えば、段落<p>タグの下にmargin-bottomを指定することで、次の段落との間に適切な空白を作り、視覚的な区切りを表現できます。これは<br>タグを連続して使うよりもはるかに推奨される方法です。
コード例:
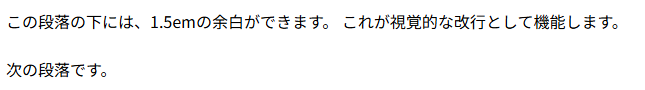
<p style="margin-bottom: 1.5em;">
この段落の下には、1.5emの余白ができます。
これが視覚的な改行として機能します。
</p>
<p>
次の段落です。
</p>ブラウザでの表示例:

padding (内側の余白):
要素の境界線とコンテンツの間にスペースを作成します。要素の背景色やボーダーがある場合に、コンテンツが窮屈に見えないように余白を設けることで、要素自体のサイズを広げ、結果的にその要素が占める領域を大きくすることで視覚的な区切りを強調できます。
line-height (行の高さ):
テキストの行と行の間隔を調整します。値を大きくすると行間が広がり、文章全体の可読性が向上し、結果的に「改行されたような」ゆとりのある見た目になります。適切なline-heightの設定は、デザインの質を高める上で非常に重要です。
コード例:
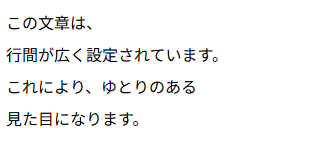
<p style="line-height: 2.0;">
この文章は、<br>
行間が広く設定されています。<br>
これにより、ゆとりのある<br>
見た目になります。
</p>ブラウザでの表示例:

FlexboxやGridでbr不要な整列・レイアウトの実装方法
モダンなWebデザインでは、CSSのFlexboxやGridといったレイアウトモジュールが主流です。これらを活用することで、<br>タグに頼ることなく、複雑な要素の整列やレスポンシブなレイアウトを簡単に実装できます。
Flexbox(フレキシブルボックス):
要素を1次元(横方向または縦方向)に効率的に配置するためのレイアウトモデルです。アイテムの折り返し(flex-wrap: wrap;)を制御することで、意図しない<br>を使わずに、画面幅に応じてアイテムが自動的に次の行に配置されるように設定できます。
コード例 (Flexboxで画像とテキストを横並びにして、画面幅が狭くなったら自動で折り返す例):
<div style="display: flex; flex-wrap: wrap; gap: 20px;">
<div style="flex: 1 1 200px; border: 1px solid #ccc; padding: 10px;">
<h3>商品A</h3>
<p>詳細な商品説明...</p>
</div>
<div style="flex: 1 1 200px; border: 1px solid #ccc; padding: 10px;">
<h3>商品B</h3>
<p>詳細な商品説明...</p>
</div>
<div style="flex: 1 1 200px; border: 1px solid #ccc; padding: 10px;">
<h3>商品C</h3>
<p>詳細な商品説明...</p>
</div>
</div>この例では、画面幅が狭くなると商品ブロックが自動的に次の行に配置されるため、手動で<br>タグを挿入する必要がありません。
Grid(グリッドレイアウト):
要素を2次元(行と列)のグリッド上に配置するための強力なレイアウトシステムです。これにより、複雑なWebページの全体的なレイアウトを非常に柔軟に設計できます。例えば、サイドバーとメインコンテンツ、フッターなどをまとめて配置する際に、<br>タグではなくグリッドの概念で区切りを表現します。
コード例 (Gridでレイアウトを定義する例):
<div style="display: grid; grid-template-columns: 1fr 2fr; gap: 20px;">
<div style="border: 1px solid #ccc; padding: 10px;">
<h3>サイドバー</h3>
<p>ナビゲーションや関連情報</p>
</div>
<div style="border: 1px solid #ccc; padding: 10px;">
<h3>メインコンテンツ</h3>
<p>記事の本文がここに配置されます。</p>
</div>
</div>これらのモダンなCSSレイアウトモジュールは、特にレスポンシブデザインにおいて絶大な効果を発揮します。デバイスの画面サイズに応じてレイアウトが自動的に最適化されるため、異なるデバイスごとに手動で改行を調整する必要がなくなります。
実装トラブル・特殊環境での改行の扱いと解決法
Web制作において、改行は意外なトラブルの原因となることがあります。また、HTMLメールやCMS、フォームといった特殊な環境では、一般的なWebページとは異なる改行の扱いに注意が必要です。このセクションでは、よくある問題とその解決策、特殊環境での対処法を解説します。
改行コード(\n, \r\n, )とタグの違い・使い分け
プログラミングやテキストファイルでは、「改行コード」と呼ばれる特殊な文字で改行を表現します。
\n(LF: Line Feed): UNIX系システム(Linux, macOSなど)で一般的な改行コードです。\r\n(CRLF: Carriage Return + Line Feed): Windowsシステムで一般的な改行コードです。\r(CR: Carriage Return): かつてのMac OSなどで使われていた改行コードです。
これらの改行コードは、HTMLのソースコード内では単なるホワイトスペースとして扱われ、通常はブラウザによって単一の半角スペースに変換されて表示されます(例外:<pre>タグやwhite-spaceプロパティの設定)。つまり、HTMLファイル内でEnterキーを押して改行しても、それはブラウザ上での「改行」としては直接反映されないのです。
一方、 はノーブレークスペース(non-breaking space)という特殊文字で、半角スペース1つ分を強制的に表示させ、かつその箇所では改行されないようにする目的で使用されます。連続した半角スペースを表示したい場合や、特定の箇所での改行を防ぎたい場合に利用されますが、多用は推奨されません。主に、HTMLで半角スペースを複数連続で表示させたい場合や、特定の単語の途中で改行させたくない場合(例: Web Design)に使われます。
