テンプレートエンジンnunjucksの利用環境構築を紹介してきましたがテンプレートエンジンの何が便利かというと次のようなことです。
- ヘッダーやフッターなどのページに共通な部分を一か所にまとめることができる
- リストのような同じ構造の大量のコードを一か所にまとめることができる
今回は2の詳細を紹介します。
具体的にはjsonファイルでリストデータを保持してテンプレートファイルにループ処理でリストタグを吐き出すようにします
▼今までの構築の流れはこちら
- npm + Nunjucks + Stylus で静的サイト制作を効率的にする
- ファイル更新を感知し更新確認を簡単にする – npm + nunjucks + stylus で静的サイト制作を効率的にする(2)
- 画像をコピーもしくは圧縮する – npm + nunjucks + stylus で静的サイト制作を効率的にする(3)
- webpackを使用してjavascriptを集束(バンドル)する – npm + nunjucks + stylus で静的サイト制作を効率的にする(4)
- webpackにbabelを導入する – npm + nunjucks + stylus で静的サイト制作を効率的にする(5)
JSONファイルについて
jsonファイルについて簡単な説明です
- JavaScript Object Notation の略。Notationは「記法」という意味。「JavascriptのObject記法」
- データ交換を行うためのテキストベースの記述形式。軽量なため様々なプログラミング言語で使用される。
- 名前のとおりJavascriptの構文の一部なのでJavascriptで扱いやすい
- キー:値のペアで構成され、値は①オブジェクト②配列③数値④文字列⑤真偽値⑥nullの6種類のみとなる
- 文字コードはUTF-8が必須
jsonファイルを用意する
まずデータ構造を決めます。
今回はアベンジャーズヒーローをリストでだします
一人分のデータ構造を以下のようにします
{
name: "アイアンマン",
actor: "ロバートダウニーJr"
}nameキーの値がヒーロー名でactorキーの値が演じている俳優名にします。
2人目のヒーローを追加すると次のようになります。
{
name: "アイアンマン",
actor: "ロバートダウニーJr"
},
{
name: "キャプテンアメリカ",
actor: "クリスエヴァンス"
}数が少ないうちはこのように下にコピペしていけばよいですがこれが大量になると作業が大変です。
こんな時はGoogleスプレッドシートでデータを管理しcsvファイルをWEBツールでjsonファイルに変換すると楽です。
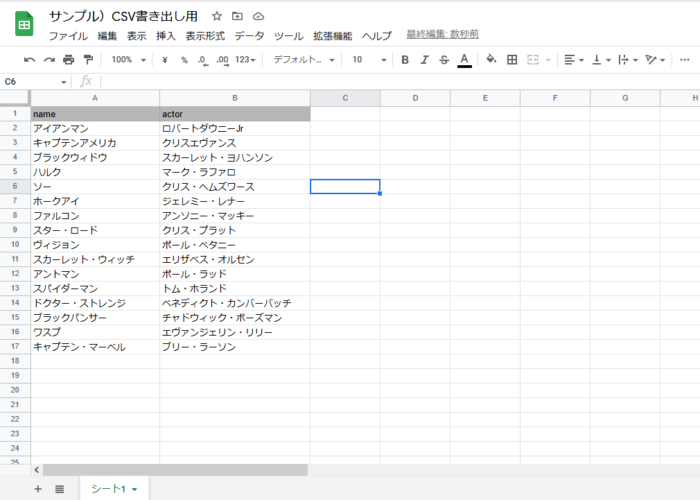
jsonファイルに変換するcsvファイルを用意する

↑スプレッドシートに登録
Googleスプレッドシートでメニュー内「ファイル>ダウンロード>カンマ区切り形式」で簡単にCSVファイルを生成することができます。
※Excelでも同様のことができますが文字コードがUTF-8ではないのでデフォルトでUTF-8のGoogleスプレッドシートのほうが楽です
必要なデータができたらCSVファイルをダウンロードします。
ダウンロードしたCSVファイルを今度はJSONに変換します。
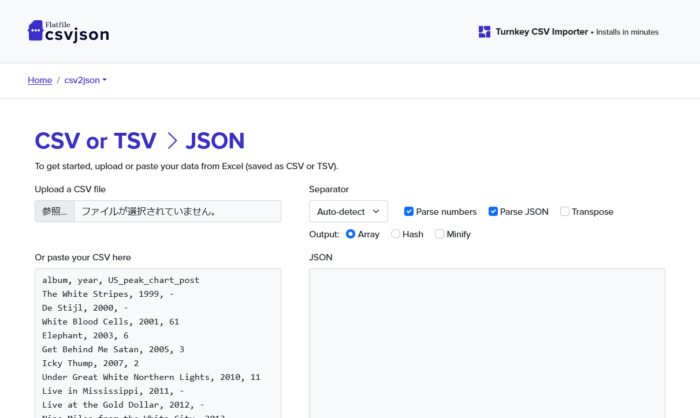
csvファイルをjsonに変換する
下記サイトでcsvファイルを簡単にjsonに変換できます。
▼CSVJSON
https://csvjson.com/

先ほどダウンロードしたcsvファイルをアップロードして「>Convert」ボタンを押すと右側にJSONコードとして吐き出されます。
これをコピーしてjsonファイル内に貼り付けます
今回はdata.jsonというファイルを新規作成して以下のようにします
{
avengers: [
// ここに貼り付け
]
}[注意]コピーしたjsonデータはキーavengersの値として貼り付けます
できたjsonファイルは src/tpl/data.jsonとしてプロジェクトフォルダに保存します
nunjukcsにdata.jsonを読み込むように設定する
package.jsonのscripts項目の一部を変更します
// 変更前
"build:html": "nunjucks **/*.njk -p src/tpl -o dist"
// 変更後
"build:html": "nunjucks **/*.njk src/tpl/data.json -p src/tpl -o dist"↑このように追記するとnunjucks-cliに
njk拡張子のファイルを対象に、src/tpl/data.jsonファイルを設定ファイルで使用して、src/tplフォルダを基準に、distフォルダにhtmlを生成してね。
ということを伝えることができます。
これでnunjucksで設定ファイルを読み込むことができました。
次にテンプレート側で処理を行います。
njkファイルにデータを表示する
nunjucksのfor文を使用してリスト表示を一か所にまとめます
<ul>
{% for item in avengers %}
<li>{item.name}|{item.actor}</li>
{% endfor %}
</ul>これでもしHTML部分の変更(例えばliタグにクラスを足したい、liの子要素を追加したい)が発生しても一か所を変更すればよいので管理が楽になります。
- npm + Nunjucks + Stylus で静的サイト制作を効率的にする
- ファイル更新を感知し更新確認を簡単にする – npm + nunjucks + stylus で静的サイト制作を効率的にする(2)
- 画像をコピーもしくは圧縮する – npm + nunjucks + stylus で静的サイト制作を効率的にする(3)
- webpackを使用してjavascriptを集束(バンドル)する – npm + nunjucks + stylus で静的サイト制作を効率的にする(4)
- webpackにbabelを導入する – npm + nunjucks + stylus で静的サイト制作を効率的にする(5)