WEBサイトで部分的に更新できるようにしたい場合、そのためにWordPressやMovableTypeなどのCMSを用意するのは少し大がかりすぎるなと思うケースがあります。そんなときにはjsonデータなどの外部ファイルをAjaxで取得して表示させる処理も選択肢に入れれるように流れを覚えておくと良いです。
Ajaxとは
「Asynchronous Javascript + Xml」の略でAsynchronous(非同期)でJavascriptとXMLを使った処理のことを指します。
同期と非同期という言葉ですがざっくりいえばブラウザをリロードして起きる通信は同期でブラウザをリロードをしなくてもサーバーと通信して何かアクションを起こせるのが非同期です。
- 同期通信
そのページに対するすべてのリクエストが発生する - 非同期通信
部分的にリクエストを発生させることができる
一回の通信のサイズが小さいのでサーバーにもユーザーにも優しい
とも言えます。
この1回の通信サイズが小さいという事は結構重要です。WEBページを同期的に呼び出すと結構様々なURLリクエストが発生します。1ページでどれだけのリクエストが発生しているのか知りたければブラウザの開発ツールで見ることができます。
ページのリクエストを見てみる
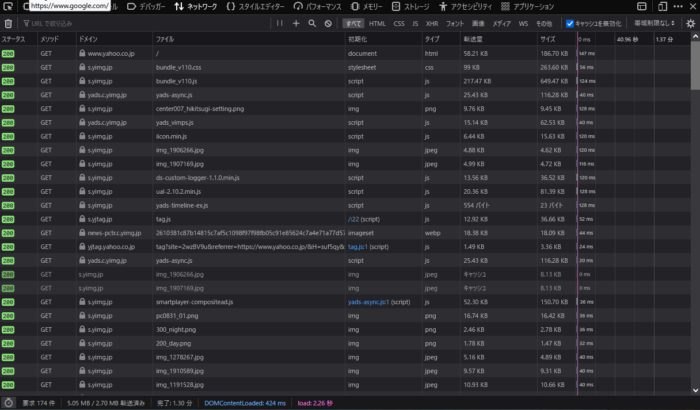
脇にそれますがWEBページが1ページを読み込む際にどれだけのリクエストを要求しているのか調べる方法を表示します。
- Ctrl + Shift + i キーを同時に押して開発ツールを起動します。
- 開発ツールの「ネットワーク」タブを押します。
- キャッシュを無効化にチェックを入れます
- ブラウザをリロードします
- ずらーっと表示された行が1ページを表示するために行われた処理になります。

YahooJapanのトップページ(2022年8月30日)を計測したら159件の要求が確認できました。
ブラウザにはキャッシュ機能があるので毎回この件数が発生するわけではありませんしネットワークの速度は昔よりはるかに速いので問題はありませんが何にしてもサーバーに負担をかけないことは良いことです。
また、ユーザーがリロードしなくてもコンテンツを変更できることはスクロールが戻らなかったりなど、ユーザーの使いやすさにつながりますので積極的に活用したほうが良いと思います。
[余談]
昔はAjaxで読み込んだ文章や画像などのコンテンツはクローラー(検索エンジン)に認識されなかったのでSEO的に良くないとされていました。現在は非同期で読み込んだコンテンツも検索対象に含まれるのでまったく問題はありません。
Ajaxを利用するときの注意点
Ajaxで外部データを読み込むときにはクロスドメイン制約に引っかからないか注意しなければいけません。
非同期通信をするときは同一ドメインでなければブラウザでエラーになります。
例をあげると、外部データのファイルのURLがhttps://foobar.co.jp/api/data.jsonで、呼び出そうとしているサイトのURLがhttps://hogefuga.co.jpだとエラーになります。
ブラウザに表示されているURLアドレスとJavascriptからアクセスされるURLを比べて、プロトコル、ドメイン、ポートのいずれかが違えばクロスオリジンという判定になるらしいので非同期で呼び出すファイルの場所は注意してください。
実践
簡単な例ですが某海賊一味リストをjsonデータにしてAjaxで読み込みリスト表示する処理を書いていきます。
データの用意
まずAjaxで呼び出すjsonファイルを作成します。
{
"title": "〇わらの一味",
"members": [
{
"name": "ルフィ",
"position": "船長"
},
{
"name": "ゾロ",
"position": "剣士"
},
{
"name": "ナミ",
"position": "航海士"
},
{
"name": "ウソップ",
"position": "狙撃手"
},
{
"name": "サンジ",
"position": "コック"
},
{
"name": "チョッパー",
"position": "船医"
},
{
"name": "フランキー",
"position": "船大工"
},
{
"name": "ブルック",
"position": "音楽家"
},
{
"name": "ジンベエ",
"position": "総舵手"
}
]
}処理を書いて行く
Ajax処理をscript.jsに書いて行く前にどのパターンで書いていくか決めます。
- jQueryを使用する
- バニラjs(普通のjavascript)を使用する
- axiosを利用する
プロジェクトがjQueryを使用しているなら(1)が楽です。jQueryを使用していなかったりReactでフロントエンド開発を行っている場合は(3)を選択すると楽です。ライブラリに依存しないものを作りたければ(2)にチャレンジするのがよいでしょう。今回はjQueryを使用した書き方を紹介します。
jQueryを使用してAjaxする
jQueryバージョン3を想定しています
$.ajax({
url: './data/data.json',
type: 'get',
dataType: 'json',
cache: false
})
.done(function(res) {
// ★通信成功時の処理
// ここに描画処理を書いてもよいですが長くなり見づらくなるので関数に分けます。
renderList(res);
})
.fail(function(xhr) {
// ★失敗時の処理
// 引数のxhrはXMLHttpRequestの略です
console.log('失敗');
});
// 取得したデータをリスト表示する処理です。
function renderList(data) {
let html = `<h2>${data.title}</h2>`;
html += `<ul>`;
for(let member of data.members) {
html += `<li>${data.position}:${data.name}</li>`;
}
html += `</ul>`;
$('body').append(html);
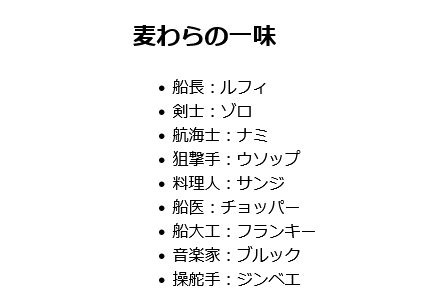
}上のコードの結果は以下の画像のようになります。

このようにして結構簡単にAjaxでJSONデータを取得しコンテンツを表示することができました。
運用の効率化やモバイルデータ通信のデータサイズ軽量化のために積極的にAjaxを取り入れてみましょう。