使い分けのポイント:
- HTMLのソースコードを整形するための改行は、
\nや\r\nを使用します。これはブラウザ表示には影響しません。 - コンテンツの意味的な段落分けやブロックレベルでの改行は、
<p>や<div>タグとCSS (margin,padding) を使用します。 - 見た目上、テキスト内の改行コードを反映させたい場合は、CSSの
white-space: pre-line;やpre-wrap;、あるいは<pre>タグを使用します。 - 特定の箇所で強制的に半角スペースを表示させ、改行を防ぎたい場合は
を使いますが、必要最小限にとどめましょう。
VSCodeなどエディタとブラウザ表示の改行ずれ・原因と解決策
「エディタでは改行されているのに、ブラウザで見ると1行になってしまう」「意図しないところで改行されてしまう」といった表示のずれは、Web制作でよく遭遇する問題です。主な原因と解決策を見ていきましょう。
原因:
- HTMLのホワイトスペース処理ルール:
HTMLの仕様では、複数の半角スペースや改行コードは、レンダリング時に単一の半角スペースとして扱われます。これが、エディタでいくら改行してもブラウザで反映されない主な理由です。 - 改行コードの種類:
Windows (\r\n) とUNIX (\n) で改行コードが異なるため、異なるOS環境でファイルを共有した場合などに表示がずれることがあります。ただし、これはブラウザ表示の改行には直接影響しにくいですが、エディタの表示設定で問題になることがあります。 - CSSの
white-spaceプロパティ:
CSSでwhite-space: nowrap;などが適用されていると、テキストが強制的に1行で表示され、自動改行されなくなります。
解決策:
- セマンティックなHTML構造化を徹底:
最も重要なのは、改行を目的としてHTMLタグを使わないことです。段落には<p>、リストには<ul>/<ol>、見出しには<h1>~<h6>など、それぞれの意味に合ったタグを使用しましょう。 - CSSの
white-spaceプロパティを適切に設定:
テキストの改行をブラウザに反映させたい場合は、white-space: pre-line;またはwhite-space: pre-wrap;を適用することを検討しましょう。自動改行させたくない場合はwhite-space: nowrap;を、通常のテキストフローに戻したい場合はwhite-space: normal;を使います。 - エディタの改行コード設定を確認:
VSCodeなどのエディタでは、ファイルの改行コード(LF/CRLF)を右下のステータスバーなどで確認・変更できます。統一することで、環境依存のずれを減らせます。 - 開発者ツールでデバッグ:
ブラウザの開発者ツール(F12キーで開けることが多い)を使えば、要素に適用されているCSSプロパティを確認できます。white-spaceが意図しない値になっていないか、marginやpaddingが正しく適用されているかなどをチェックしましょう。
HTMLメール/CMS/フォームの特殊環境で正しく改行するポイント
Webサイト以外の特殊な環境では、改行の扱いに独特のルールや注意点があります。
HTMLメール:
メーラーのレンダリングエンジンは、Webブラウザとは異なる場合が多く、最新のCSS3やHTML5の機能が完全にサポートされていないことがあります。そのため、HTMLメールではいまだに<br>タグが有効なケースが多く、またCSSもインラインスタイルで記述するのが一般的です。テーブルレイアウト(<table>タグ)を使用して要素を整列させることが多く、marginやpaddingといったCSSプロパティの適用も限定的です。テストメールを複数のメーラーで送り、表示崩れがないか確認することが不可欠です。
CMS(WordPressなど)
WordPressのクラシックエディタやブロックエディタ(Gutenberg)では、Enterキーを押すと自動的に<p>タグが挿入されるようになっています。これはセマンティックなマークアップとしては非常に便利です。しかし、特定のデザイン要件で強制的な改行が必要な場合、Shift + Enterで<br>タグを挿入したり、カスタムHTMLブロックで直接記述したりすることもあります。テーマやプラグインによっては、特定のブロックやショートコードが独自の改行ルールを持つ場合もあるため、ドキュメントを確認したり、実際に試して確認したりすることが重要です。
HTMLフォームのtextarea:
ユーザーが<textarea>に入力した改行は、通常、\n (LF) としてサーバーに送信されます。これをWebページ上で再度表示する際には、そのまま出力すると単一のスペースとして扱われてしまうため、注意が必要です。
PHPなどのサーバーサイドで表示する場合
nl2br()関数などを使用して、\nを<br>タグに変換してから出力するのが一般的です。
JavaScriptなどのクライアントサイドで表示する場合
取得したテキストをDOMに挿入する際に、スタイルシートでwhite-space: pre-line;を適用するか、あるいはJavaScriptで\nを<br>に置換する処理を行う必要があります。
例 (PHP):
$text = $_POST['user_input']; // textareaから入力された値
echo nl2br(htmlspecialchars($text)); // 改行を<br>に変換し、XSS対策も行う例 (JavaScript):
const textareaValue = document.getElementById('myTextarea').value;
document.getElementById('outputDiv').style.whiteSpace = 'pre-line';
document.getElementById('outputDiv').textContent = textareaValue;よくある質問(FAQ)
-
HTMLで自動改行させない方法は?
