今最も人気のあるコードエディタといえばMicrosoftのVisual Stuido Codeではないでしょうか?拡張機能を使えばコーディング規約に基づき自動整形をしてくれる等とても効率的に開発を行えます。PHPの自動整形も同様です。
しかし、普通のPHPではないWordPressコーディング規約に合わせて自動整形をしたい場合、少し設定が複雑になります。
この記事では Visual Studio Code(以降vscode)でWordPressのコーディング規約に基づいた自動整形を行う方法を記します。
前提条件
この方法はWindowsでWindows Linux System(バージョン2)のUbuntuを利用している状態を対象にしています。ただ、MacもLinuxなので流れはだいたい同じと言えます。
phpcsをUbuntuにインストールする
vscodeのデフォルトのPHP機能や拡張機能phpinteliseneではWordPressの規約に基づいた自動整形を行うことができません。
意図したとおりの動きを実現するためにはPHP CodeSniffer(phpcs)というツールを導入する必要があります。
PHP CodeSnifferを入れると定義されたコーディング規約の違反を検出することができ、かつそれ(コーディング規約)に合わせて自動整形を行ってくれる非常に強力な開発ツールです。このPHP CodeSnifferを導入するためにはPHPのパッケージライブラリ管理ツールcomposerをまず入れなければいけません。
Ubuntu(WSL)にComposerを入れる
PHP CodeSnifferをUbuntuにいれるためComposerからインストールしていきますが、Composerを入れるためにはさらにPHPといくつかの関連ツールのインストールが必要なのでUbuntuにコマンドを入力して用意していきます。
PHPと関連ツールを入れる
sudo apt update -y
sudo apt install curl php-cli php-mbstring git unzipPHPがインストールできたか調べます
php --versionバージョンが表示されたら成功です。
これでPHP等が入ったのでComposerを入れていきます。
Composerの入れ方は2種類あります。
ComposerをUbuntuパッケージでインストールする
UbuntuはComposerのパッケージがインストールされています。
ですのでapt install で次の公式のやり方のように面倒くさい処理しなくてもインストールできます。
Composerを公式サイトに書かれた方法でインストールする
Composerの公式サイトのDownloadページにあるコマンドをそのまま実行します。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '55ce33d7678c5a611085589f1f3ddf8b3c52d662cd01d4ba75c0ee0459970c2200a51f492d557530c71c15d8dba01eae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"これでホームディレクトリにcomposer.pharというファイルが生成されました。
※pharファイルとは
pharファイルとはPHPアプリケーション全体をひとつのファイルにまとめてしまい配布やインストールを簡単にするためのもの。
PHPのアーカイブファイルだがzipファイルと違いディスク上に展開しなくてもそのまま実行できる。
このままではComposerをコマンドラインから実行できないのでさらに設定していきます。
sudo mv composer.phar /usr/local/bin/composer
sudo chmod +x /usr/local/bin/composerこれでcomposerコマンドが使用できるようになりました。
Composerを使用してPHP CodeSnifferを入れる
composerを入れたらあとはcomposerに入れたいものを指定していきます。
composer global require "squizlabs/php_codesniffer=*"このままだとphpcsコマンドが使えないのでPATHを通してコマンドを使用できるようにします。
echo 'export PATH=$HOME/.config/composer/vendor/bin:$PATH' >> ~/.bash_profile
source ~/.bash_profilephpcs --versionと打ってバージョンが表示されれば無事インストール完了です。
WordPressのコード規約を入れる
CodeSnifferにWordPressのコード規約を設定します。
composer global require wp-coding-standards/wpcs
phpcs --config-set installed_paths ~/.config/composer/vendor/wp-coding-standards/wpcsこれでPHP CodeSnifferにWordPressコード規約を設定することができました。
次はvscodeの拡張機能を設定します。
Vscodeに拡張機能を入れる
今回使用する拡張機能は次のプラグインです
このプラグインはプロジェクト別のルールでphpcsとphpcbfを実行できる拡張機能です。
※phpcsという名前のプラグインもありますがファイル保存時の自動整形処理がずっと終わらない状況が多発したので 今回は使用をやめました。(今後の状況によっては段階で解消されるかもしれませんが…)
Vscodeの設定ファイルを変更する
拡張機能をいれただけでは動きません。設定ファイルを変更する必要があります。
今回はグローバルではなくワークスペース用の設定ファイルを操作します。
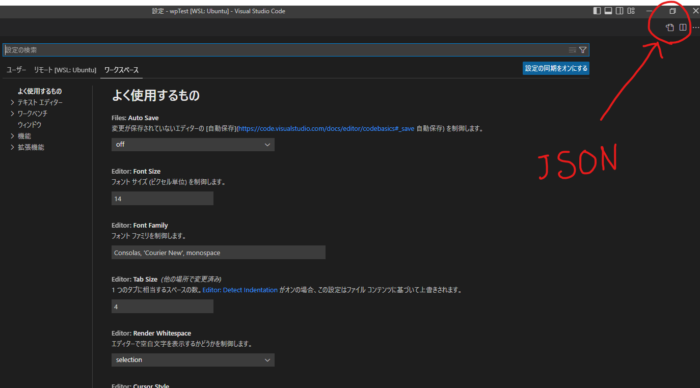
ワークスペースの設定ファイルの開き方
vscodeがたちあがった状態で「Ctrl + ,」を押すと設定画面が表示されるので「ワークスペース」タブを選びます。
右上の「設定(JSON)を開く」を押すとsetting.jsonを編集できるようになります。

setting.jsonに拡張機能の設定を記入する
setting.jsonに次の設定を記述します
{
"phpsab.executablePathCS": "/Users/hoge/.config/composer/vendor/bin/phpcs",
"phpsab.executablePathCBF": "/Users/hoge/.config/composer/vendor/bin/phpcbf",
"phpsab.standard": "WordPress-Extra",
"[php]": {
"editor.defaultFormatter": "valeryanm.vscode-phpsab",
"editor.formatOnSave": true,
"editor.insertSpaces": false,
"editor.tabSize": 4
}
}phpsab.executablePathCSとphpsab.executablePathCBFはphpcsとphpcbfのパスを指定します。
環境によって内容が違うので”which phpcs”コマンドでパスを調べることができるのではっきりしない場合はこの方法で取得します。ここまで来たらvscodeを再起動します。
vscodeを簡単に再起動する方法
「Ctrl + R」でプロジェクトを選択して再起動することができます
動きを確認する
再起動したら実際にphpファイルを編集して保存時に自動整形が動くかテストします。
保存キーを押して自動整形が動けば成功です。
最後に
最初は大変ですが自動成形が動けば、そのあとがとても楽になるので是非、設定しておきましょう。