Ajaxとは
Asynchronous + JavaScript + XMLの頭文字を使用した非同期処理のことです。
jQueryで書くと楽に書くことができます。jQueryでの書き方は以下の記事に書きました。
jQueryを使う書き方の記事が多いが実はもうjQueryを使用しなくても簡単にAjax処理が書ける
頻繁にAjaxを使用していれば忘れることはありませんがたまにしか使わない環境の場合、「あれ、どうやって書くんだっけ?」となりGoogle検索で参考記事を探すことになります。
javascriptの記事はプログラミング言語の中でも記事の多い言語なので色々な記事が見つかりますがjavascriptがどのバージョンで書かれているか、さらにjQueryに依存しているコードならjQueryのバージョンに気をつけなければいけませんでした。
しかし、IE11がサポート外になった今は古いjavascriptのバージョン(ES5)や変換ツールBabelを使用しなくてもよい状況が増えています。
新しいバージョンのjavascriptで書いてよいのなら、より簡単に非同期処理(ajax)を書ける「FetchAPI」を使いましょう。
(結論)XMLHttpRequestをもっと直感的に使えるFetchAPIを利用しよう
FetchAPIはES2015から使用可能になった機能です。

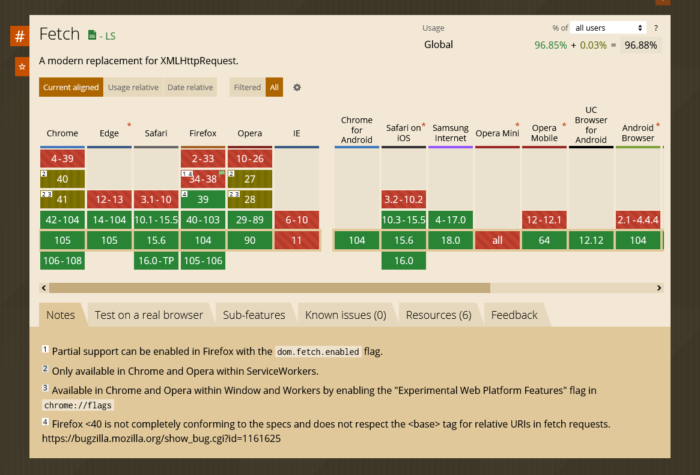
「Can I use」 を参考にすればこのFetchAPIはIE11以外の主要ブラウザで使用可能です。
※IE11は2022年6月にサポート外になっているのでFetchは利用してよいと判断してもよいでしょう。

fetchを利用する実際の書き方
呼び出すデータの作成
{
"name": "鬼滅の刃の柱",
"members": [
{
"name": "冨岡 義勇",
"position": "水柱"
},
{
"name": "胡蝶 しのぶ",
"position": "蟲柱"
},
{
"name": "煉獄 杏寿郎"
"position": "炎柱"
}
]
}呼び出した後にリスト描画する関数を作成
function render(data) {
let html = `<h1>${data.title}</h1>`;
html += `<ul>`;
for (let row of data.members) {
html += `<li>${row.name}:${row.position}</li>`;
}
html += `</ul>`;
document.getElementById("app").innerHTML = html;
}処理を呼びだすhtmlを書く
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Ajax without jQuery</title>
</head>
<body>
<div id="app"></div>
<script src="script.js"></script>
</body>
</html>fetch関数を使用してデータを取得し表示させる
async,awaitもあたりまえのように使っていますがこちらもES2015からの機能です。
asyncでくくった関数内で使用されたawaitはPromiseが返されるまで処理が進みません。
const url = "./src/data.json";
async function main() {
let res = await fetch(url);
if (res.ok) {
let json = await res.json();
render(json); // ←描画する関数にデータを渡している
} else {
alert("HTTP-ERROR: " + res.status);
}
}
main();fetchを使わずXMLHttpRequestを使用する書き方
let xhr = new XMLHttpRequest();
xhr.open("GET","./src/data.json", true);
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
let status = xhr.status;
if (status === 0 || (status >= 200 && status < 400)) {
let json = JSON.parse(xhr.response);
render(json); // ←描画する関数にデータを渡している
} else {
// エラー処理
alert("HTTP-ERROR: " + status);
}
}
}
xhr.send();
最後に
対象ブラウザからIEを外したら色々な新しい書き方が可能になります。
「常に自分が書いているjavascriptのバージョンが何なのか意識しながら制作することが大切だ」という教訓がありますがそれは後方互換的な考えが基本になっているように思います。
IEの呪縛から逃れた今日(こんにち)、javascriptのバージョンを意識しながらも、積極的に新しい書き方を導入して行きましょう。その方が楽しいし、効率的です。