-
テキストが自動で折り返されるのを防ぎたい場合は、CSSのwhite-space: nowrap;プロパティを使用します。これにより、テキストは強制的に1行で表示され、要素の幅からはみ出た場合は隠れるか、スクロールバーが表示されます。
-
<br>タグを連続して書くのはなぜいけないの?
-
<br>タグの連続使用は、主にSEOとアクセシビリティの観点から推奨されません。SEOではコンテンツの構造が不明確になり、検索エンジンが内容を正しく理解しにくくなります。アクセシビリティの面では、スクリーンリーダーが不要な改行を読み上げ、視覚障がいのあるユーザーのコンテンツ理解を妨げます。空白行や段落の区切りには、CSSのmarginや<p>タグを使用すべきです。
-
JavaScriptでテキストを改行表示するにはどうすればいい?
-
JavaScriptで取得したテキストをHTML要素内に改行を反映させて表示するには、いくつかの方法があります。
CSSの
white-space: pre-line;を使用:表示したい要素にこのスタイルを適用し、テキストを
textContentで挿入します。これが最も推奨される方法です。document.getElementById('output').style.whiteSpace = 'pre-line'; document.getElementById('output').textContent = '一行目\n二行目\n三行目';\nを<br>タグに置換:テキスト内の改行コード
\nをJavaScriptで<br>タグに置換し、innerHTMLで挿入します。ただし、XSS脆弱性のリスクがあるため、ユーザー入力の文字列にはtextContentを優先し、信頼できるソースの文字列にのみinnerHTMLを使用するか、適切にエスケープ処理を施してください。const textWithBreaks = '一行目\n二行目\n三行目'; const htmlWithBreaks = textWithBreaks.replace(/\n/g, '<br>'); document.getElementById('output').innerHTML = htmlWithBreaks;
まとめ
本記事では、「html 改行 br 以外」をキーワードに、なぜ<br>タグの多用が推奨されないのか、そしてセマンティックなHTMLとCSSを使ったよりモダンで適切な改行・レイアウト方法を解説しました。
重要なポイントは以下の通りです。
<br>タグは物理的な改行のためのものであり、コンテンツの構造や見た目の余白を作る目的で多用すべきではありません。- SEOやアクセシビリティの観点から、
<br>タグの多用はWebサイトの評価を下げ、ユーザー体験を損なう可能性があります。 <p>タグや<div>タグは、それぞれ段落やブロック要素としてコンテンツを構造化し、CSSで余白を制御することで、意味的かつ柔軟な改行を表現できます。- CSSの*
white-space、word-break、margin、padding、line-heightといったプロパティを使いこなすことで、HTMLを汚さずに見た目上の改行やレイアウトを自在に調整できます。 - FlexboxやGridといったモダンなCSSレイアウトモジュールは、
<br>タグなしで複雑なレイアウトやレスポンシブデザインを実現する強力なツールです。 - 特殊な環境(HTMLメール、CMS、フォーム)では、それぞれの特性を理解し、適切な改行処理を行うことがトラブル回避の鍵となります。
これらの知識を習得し実践することで、あなたは単に「動くWebサイト」を作るだけでなく、検索エンジンに評価されやすく、あらゆるユーザーに優しい、そして何より「きれいなコード」で書かれた高品質なWebサイトを構築できるようになります。
今日からあなたの既存のWebサイトのコードを見直し、<br>タグに頼らないモダンなコーディングへとステップアップしましょう!